Customer Directory
The Customer Directory, seamlessly integrated into the Zenople mobile application, offers a meticulously organized and efficient method for overseeing customer records. Users can quickly pinpoint customers using the Search box by conducting searches based on various criteria, including names and Customer IDs. Customers are presented in a user-friendly card view format, where each card serves as a comprehensive directory featuring essential details such as their Name, Customer ID, Office, Department, Address, and Status. Our mobile application is thoughtfully engineered to elevate the management and interaction with customer records, delivering an intuitive and efficient solution that enhances the overall effectiveness and streamlines the recruitment process.
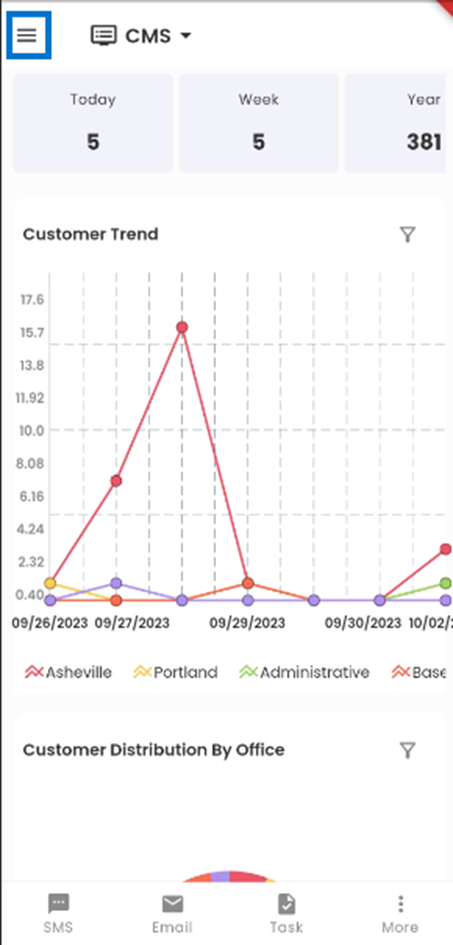
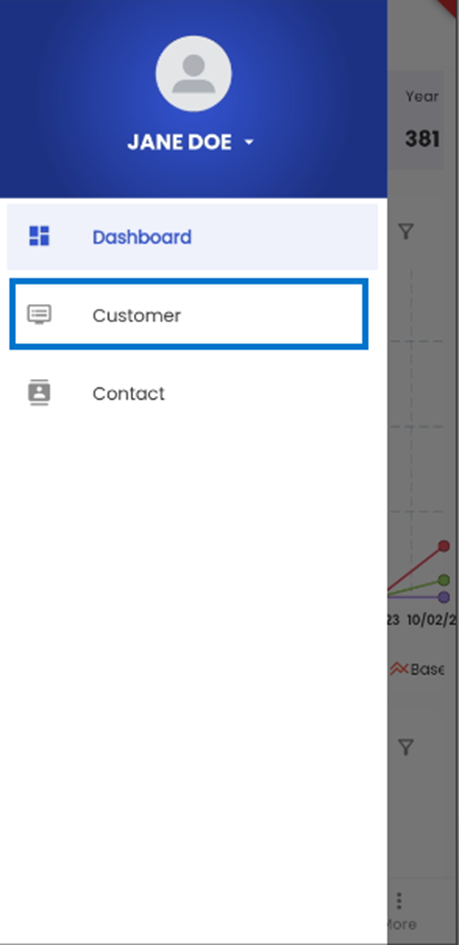
By tapping on the hamburger icon positioned at the top left corner of the CMS interface, users can access a comprehensive list of available navigational options within CMS. Upon selecting the 'Customer' navigation from this list, they are seamlessly directed to the 'Customer Directory' navigation. This intuitive navigation structure facilitates efficient access to the customer management features within the CMS system.


