Overview
The Employee Directory provides a highly efficient and streamlined approach to managing employee records. Utilizing the Search box, users can effortlessly locate employees by searching for their names, User IDs, and any other relevant information. Each employee's card showcases vital information, encompassing their Profile Picture, Name, Person ID, Office, Address, and Status. Our mobile application is designed to enhance the management and interaction with employee records, offering an intuitive and efficient solution.
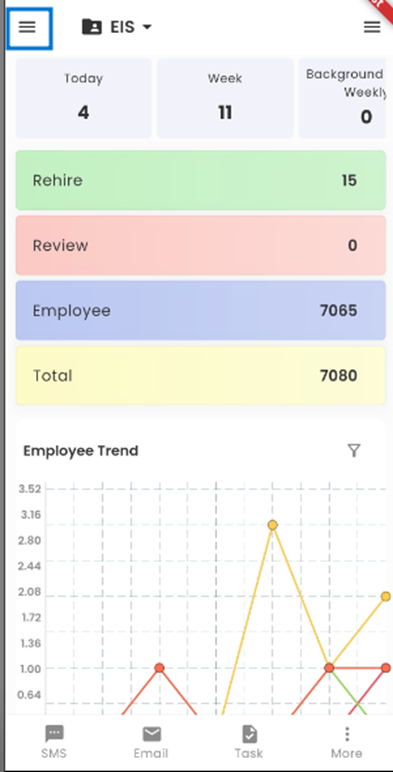
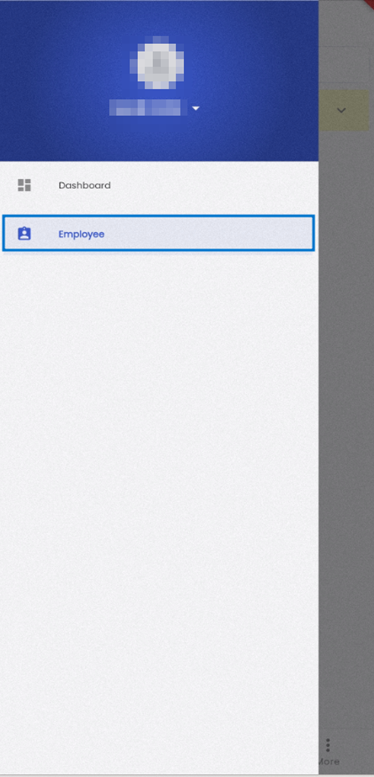
When you select the Hamburger icon, as shown in the figure below, you will be presented with the EIS navigations. Upon tapping the "Employee " side-navigation, you will be seamlessly redirected to the Employee Directory.


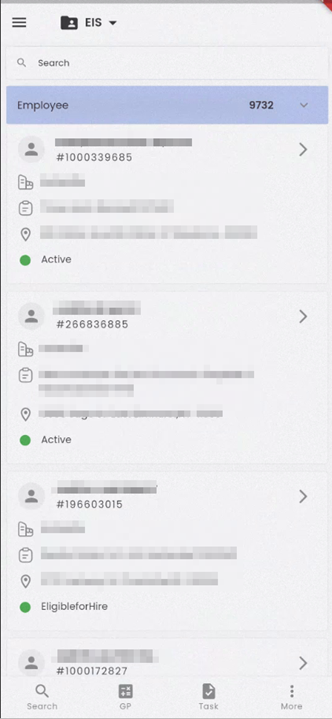
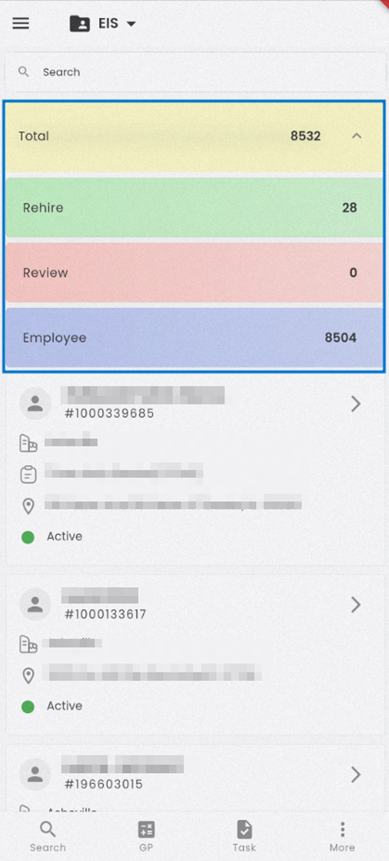
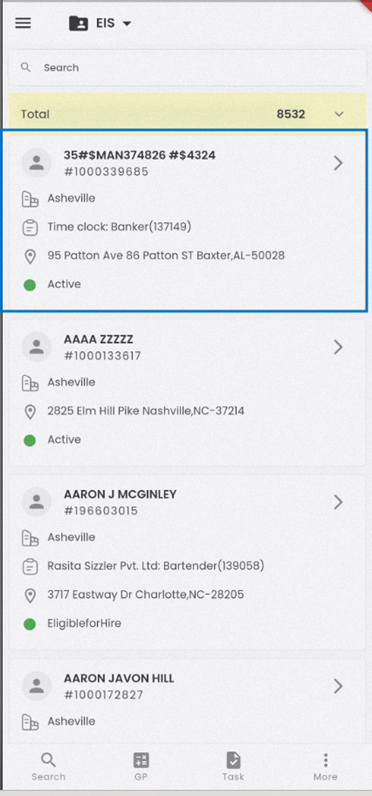
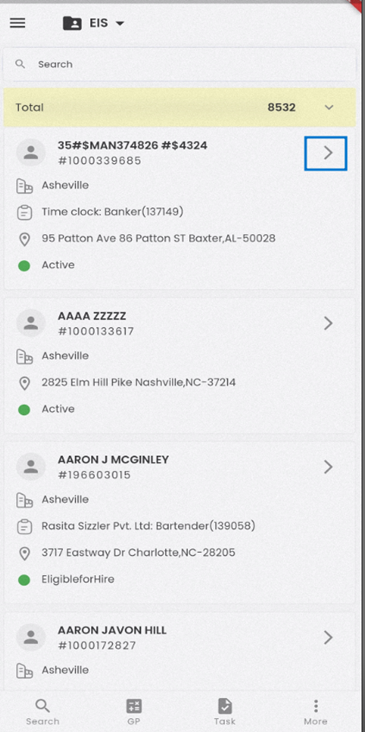
The initial screen displayed is the Employee Directory page, which showcases a Card View of the registered employees. Each Employee within the system is represented by an individual card, containing relevant information, such as their Profile Picture, Name, Person ID, Office, Address, and Status.

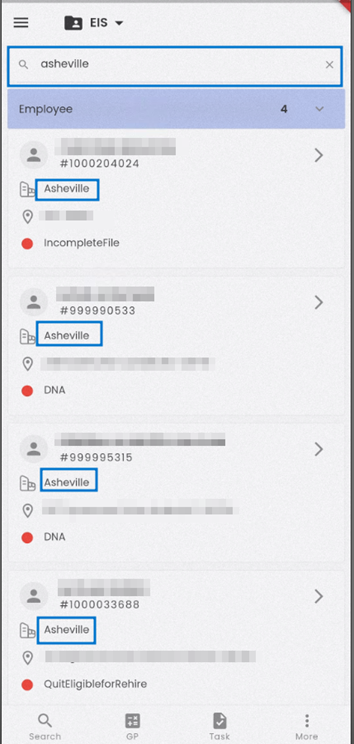
The search box enables users to perform comprehensive searches for employees within the EIS. Users have the flexibility to search for employees by various options, including their Names, Person IDs, Phone Numbers, Offices, and other relevant information, providing a versatile and efficient search capability.

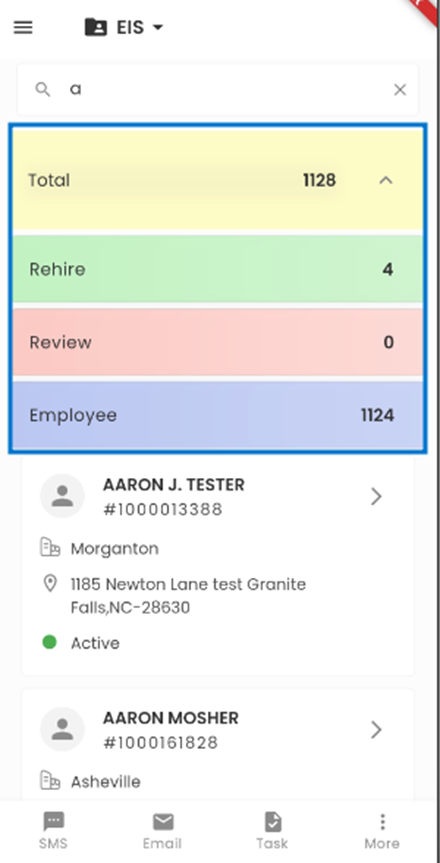
Tapping on the current workflow grants access to an expanded view of the EIS Workflow. In this section, users can effectively filter and examine employees at various stages within EIS, including Rehire, Review, and Employee stage. The 'Total' segment of the workflow, which is the default selection, conveniently presents a comprehensive overview of all EIS employees across all stages.


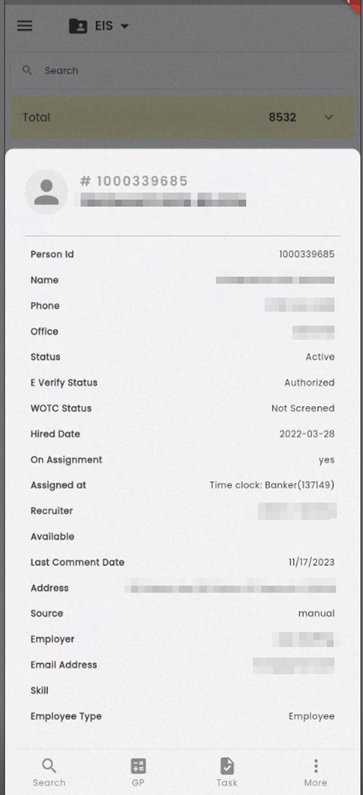
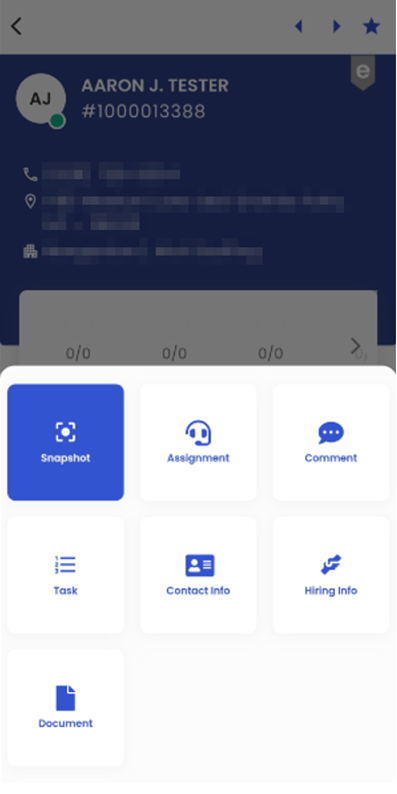
Upon tapping any card of the directory, the system will promptly unveil a bottom slider, offering comprehensive details regarding the selected employee. This includes relevant information such as their Profile Picture, Person ID, Name, Phone Number, Office, Hired Date, On Assignment, Assigned at, Recruiter, Available, Last Comment Date, Source, Employer, Email address, and skills.