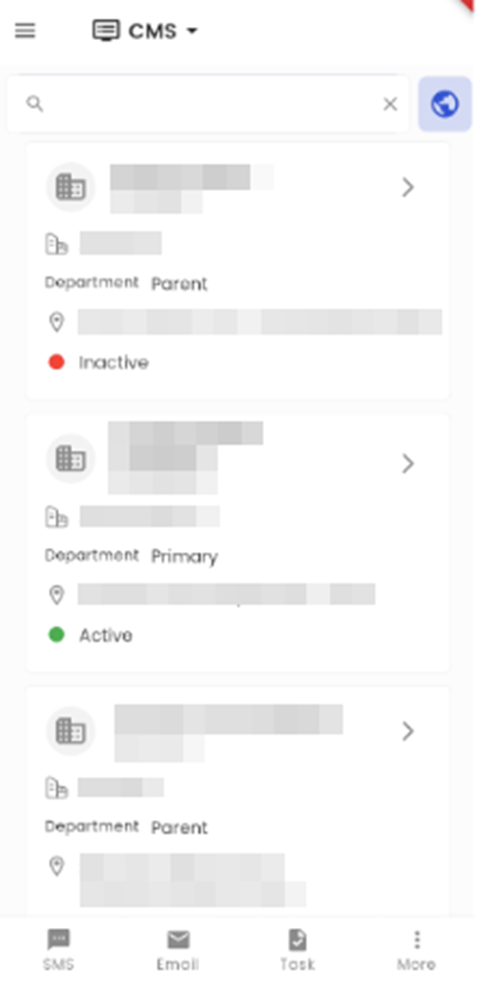
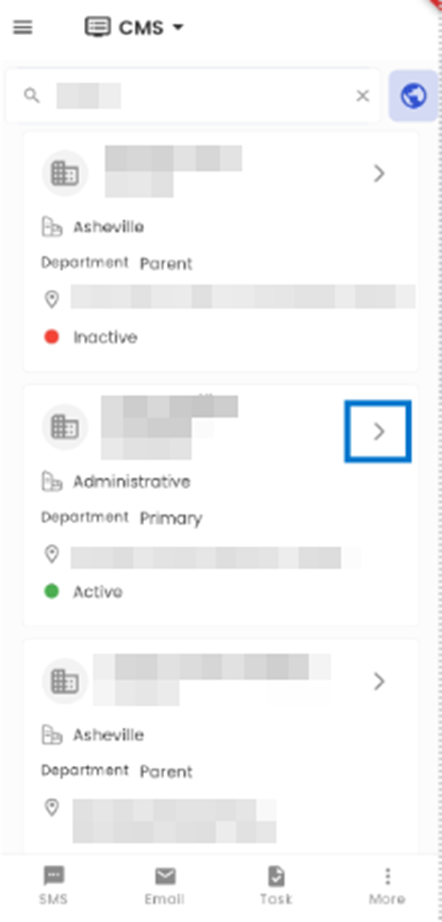
The Customer Directory page offers a user-friendly card view directory encompassing all CMS system customers. Each customer is presented with their dedicated card featuring essential information such as the Customer's Name, Office, Department, Address, and Current Status. These cards provide an informative yet visually engaging overview of each customer, ensuring that users can quickly grasp pertinent details in an aesthetically pleasing format.

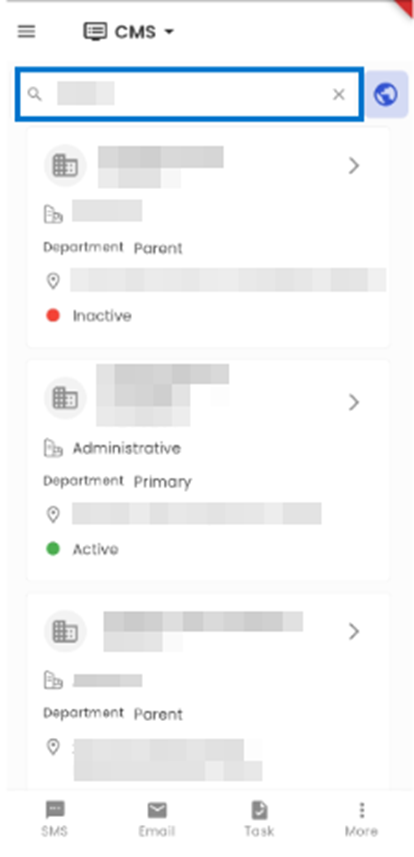
The search box at the top of the screen is a powerful tool for efficiently searching for entities within the directory. It offers users convenient access to their desired customers by allowing searches based on various criteria, including Name, Customer ID, Address, Contact Number, and more. This versatile search functionality ensures that users can quickly and effectively locate the specific customers they are looking for within the directory.

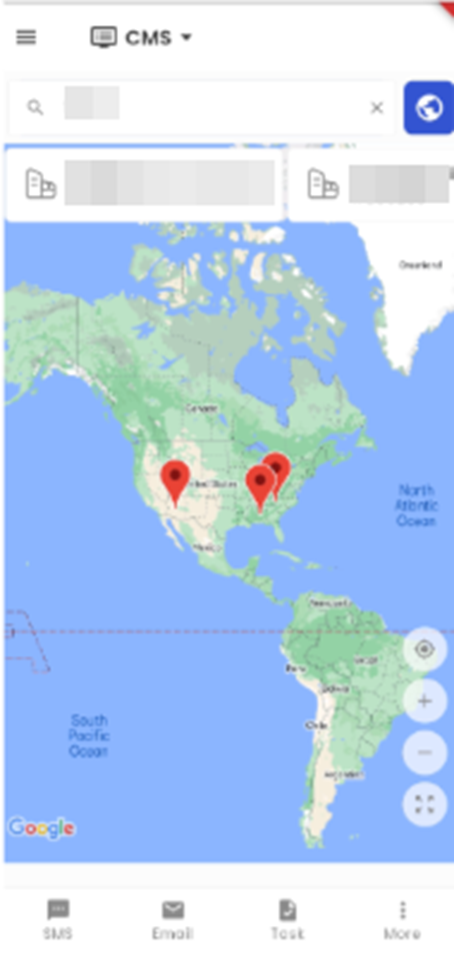
The map action alongside the Search Box serves as a gateway to the Map Navigation. This specialized navigation offers a distinctive method for visualizing customers on a map and pinpointing their locations. Users can zoom in or out of the map according to their preferences, allowing for a customized and interactive view of customer distribution based on geographical areas. This feature enhances the user experience by providing a dynamic and spatial perspective on customer data within the CMS system.


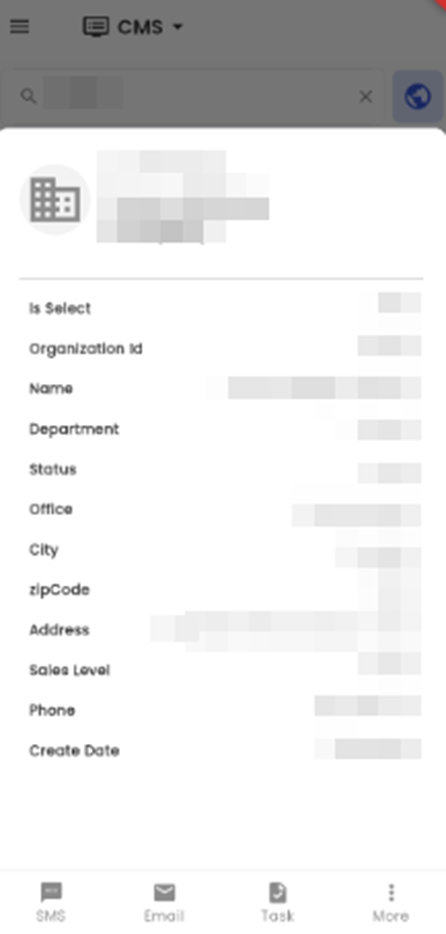
Tapping on a card triggers the appearance of a bottom slider on the screen, which conveniently displays essential information about the Customer. This information encompasses details such as their Name, Customer ID, select status, Department, Status, Office, City, Zip Code, Address, Sales Level, Phone, and Create Date. Should the user tap anywhere outside the bottom slider, it seamlessly retracts from the screen. This intuitive functionality allows users to easily access and review customer information while also providing a user-friendly way to dismiss the slider when no longer needed.

Tapping on the Greater Than arrow sign within a card seamlessly directs users to the Customer Entity Detail page specific to the selected customer. This comprehensive page offers a detailed overview of the customer, including a variety of navigational options related to that customer. It serves as a central hub where users can access a wealth of information and functions pertinent to the customer they have selected, enhancing their ability to manage and interact with customer data effectively.


Customer Entity Detail Page
The Entity Detail Page section is the first screen of the customer detail module and serves as your gateway to detailed customer information.
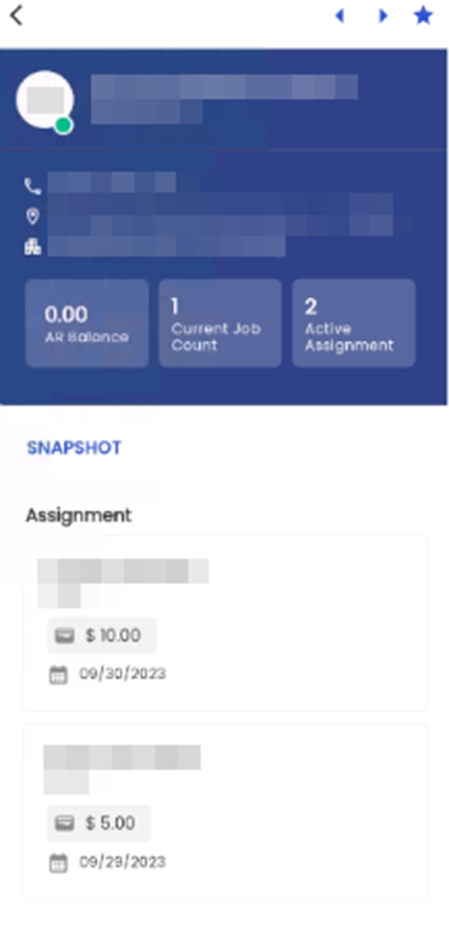
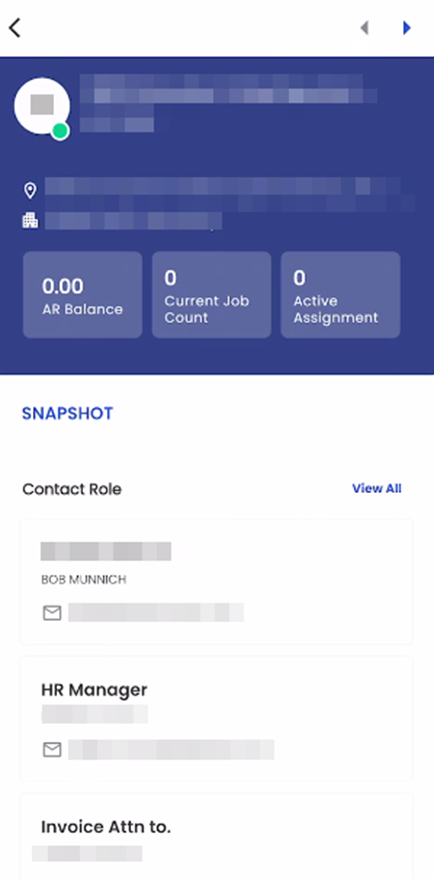
Upon entering the Entity Detail section, you'll be greeted with a summary of customer details. This section acts as the initial landing screen and provides a comprehensive summary of the selected customer's information. The screen is divided into three parts: (1) Top Bar (2) Customer Information and (3) Snapshot Sections.