When a user taps any area of the screen outside the bottom slider section, the bottom slider gracefully slides out of view, and the user is seamlessly returned to the Employee Directory page. This intuitive feature ensures a smooth and user-friendly navigation experience within the application.
When you tap on the arrow (Greater than) icon located on each card within the directory page, you will be redirected to the Employee Entity Detail page corresponding to the selected entity, allowing for more in-depth exploration and management of employee-specific information.


Employee Detail
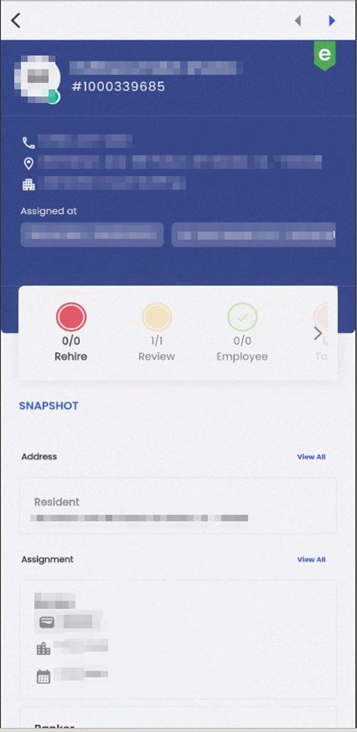
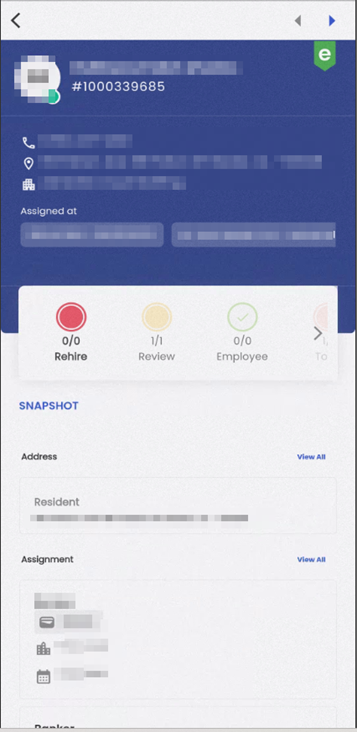
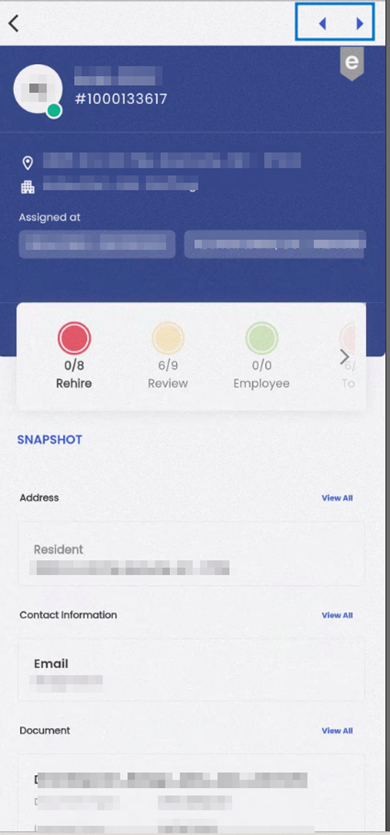
The Employee Entity Detail page offers an in-depth overview of an individual employee’s profile. Upon entering this page, users are presented with a navigation interface, as illustrated in the accompanying screenshot, allowing them to efficiently access various aspects of the employee’s information and interactions.

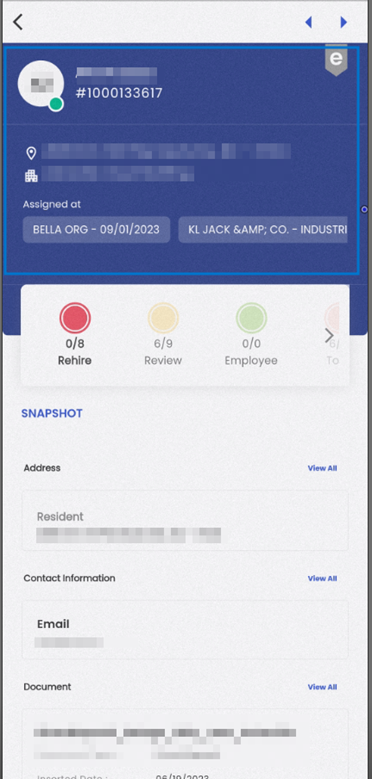
The Left and Right Arrows located at the top of the screen facilitate easy navigation for users, enabling them to seamlessly switch between the Entity Detail pages of different employees. Users can cycle through employees in the order they appear within the directory, ensuring quick access to individual employee profiles.

Within the Entity Details Section, users can access essential information about the employee, including their Name, Person ID, Contact Number, Address, and Office, all presented alongside their Profile Picture.
The colored dots displayed next to the Profile Picture section of the Employee provide a quick visual indication of the employee's status within the system. Specifically, a green dot signifies an employee's "Active" status, an orange dot indicates an "Inactive" status, and a red dot represents a "Terminated" status. This color-coded system offers an efficient and intuitive way to distinguish an employee's current standing at a glance.
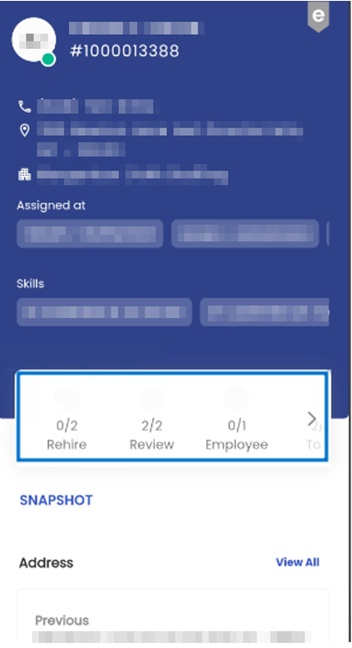
This section provides a concise yet informative overview of the employees' details. Additionally, it showcases where the employee is assigned at and the Skills possessed by the employee, offering valuable insights into their qualifications and expertise.

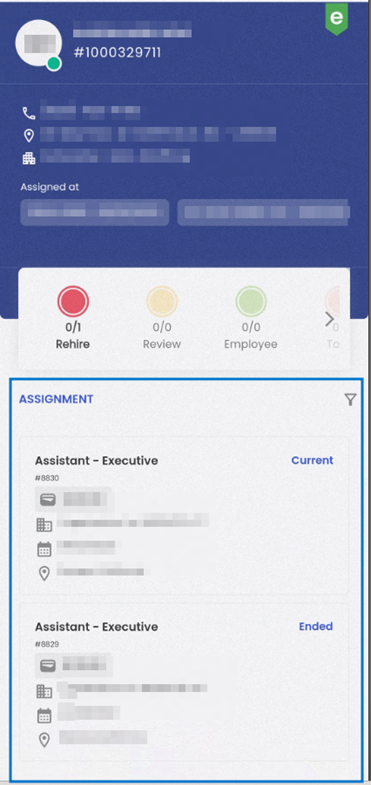
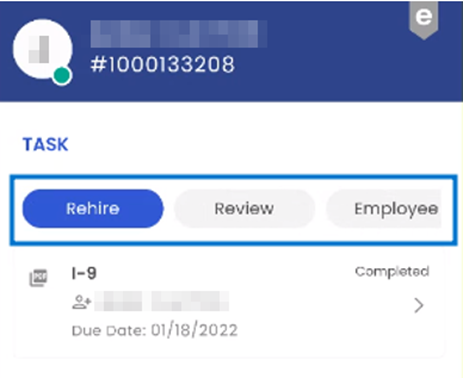
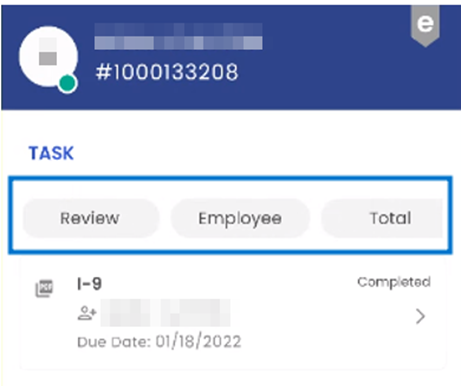
The screenshot below provides a visual representation of the employee's progression through various stages, along with the corresponding task completion status at each stage. It offers insights into the number of completed tasks and those pending at each specific stage, encompassing the Rehire, Review, Employee, and Total Stage.
The number of tasks is displayed in a fractional way. The numerator denotes the completed tasks whereas the denominator denotes the total number of tasks assigned at the given stage. When a user taps on any of these stages, they gain access to the employee's tasks at that particular stage, facilitating detailed task management and monitoring within the application.