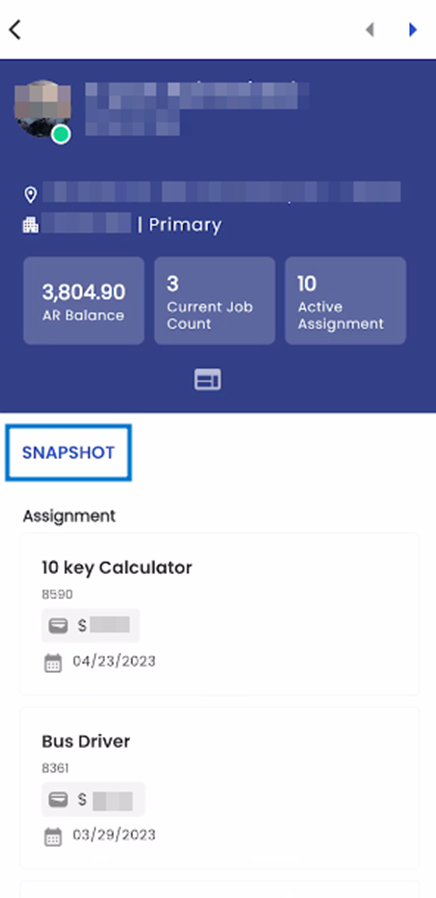
Upper Section
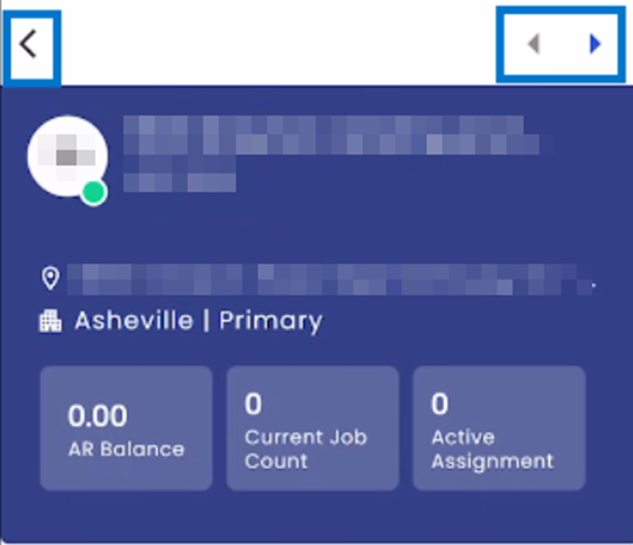
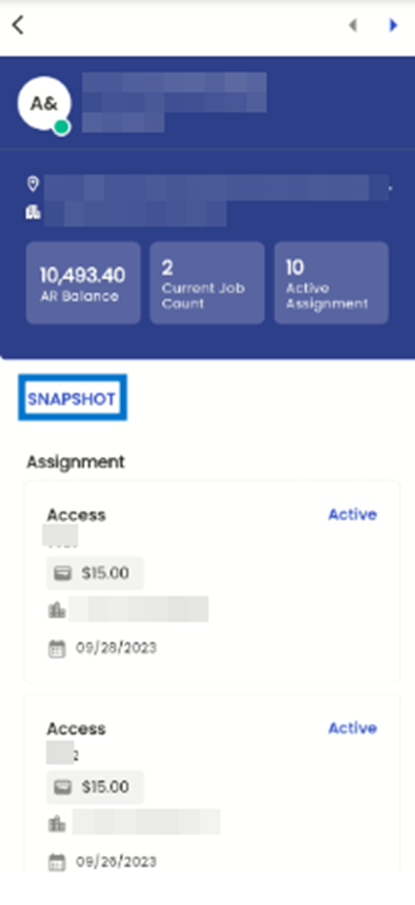
At the top of the Snapshot screen, you'll encounter the upper section. Here, you'll find critical customer information:
- Profile Picture: If available, this section displays the customer's profile picture.
- Customer Name: This prominently displays the customer's name.
- Customer ID: You'll find the unique identifier assigned to this customer.
- Primary Address of Customer: This reveals the primary address associated with the customer.
- Cards relating to AR Balance of customer, Job Count and Active Assignments.
User can also see the top bar with a cross icon (1) and two navigating arrows (2) that will navigate through the customers that were listed in chronological order.