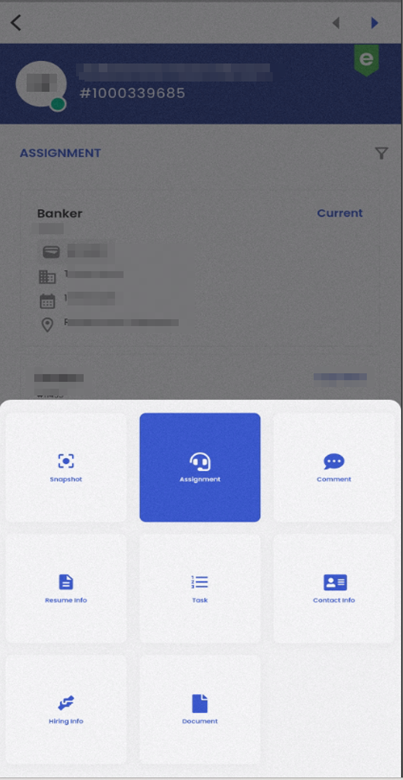
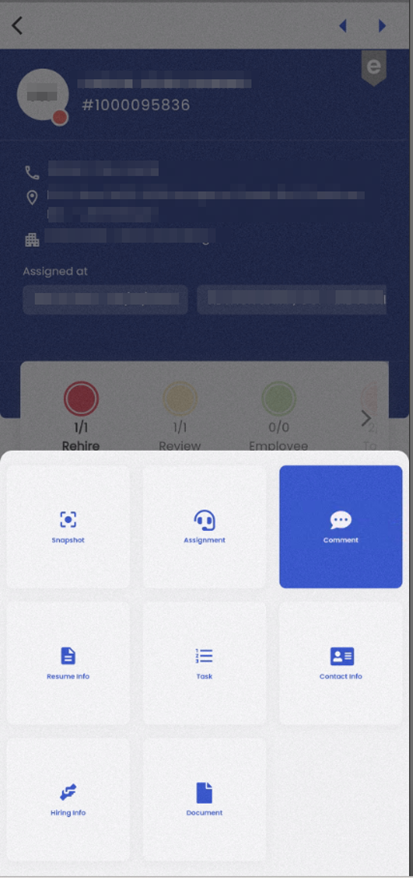
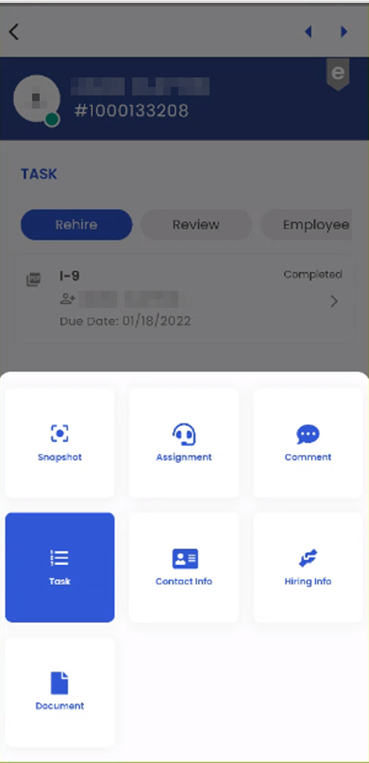
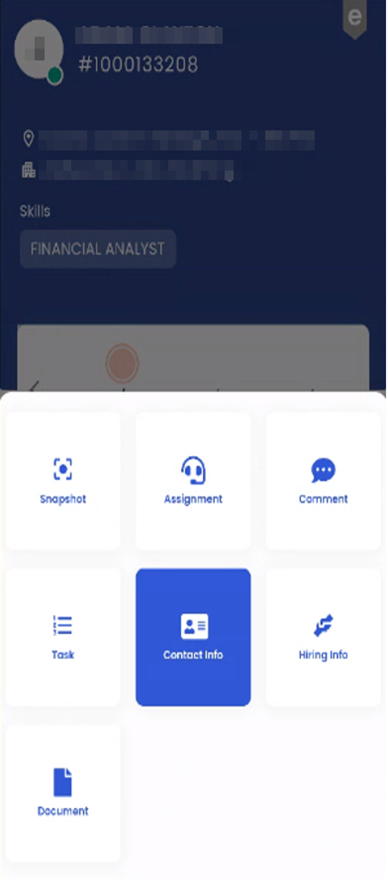
The highlighted section within the provided screenshot indicates the current navigation context of the employee. Tapping on this section presents the user with a menu displaying the available navigation options within the Entity Detail page. By selecting their desired navigation from this menu, users are seamlessly directed to the respective section, ensuring convenient and efficient access to the information and features they require.


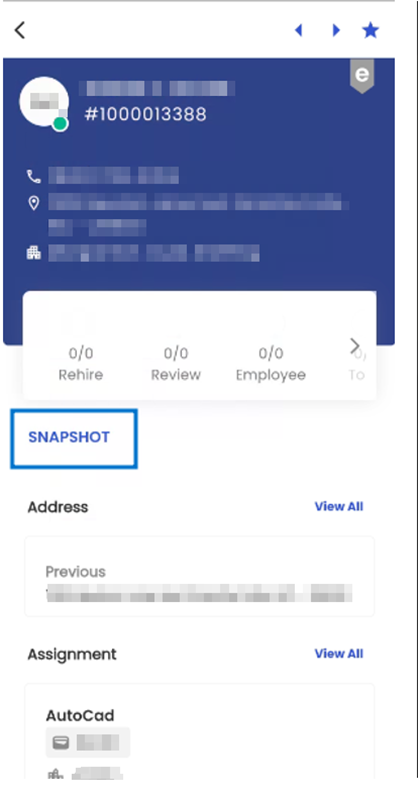
Snapshot
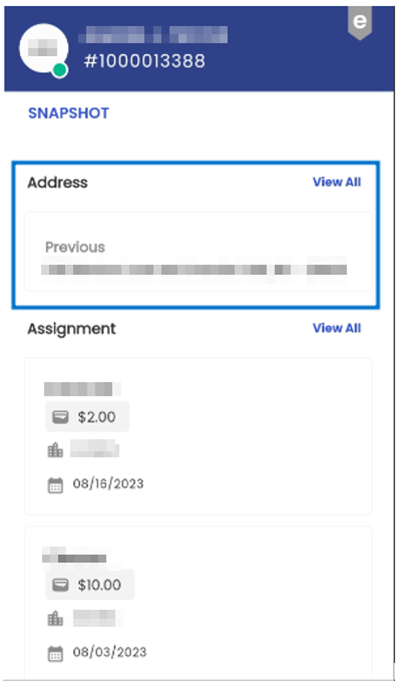
The Snapshot is the initial navigation presented to users when they enter the Employee Entity Detail page. Within the Snapshot navigation, there are several sub-navigation options, with one of them being the Address section. This section provides users with a comprehensive overview of the employee’s address details, offering easy access to vital information related to the employee.
The Assignment section within the Snapshot provides a comprehensive view of the Assignments associated with the selected employee. This includes details such as Job Position, Pay Rate, Organization, and Start date.
When a user taps on the 'View All' action within the Address section, they will be directed to the ‘Address’ navigation specific to the selected employee. This action enables users to access the address information of the employee.

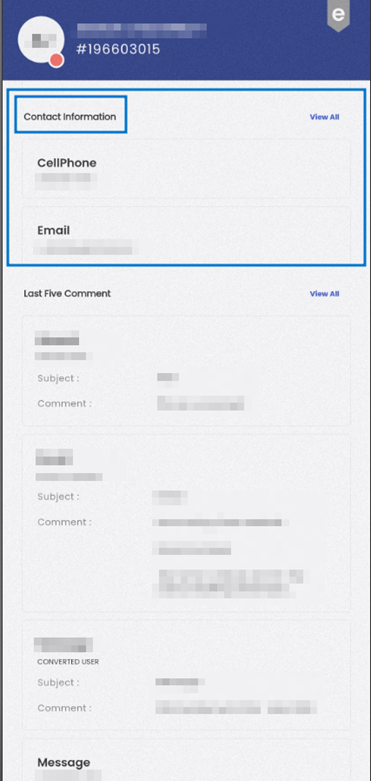
The Contact Information section provides users with a comprehensive overview of the employee's contact details, offering easy access to vital contact information related to the employee.

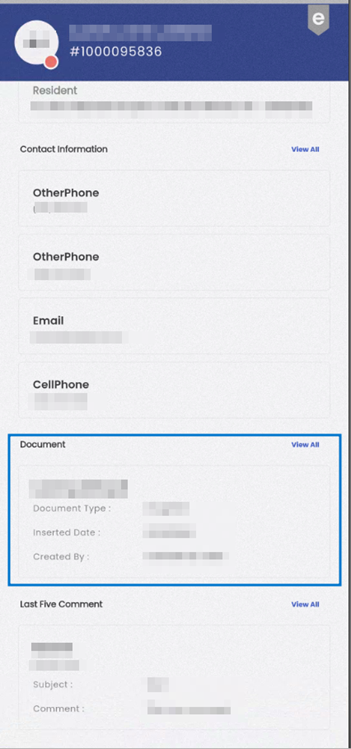
In the Document section of the snapshot, document details are neatly presented in a card view format. Each card provides key information such as the Document Name, Document Type, Inserted Date, Created By, and the current status, indicating whether the document is active or inactive. This organized presentation allows users to readily access and review document-related information in a clear and concise manner, streamlining their document management tasks within the system.
When users tap on the "View All" action within the Document section, they will be seamlessly redirected to the Document navigation specific to the employee. This navigation feature provides users with a convenient and straightforward way to access and explore the full range of documents associated with the selected employee, facilitating efficient document management and review within the system.

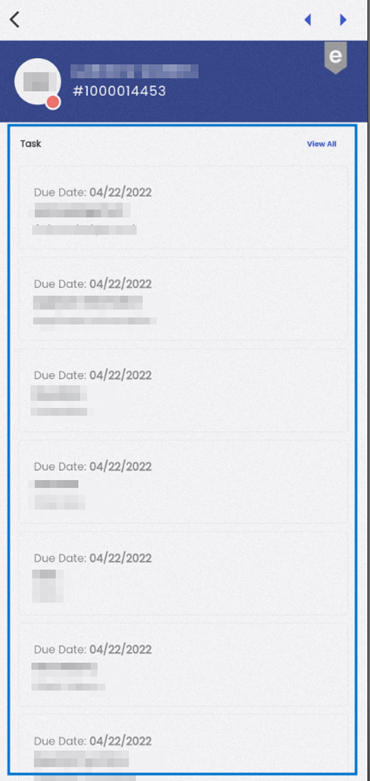
The Task section presents a card view that highlights the pending tasks within the employee stage. Each task is displayed on its individual card, providing a clear and organized overview. Each card includes essential details such as the Due Date, Name, and Description of the task, ensuring users have all the necessary information to manage and prioritize their tasks effectively.

Assignment
The Assignment navigation provides users with an insightful overview of the assignments they are currently involved in. These assignments are presented in a card-view format, showcasing key details that include the Job Position, Job ID, Assignment Status, Pay Rate, Customer, End Date of the job assignment, and the assignment's location. This structured presentation allows users to efficiently track and manage their assignments within the system, offering a clear and organized view of their professional responsibilities.


Comment
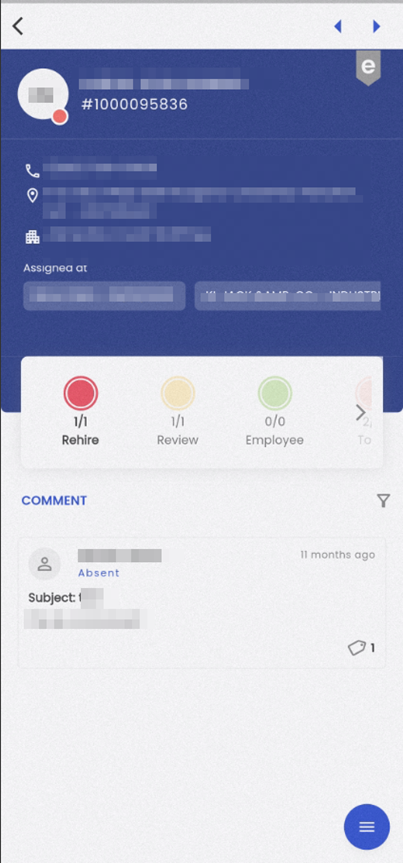
Comment navigation shows all the comments of the employee for different comment types under different categories. The comment type and comment category can be defined on the basis of the client’s requirements. It allows users to write multiple comments associated with the employee and also update them. Users can add and edit the comments of employees under various categories and types.