Snapshot Sections
The Snapshot page is divided into distinct sections, each designed to provide you with valuable insights into the customer's world.
Contact Role
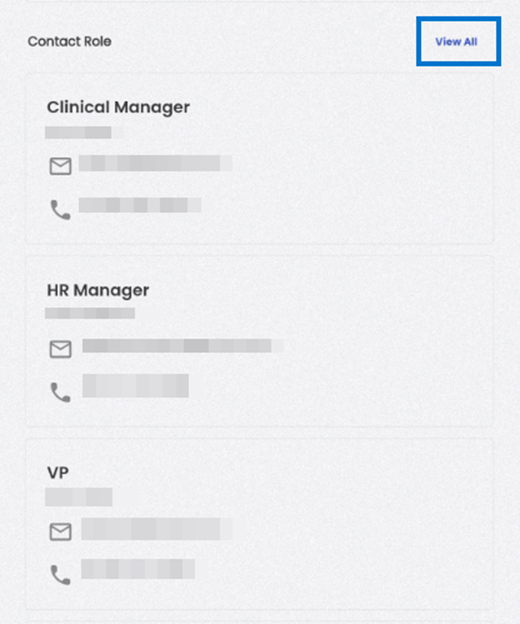
In the Contact Role section, we offer a card view of contacts associated with specific roles. Each card is a repository of crucial information:
- Role: This specifies the role of the contact.
- Name: You'll see the name of the contact.
- Email: The contact's email address is readily available.
By tapping on "View All" or by touching on the current screen name displayed below the customer profile detail card, you can delve deeper into the customer's contact roles.

Assignment Details
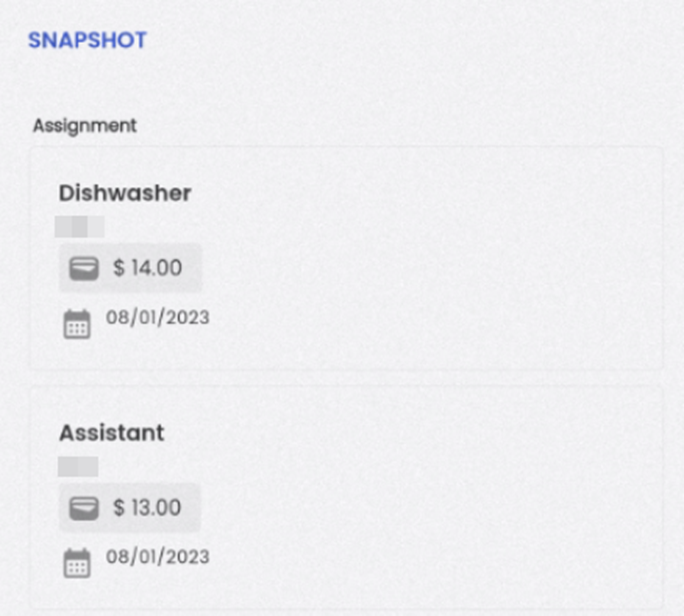
Our Assignment section serves as a repository of current assignments linked to the chosen customer. Within each assignment card, you'll find the following essential information:
- Job Title: This showcases the title of the job assignment.
- Job ID: You'll find the unique job identifier.
- Pay Rate: The pay rate associated with the assignment is clearly stated.
- Assignment Date: This reveals the date when the assignment was initiated.

Last Five Comments
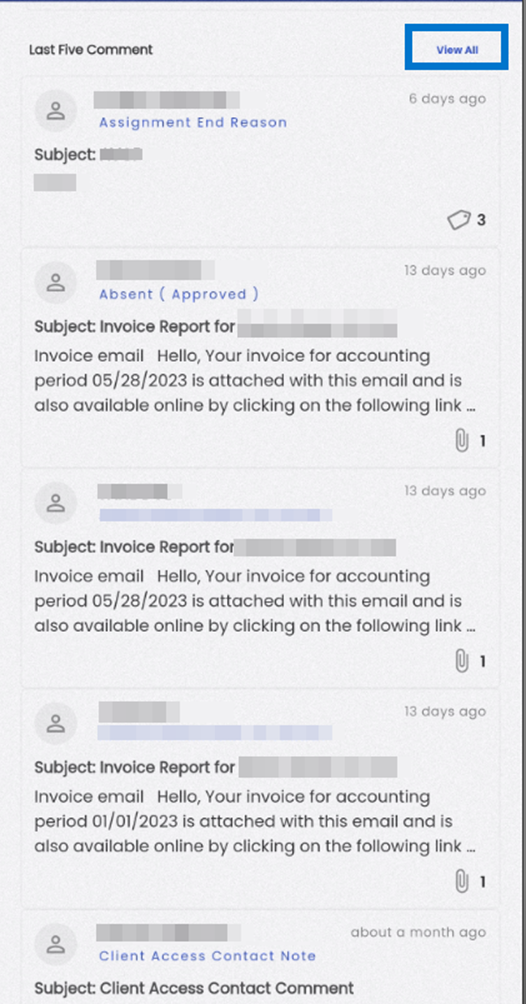
The Last Five Comments section is where you'll find the most recent comments related to the customer. Each comment card offers comprehensive details:
- Comment Title: The title of the comment.
- Comment Type: You'll see the type or category of the comment.
- Comment By: This identifies the author of the comment.
- Subject: The subject of the comment is clearly stated.
- Comment Content: The content of the comment is presented.
- Attachments: Any attachments related to the comment are easily accessible.
Selecting "View All" grants you access to all comments associated with the customer.

User Roles
The User Role section is your gateway to understanding the roles played by various users in the client's journey. Each card showcases the following information:
- Action Performed/Role of User: This describes the role or action performed by the user.
- Name of User: You'll see the name of the user.
- Entered By: The user who created the record is identified.
- Entered Date: This provides the date when the record was initially created.

Tasks
Within the Task section, you'll find a repository of tasks associated with the customer. These tasks may relate to the customer or office staff, and each task card provides details such as:
- Due Date: The date by which the task should be completed.
- Task Title: This presents the title of the task.
- Task Type: You'll find information about the type or category of the task.
By tapping "View All," you can access all tasks related to the customer or office staff.

Address Details
The Address section offers insights into various addresses associated with the customer. These may include billing addresses, main office addresses, and more. Users can tap "View All" for additional address details.
Contact
Lastly, the Contact section provides a directory of contacts associated with the customer. Each contact entry includes:
- Name: The name of the contact.
- Job Title: This identifies the job title of the contact.
- Contact Number: You'll find the contact number for the contact.
- Email: The email address of the contact is readily available.
Touch "View All" to access more in-depth information about the contacts associated with the customer.

Comment
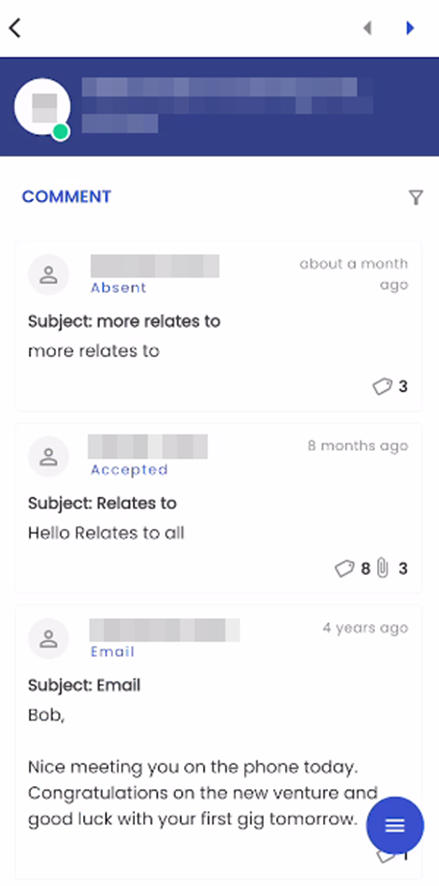
Comment navigation shows all the comments of the customer for different comment types under different categories. The comment type and comment category can be defined on the basis of the client’s requirements. It allows users to write multiple comments associated with the customer and also update them. Users can add and edit the comments of customers under various categories and types.

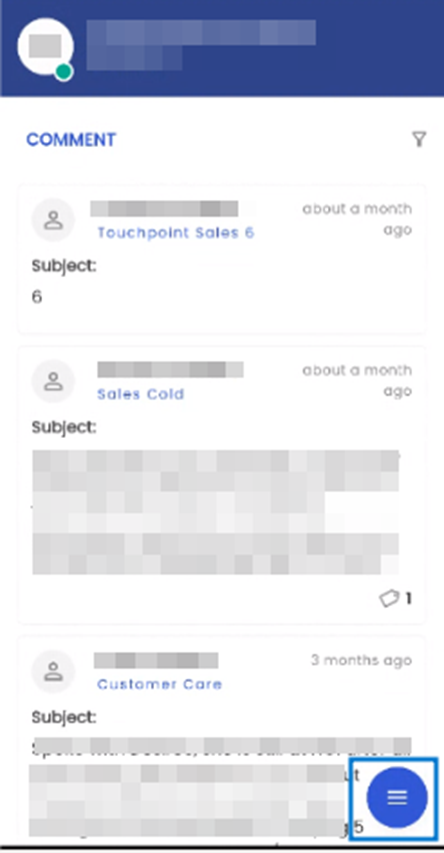
Upon entering the Comment navigation, users can readily view the comments associated with the customer. The comments are presented in a card view, each containing information including the 'Name' of the commenter, Comment Type, the timestamp indicating how long ago the comment was posted, Subject, Comment and icons that convey the presence of Attachments, Tasks, and Relates To.
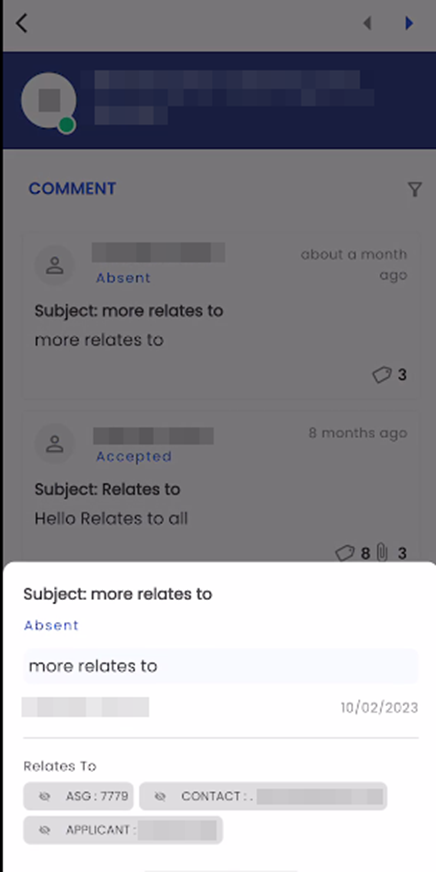
Tapping on the comment presents the bottom slider which shows the information such as Subject, Comment Type, Comment, Name of the commenter, Date when the comment was posted, and Relates To field which shows all the navigations related to the comment.