Upon entering the Comment navigation, users can readily view the comments associated with the employee. The comments are presented in a card view, each containing information including the 'Name' of the commenter, Comment Type, the timestamp indicating when the comment was posted, Subject, Comment and icons that convey the presence of Attachments, Tasks, and Relates To.
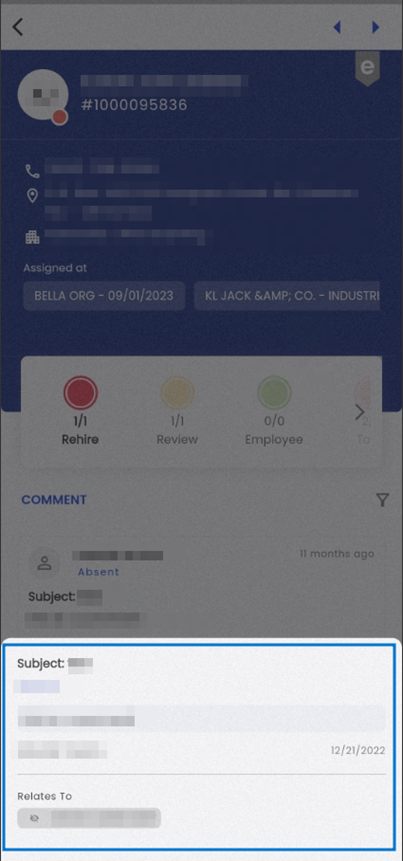
Tapping on the comment presents the bottom slider which shows the information such as Subject, Comment Type, Comment, Name of the commenter, Date when the comment was posted, and Relates To field which shows all the navigations related to the comment or Attachments and Tasks.


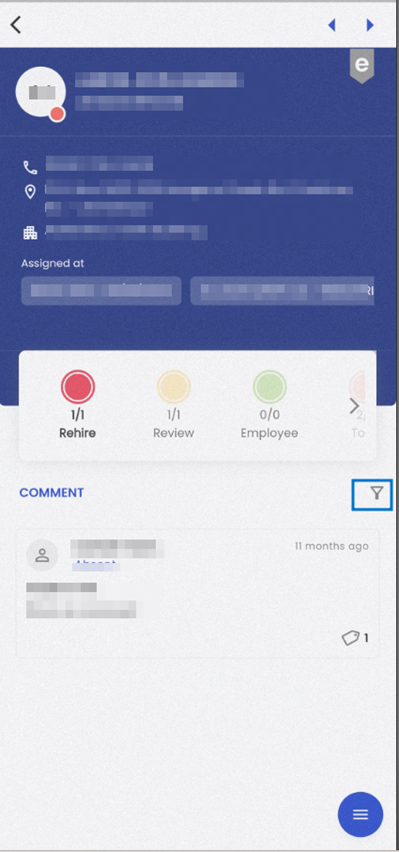
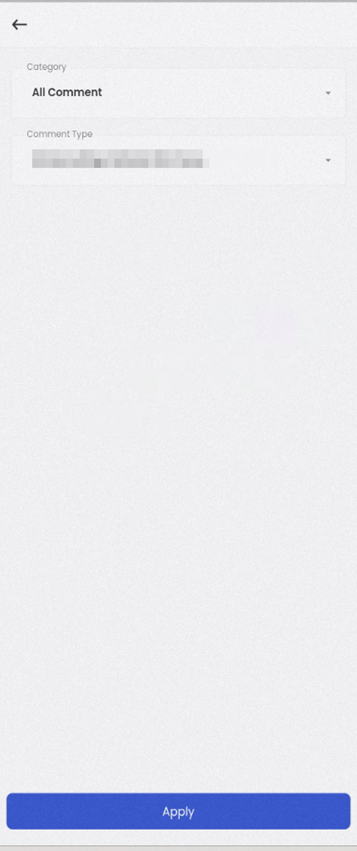
Tapping on the ‘Filter’ icon, the user gets two options to choose from namely; Category and Comment Type. The ‘Category’ option allows the user to filter the Category of comments.
The user can select from various comment categories by either selecting the comment category or by searching the comment.
The 'Comment Type' refers to the categorization of comments, such as 'Absent,' with all comment types initially selected, allowing the Employee’s snapshot to display all comment types, but users can customize this view using the Filter option to show specific comment types.


Task
When the user chooses the 'Task' navigation from this menu, they will be seamlessly directed to the Task navigation, allowing for quick access to and management of tasks associated with the employee.

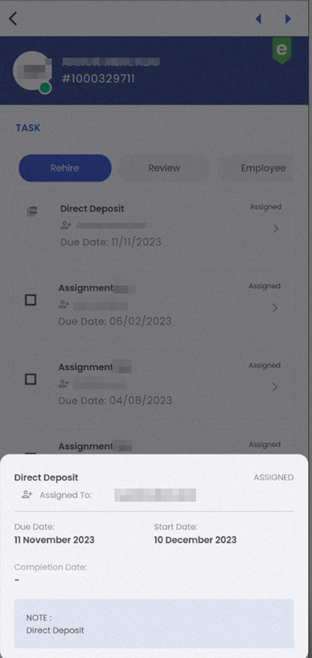
The Task navigation is organized into horizontally slideable tabs, providing users with a convenient way to navigate through different stages of the employee’s task management. These tabs represent various stages, including Rehire, Review, Employee, and Total. Each tab functions as a filter, displaying tasks specifically related to the respective stage, while the "Total" tab provides an overview of all tasks associated with the employee across all stages, ensuring comprehensive task management and monitoring.


When an employee selects a task card, they are presented with an interactive bottom slider that provides a comprehensive task overview. This feature includes vital details such as the Task Name, Assigned To, Status, Due Date, Start Date, Completion Date, and a dedicated section for task-related Notes. This enhancement enables employees with efficient task management capabilities, facilitating easy access to critical task information.

Contact Info
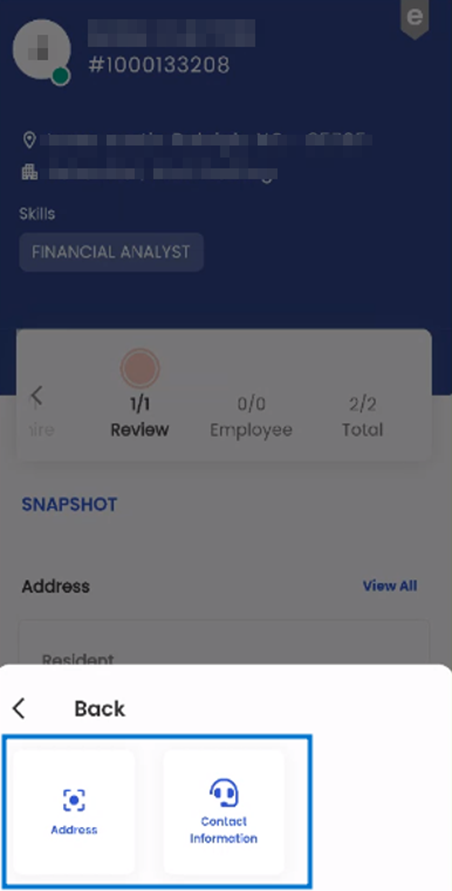
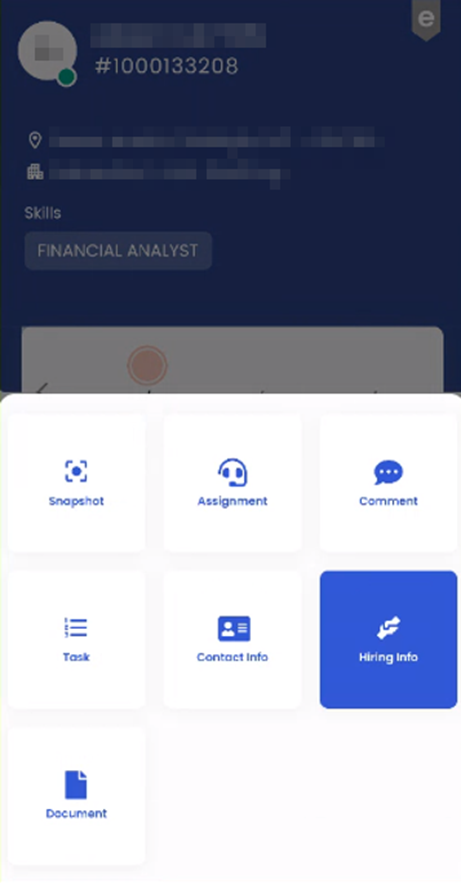
Within the entity detail page, users can seamlessly navigate the Contact Info Navigation. By tapping the 'Navigation' action, a bottom slider menu emerges, presenting users with a comprehensive list of available navigational options. Selecting the 'Contact Info' navigation from this list directs users to a submenu featuring various sub-navigations within the Contact Info section. These sub-navigations encompass Address and Contact Information providing users with a structured and intuitive approach to access and manage various aspects of contact-related information within the system.


Address
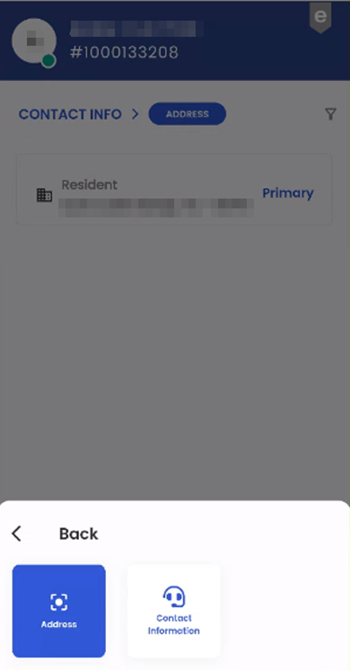
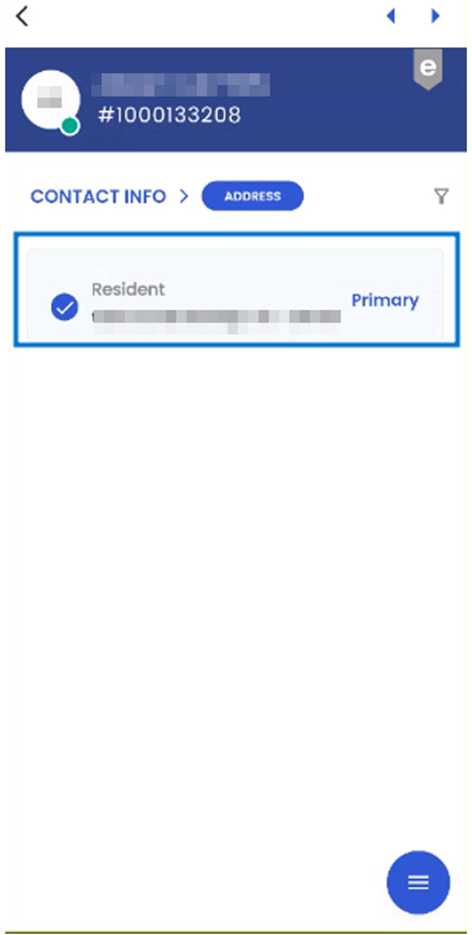
Upon selecting the 'Address' option from this menu, they will be seamlessly directed to the 'Address' navigation page. This allows for easy access and management of address-related information within the system, making it convenient for users to handle and update address details as needed. This structured navigation approach ensures users can easily navigate to specific sections as needed, enhancing their experience when interacting with contact details.