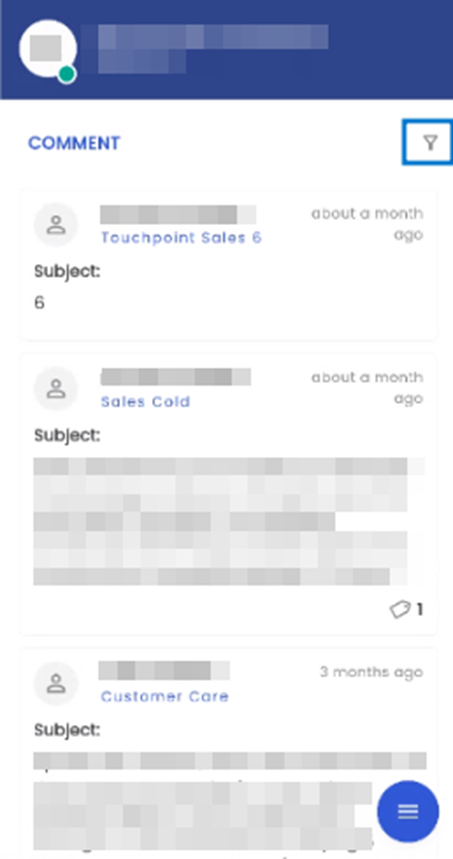
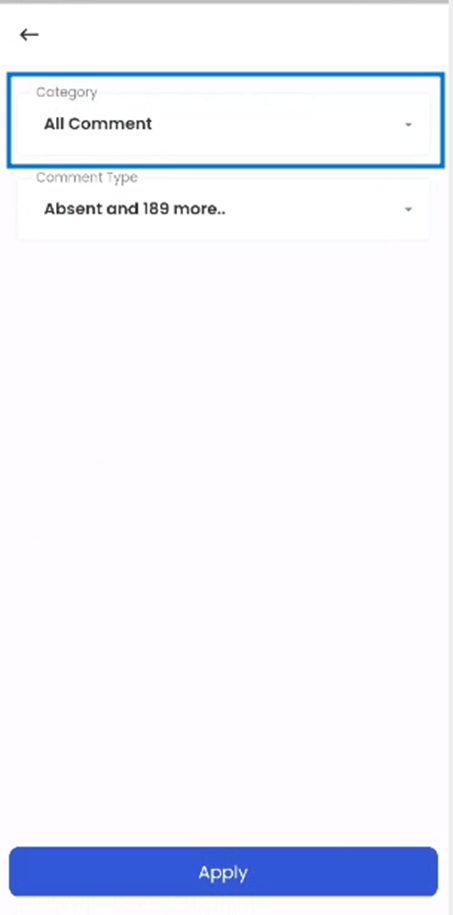
The filter button on the top right section of the screen allows the users to filter the comments that will be displayed.