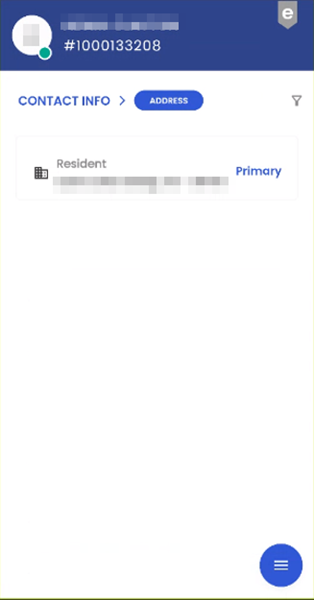
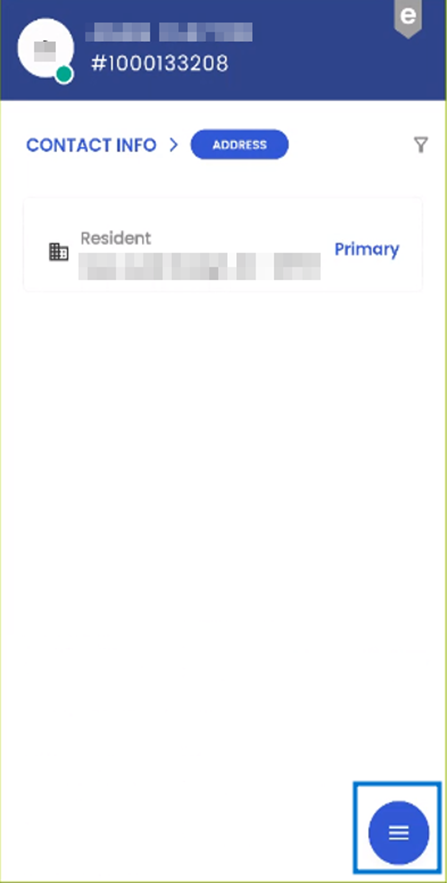
The list of addresses is presented in a card view format, with each card containing details such as the type of address, address particulars, and an indication if the address is designated as the primary one, clearly mentioned on the card. This structured presentation simplifies the process of accessing and comprehending various addresses within the system, ensuring efficient management and clear identification of primary addresses.
The Primary Address is initially established as the first address record entered into the system. In the event that a Primary Address is marked as inactive, the system will automatically designate one of the Secondary Addresses as the new Primary Address. This transition will be managed based on the priority assigned to Addresses at the System Level, following a "First come First Serve" basis. In situations where no System Level address information is available, the system will employ the "First Come First Serve" method to allocate a new Primary Address entry.

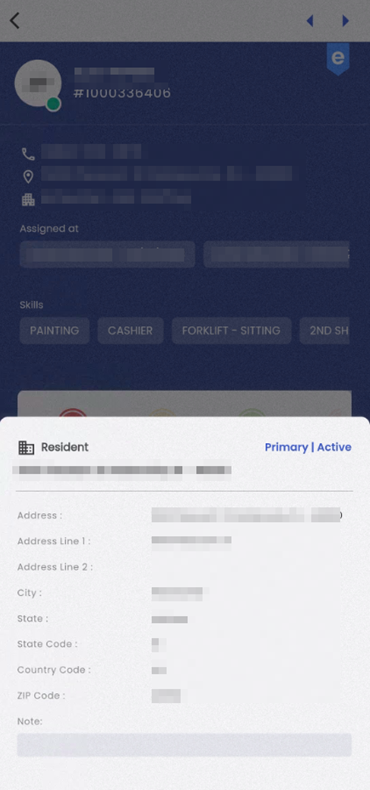
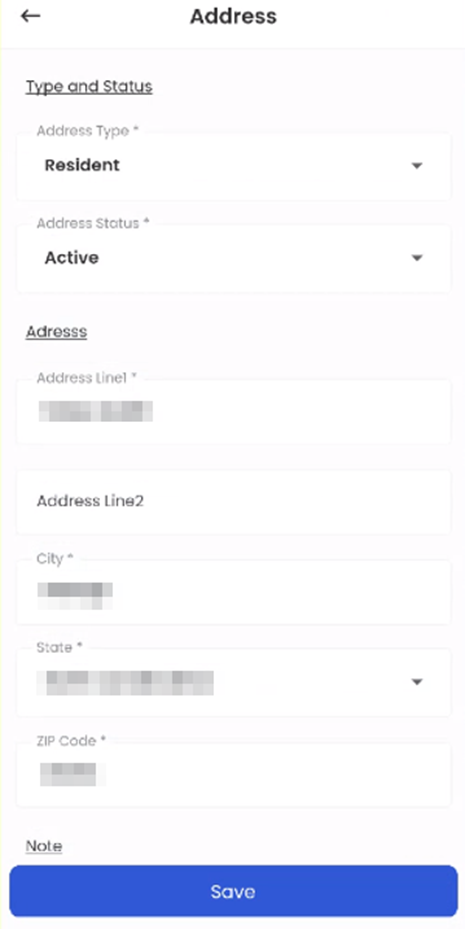
Tapping on a card within the 'Address' navigation triggers the appearance of a bottom slider, which conveniently displays the comprehensive details of the selected address. This includes essential information such as the Address, Address Status, Address Line 1, Address Line 2, City, State, State Code, Country Code, Zip Code, and any accompanying notes related to the address. To remove the slider from the navigation, users can tap anywhere outside of the slider, and it will be temporarily hidden until navigated again, ensuring an unobstructed and user-friendly viewing experience for address details within the system.

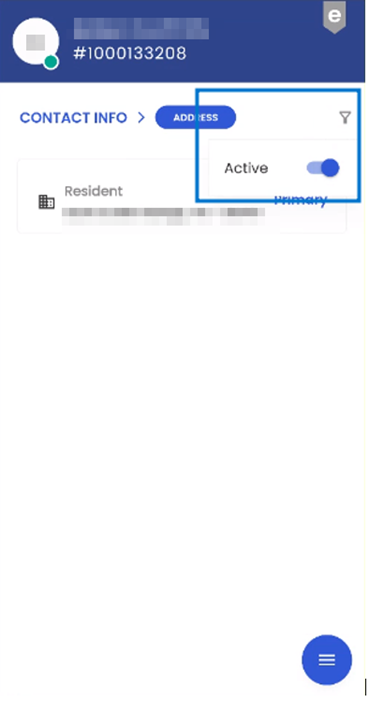
Within the 'Address' navigation, users can access a filter icon that opens a list of available filtering options. Through this filter, users have the flexibility to refine their view of addresses by toggling between 'Active Addresses' or 'All Addresses.' This user-friendly feature empowers users to customize their address view based on their specific preferences, either focusing solely on active addresses or gaining a comprehensive overview of all addresses within the system.

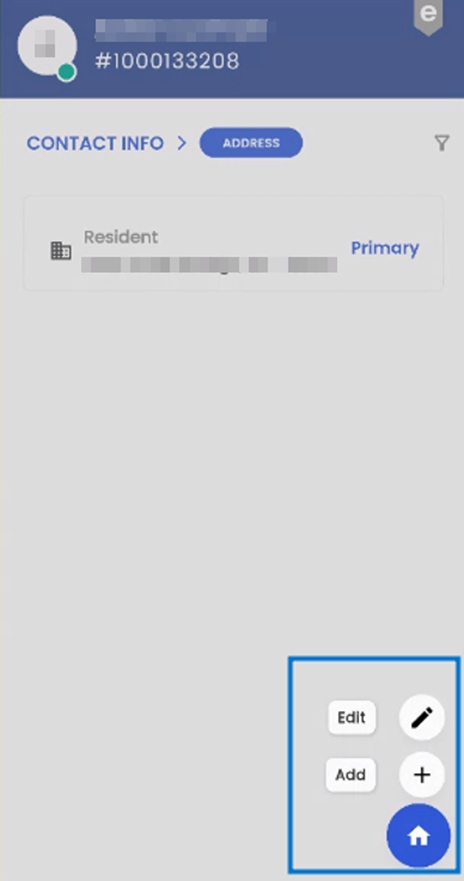
Located at the bottom corner of the navigation, the floating hamburger icon provides users with two essential options upon selection: 'Add' and 'Edit.' These options grant users the ability to either add new addresses or edit existing ones, enhancing their control and management over address-related information within the system


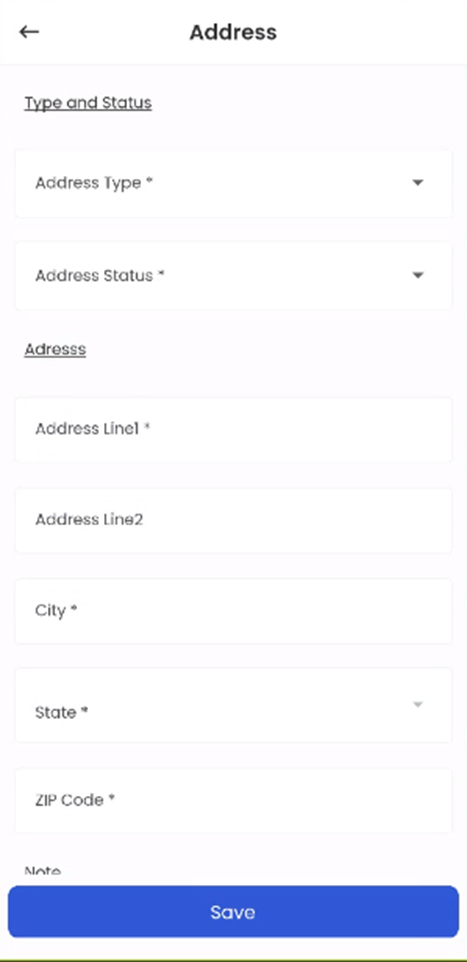
Upon selecting the 'Add' option, users are seamlessly directed to the 'Add Address' navigation. Within this interface, users can input the necessary address details, and upon clicking 'Save,' a new address entry is effectively added to the system. This streamlined process ensures the efficient inclusion of new addresses, contributing to a well-organized and comprehensive repository of address information within the system.

When a user performs a long tap on a card, the respective card is selected, and it's important to note that multiple cards cannot be selected concurrently. With a card being selected, users can tap on the hamburger icon to access option for 'Edit.' If the user taps on the 'Edit' option with a card already selected, they gain the ability to modify the details of the selected card. After making the desired updates, the user can save the address information, and these changes are then seamlessly reflected and updated within the system. This user-centric design ensures precise and efficient management of address details.


Contact Information
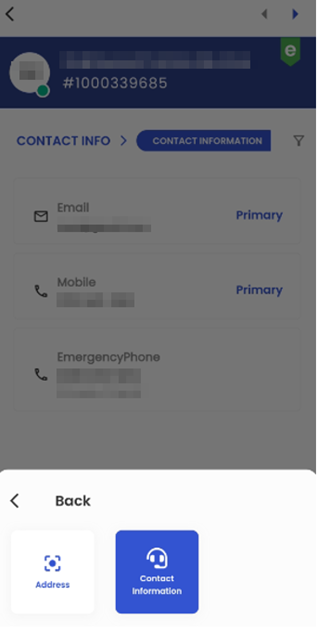
Within the entity detail page, users can seamlessly navigate the Contact Information Navigation. By tapping the 'Navigation' action, a bottom slider menu emerges, presenting users with a comprehensive list of available navigational options. Selecting the 'Contact Information' navigation from this list directs users to a submenu featuring various sub-navigations within the Contact Information section. These sub-navigations encompass Contact Information, and Address providing users with a structured and intuitive approach to access and manage various aspects of contact-related information within the system.

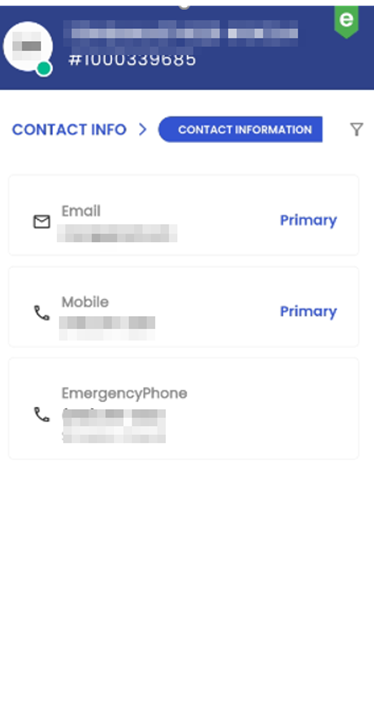
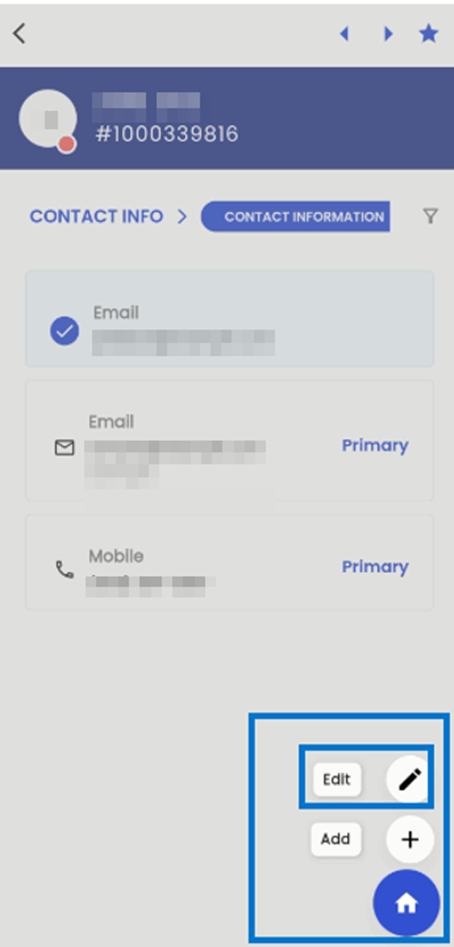
Upon selecting the Contact Information sub-navigation, users are seamlessly directed to the Contact Information page, which offers a card view presenting all available contact information within the system. Each card within this view displays the type of contact, the corresponding contact details, and, if applicable, denotes a contact as "Primary" when it has been designated as such. This organized display ensures users can easily access and comprehend contact-related information, facilitating efficient communication and contact management within the system.
The Primary Contact Information is initially established as the first contact information record entered into the system. In the event that a Primary Contact is marked as inactive, the system will automatically designate one of the Secondary Contacts as the new Primary Contact. This transition will be managed based on the priority assigned to Contact Information at the System Level, following a "First come First Serve" basis. In situations where no System Level contact information is available, the system will employ the "First Come First Serve" method to allocate a new Primary Contact Information entry.

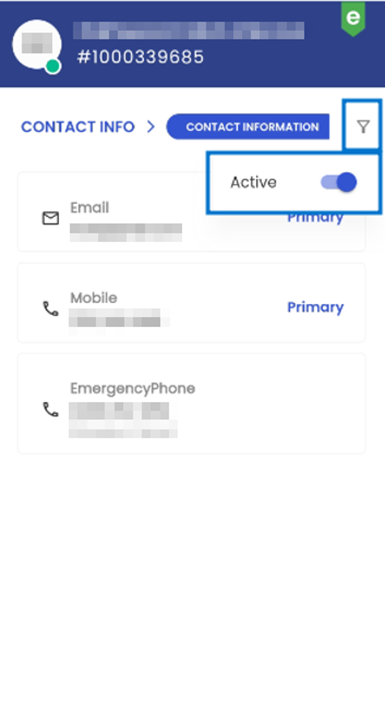
When users select the filter option within the navigation, they gain access to filtering capabilities, allowing them to refine their view of Contact Information. Through the Toggle option, users can choose between two distinct views: 'All Contact Information' and 'Only Active Contact Information.' This feature provides users with the flexibility to focus their attention on either a comprehensive overview of all contact information or specifically on active contact information, enhancing their ability to tailor their view to their specific needs within the system.

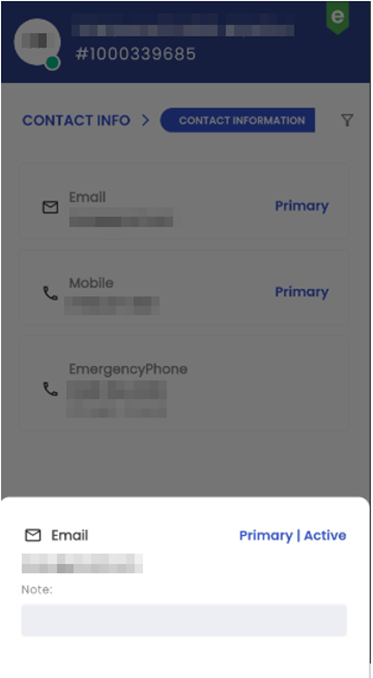
Tapping on a card within the Contact Information view triggers the appearance of a bottom slider, which conveniently displays the comprehensive details of the selected Contact Information. This includes crucial information such as the Contact Information Type, Contact Information, and any accompanying notes related to the selected contact entry. This user-friendly feature ensures that users can access and review specific contact details with ease and precision, enhancing their experience when managing contact information within the system.
When a user taps outside the bottom slider interface, they are seamlessly redirected to the previous navigation state. This intuitive functionality ensures a smooth and user-friendly experience, allowing users to easily return to their previous point of interaction within the system.

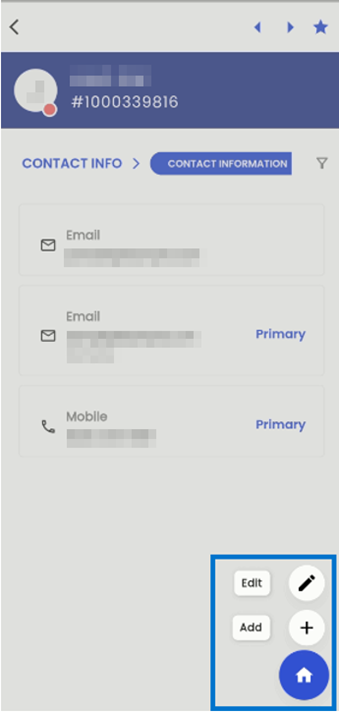
Located at the bottom corner of the navigation, the hamburger icon provides users with two essential options upon selection: 'Add' and 'Edit.' These options grant users the ability to either add new contact information entries or edit existing ones, enhancing their control and management over the contact details within the system.

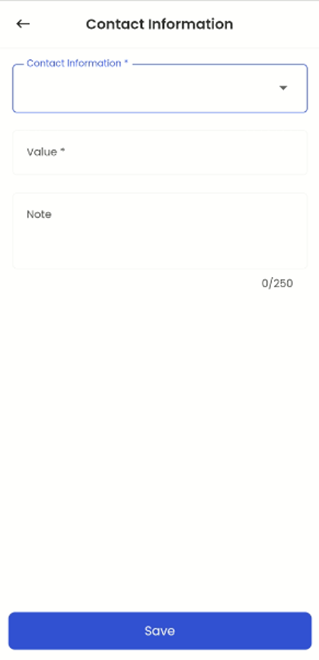
By selecting the 'Add' option, users are seamlessly directed to the 'Add Contact Information' navigation. Within this interface, users can input the necessary Contact Information details, and upon clicking 'Save,' the new Contact Information entry is effectively added to the system. This streamlined process ensures the efficient inclusion of new contact details, contributing to an organized and comprehensive repository of contact information within the system.

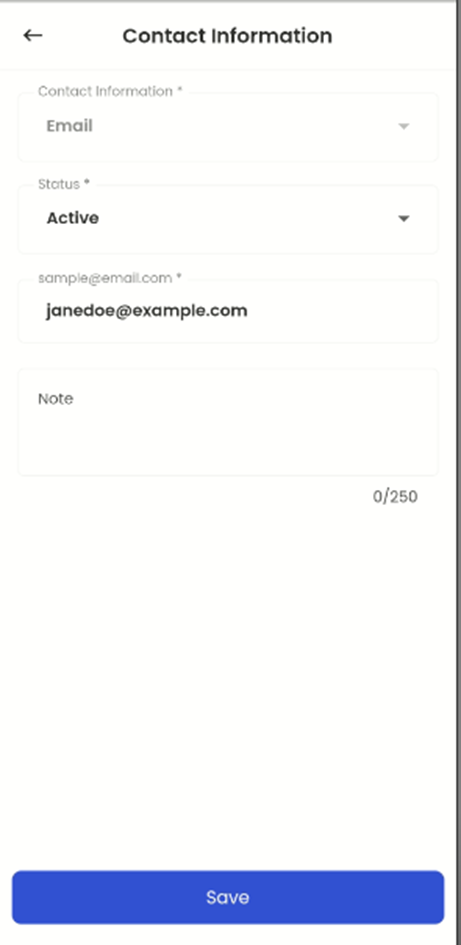
When a user performs a long tap on a card, that specific card is selected, and it's important to note that multiple cards cannot be selected simultaneously. With a card selected, users can tap on the hamburger icon to access options for 'Add' or 'Edit.' If the user chooses 'Edit' with a card already selected, they gain the ability to modify the details of the selected card. After making the desired updates, the user can save the Contact Information, and these changes are then seamlessly reflected and updated within the system. This user-centric design ensures precise and efficient management of contact details, streamlining the process of updating Contact Information.


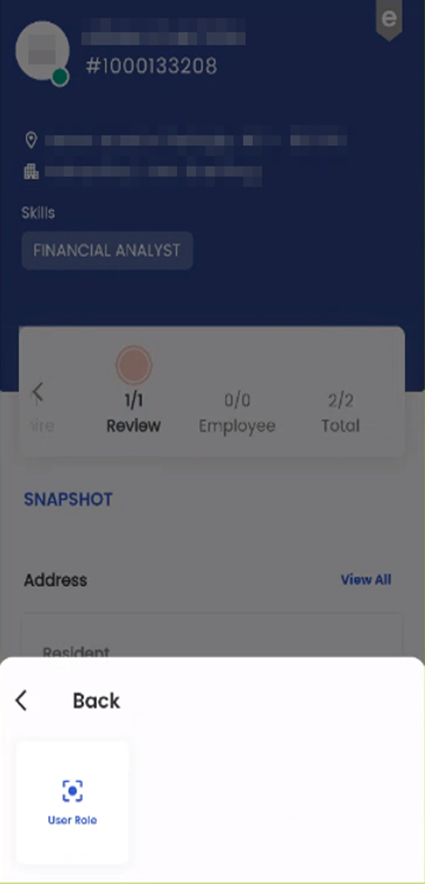
Hiring Info
Hiring Info' navigation is the gateway to crucial information pertaining to user roles. This feature empowers users by providing them with the capability to both augment and revise these role-related details. When users access the 'Hiring Info' section, they are presented with the option to manage and fine-tune their 'User Roles.'
 Image Caption
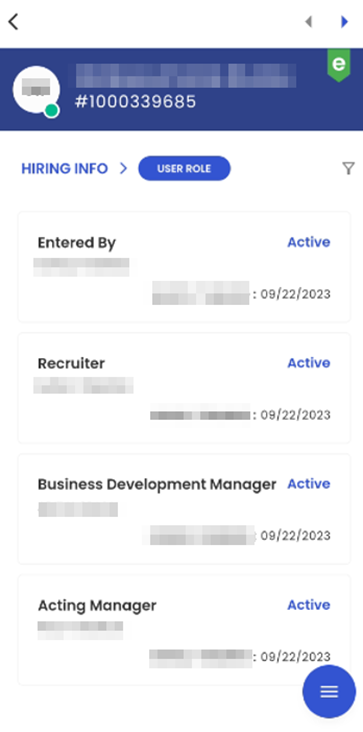
Image Caption

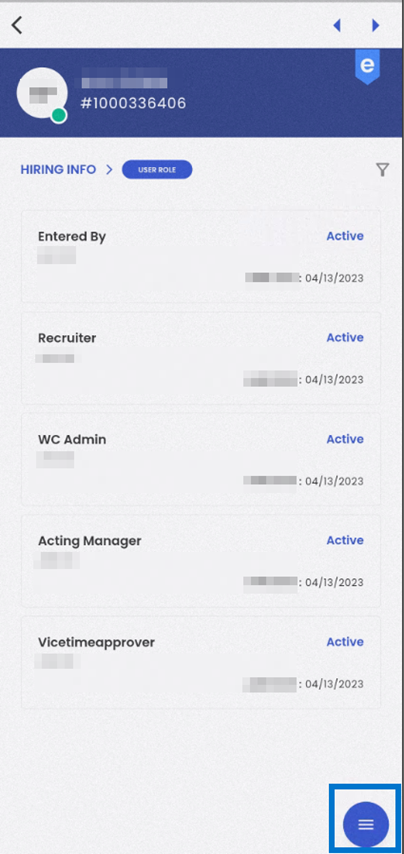
Upon tapping on the ‘User Role’ sub navigation, the users are directed to the details of the user roles. This navigation displays the users who are directly involved with the employee like Entered by, Recruiter, Business Development Manager, Acting Manager and so on. This allows the user to add and edit multiple user role details of the employee.
The User Role card view displays the User role such as ‘Entered by’, Name of the office staff below the user role, status of the user role as ‘Active’ and the date when the role was entered.

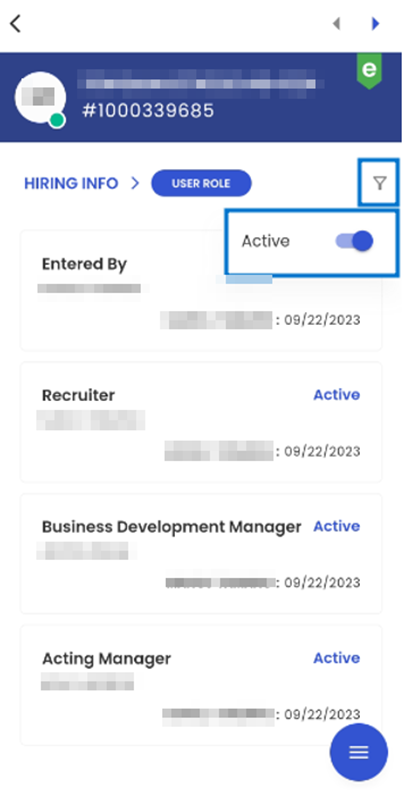
When users select the filter option within the navigation, they gain access to filtering capabilities, allowing them to refine their view of User Roles. Through the Toggle option, users can choose between two distinct views: 'All User Role’ and 'Only Active User Role.' This feature provides users with the flexibility to focus their attention on either a comprehensive overview of all user role or specifically on active user role, enhancing their ability to tailor their view to their specific needs within the system.

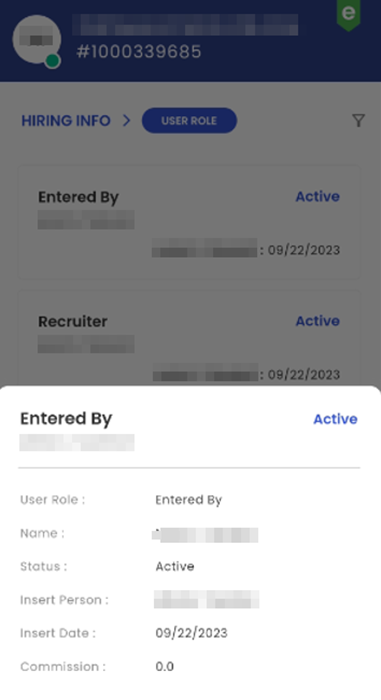
Tapping on the User Role card view activates a bottom slider that displays comprehensive details related to the user's role within the office staff. This includes information such as the User's role and name, Status, Insert Person, Insert Date, and any commission charges associated with the office staff's role. This feature provides users with a detailed insight into the roles and responsibilities of the office staff, facilitating efficient management and oversight of their activities within the system.

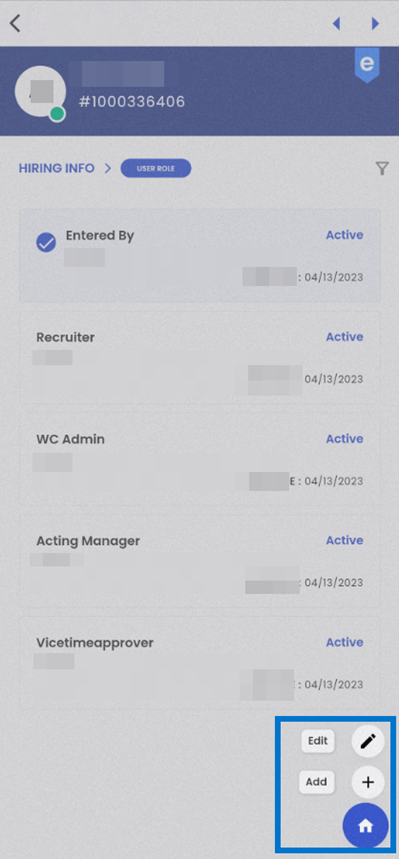
Tapping on the hamburger icon available on the bottom right, the user will get the option to ‘Edit’ and ‘Add’ the user roles. To edit a User Role, the user should long press and then click the Hamburger icon and tap 'Edit.'


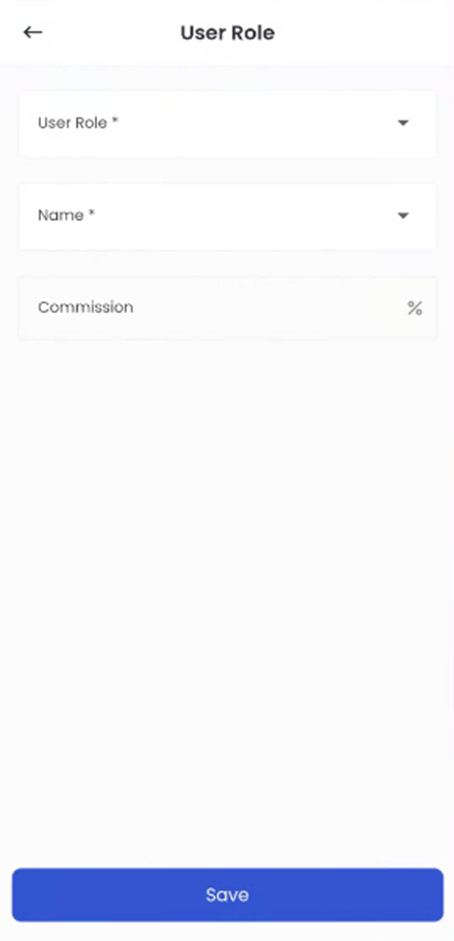
By selecting the 'Add' option, users can seamlessly add a new User Role within the system. When adding a new User Role, users are required to specify details such as the User Role itself, the Name of the office staff associated with the role, and any applicable commission. This streamlined process enables users to efficiently manage and define the roles and responsibilities of office staff members within the system, ensuring clarity and organization in user role assignments.

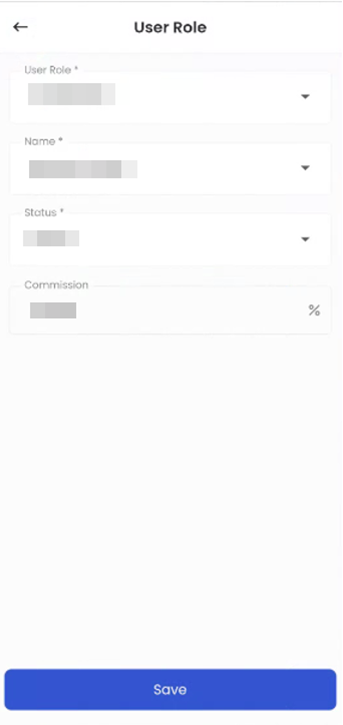
Tapping on the ‘Edit’ option, the users can edit the existing user roles. The user can edit the ‘User Role’ and ‘Name’ of the office staff, status of the user role and commission. The User Role, Name, and Status are mandatory fields.

Document
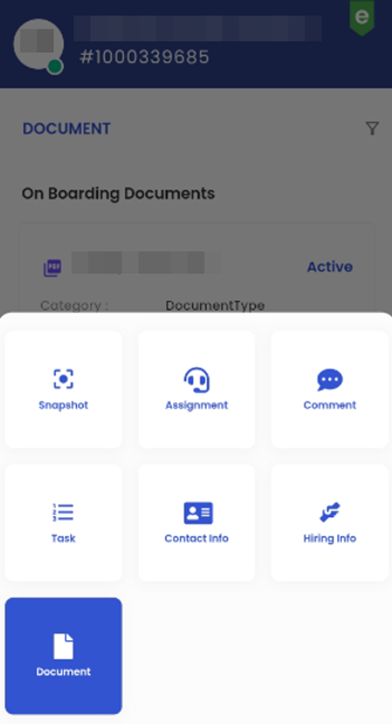
Tapping on the 'Navigation' action within the interface prompts a list displaying all available navigational options within the Employee Entity Detail page. Users can select 'Document' from this list which initiates a specific document-related navigation, allowing users to conveniently access and manage employee documents within the system.

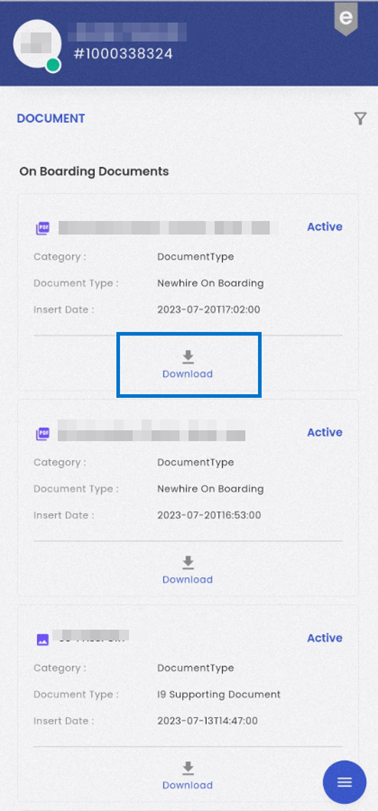
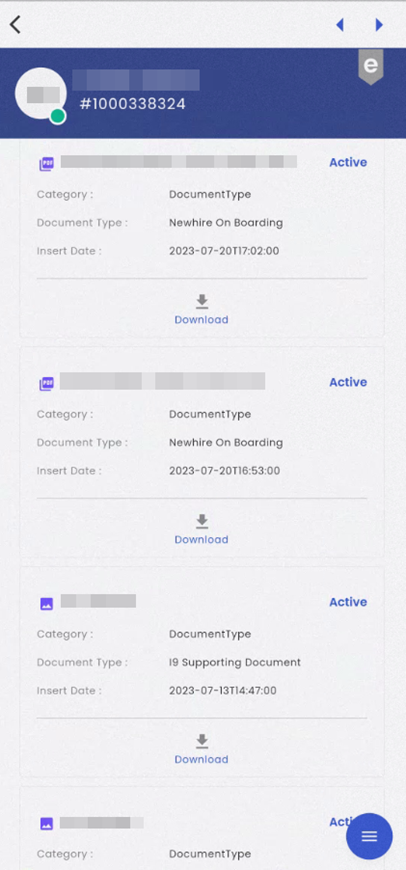
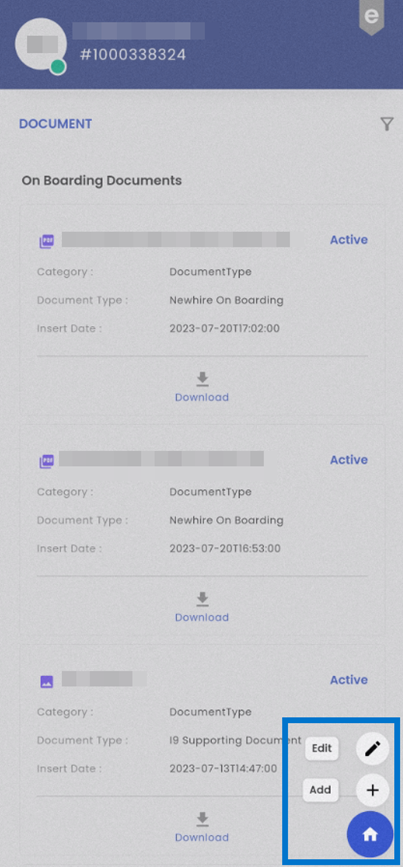
The 'Document' navigation is presented in a card-view format, with each document related to the employee showcased in its own dedicated card. These document cards provide comprehensive details about each document, including the Document Name, Category, Document Type, Insert Date, Document Status, and an accessible option for downloading the document. This user-friendly interface simplifies the process of managing and accessing employee-related documents efficiently within the system.

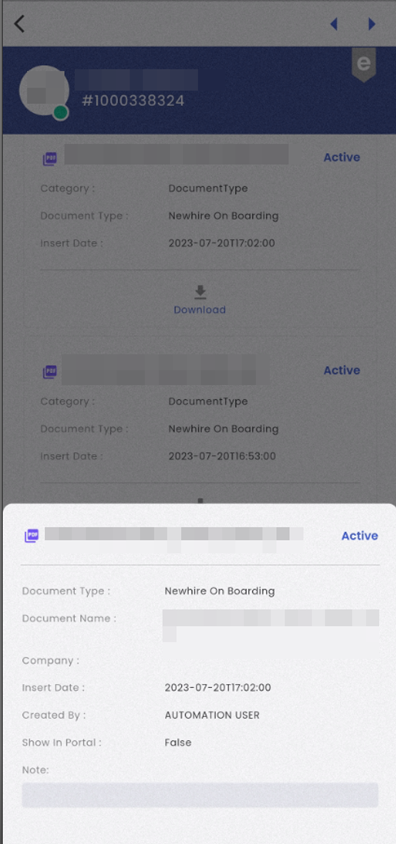
Upon tapping a document card, a bottom slider interface is activated, providing users with a detailed view of the relevant document information. Within this bottom slider, users can access crucial document details, including Document Name, Document Status, Document Type, Company, Insert Date, Created By, Show in Portal, along with any accompanying Notes. Additionally, the document's current status is prominently displayed, offering users a comprehensive overview of the document's attributes and status within the system. This feature enhances document management and facilitates quick access to essential information for informed decision-making.

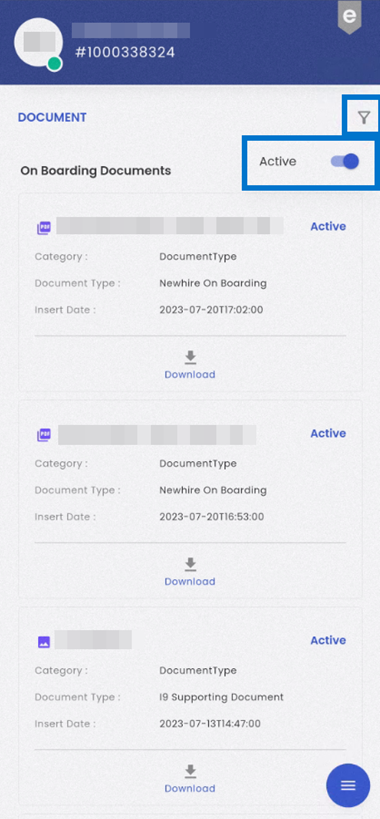
Upon tapping the filter icon, users gain access to a menu containing available filtering options within the navigation. Users have the flexibility to apply filters by toggling between 'Active' and 'All'. When the toggle is set to 'Active', only documents with an 'Active' status will be displayed, allowing for a refined view of documents in this particular status. Conversely, when the toggle is switched to 'All', the navigation will show all documents without any status restrictions, providing users with a comprehensive overview of all available documents within the system.

Users have the option to add documents by accessing the floating hamburger icon on the screen. When they select the 'Add' icon within this menu, they are seamlessly redirected to the 'Add Document' navigation, facilitating the document uploading process. Additionally, if users tap the Home Icon displayed on the screen, they will be redirected back to the main Document Navigation page, ensuring effortless navigation and access to documents within the system. This intuitive interface design streamlines document management and user interactions.

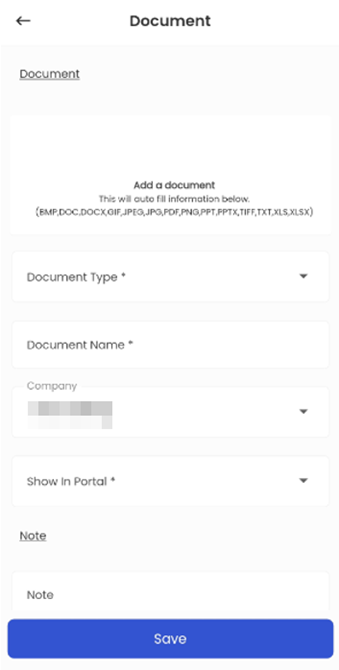
Users can seamlessly add new documents to the system by tapping the 'Add' icon, which directs them to the 'Add Document' navigation. Within this interface, users can upload a file, select a document type, input the document name, specify the associated company, set the 'Show on Portal' status, add relevant notes, and then save the document. This streamlined process ensures efficient and organized document management within the system, facilitating the addition of new documents with ease and accuracy.

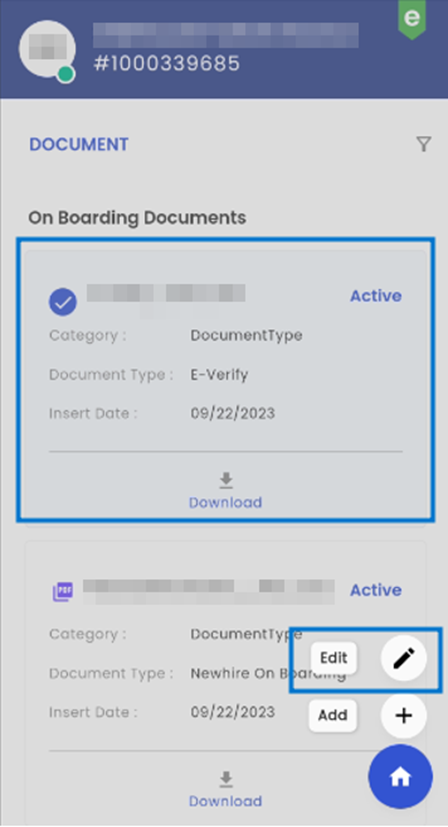
When a user performs a long tap on a document card, they gain the ability to select a specific document. Following this selection, tapping on the hamburger icon, the user can edit the document by selecting ‘Edit’ option.
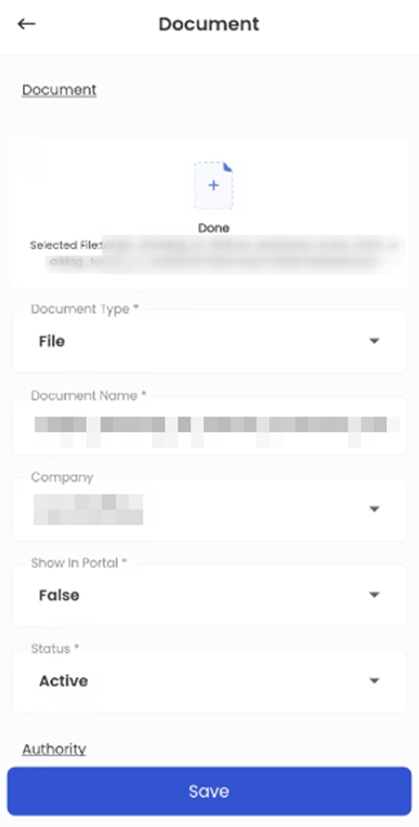
Upon selecting the 'Edit' option, users are granted the capability to make revisions and updates to the document's details. This action forwards them to a dedicated editing page, where they can modify various document attributes, including the Document File, Document Type, Document Name, Company, 'Show in Portal' status, Document Status, Issuing Authority, Document Number, and other relevant document information. This feature offers users the flexibility to maintain accurate and up-to-date document records within the system, ensuring the integrity of their document management processes.


By tapping the 'Download' option in the card view, users are granted the capability to download the respective document directly onto their device. This user-friendly feature facilitates easy access to and retrieval of documents, ensuring that users can conveniently store and reference the document on their own devices as needed.