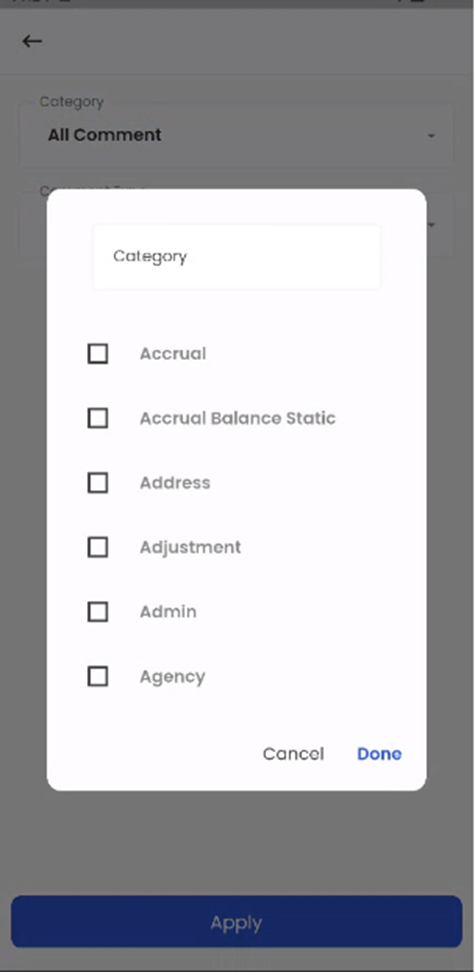
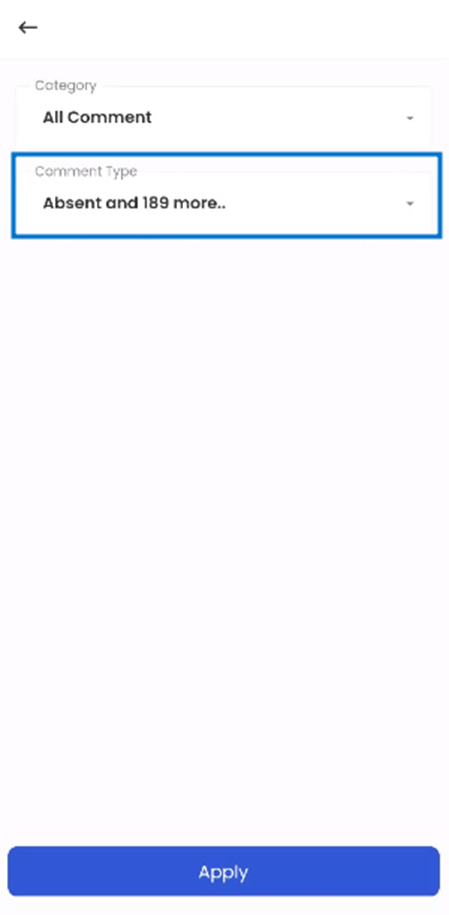
When users tap on the 'Filter' icon within the system, they are presented with two filtering options: 'Category' and 'Comment Type.' The 'Category' option allows users to filter comments based on their respective categories.
Users have the flexibility to filter comments by either selecting a specific comment category directly or by conducting a search within the available comment categories. This filtering feature ensures that users can efficiently narrow down comments to their desired categories.


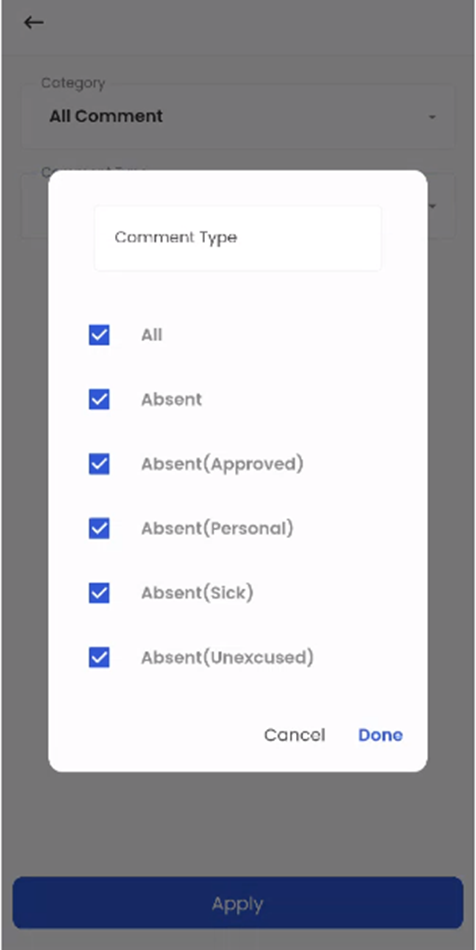
The 'Comment Type' refers to the categorization of comments, such as 'Absent,' with all comment types initially selected, allowing the Applicant’s snapshot to display all comment types, but users can customize this view using the Filter option to show specific comment types.


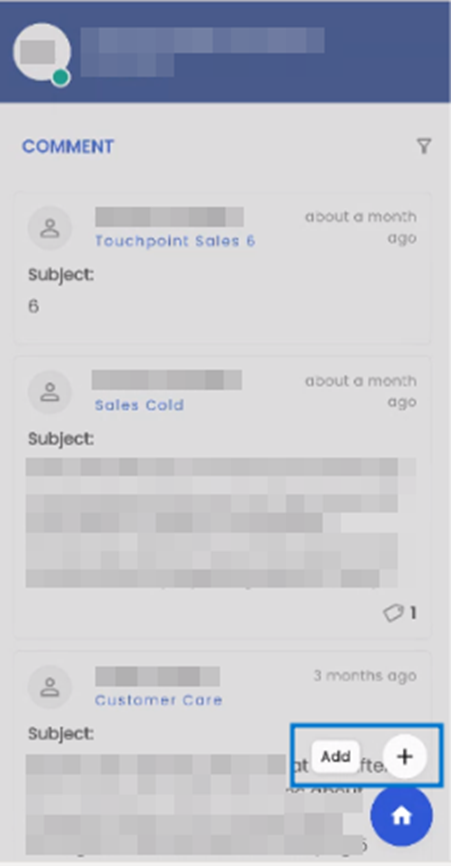
By tapping the floating hamburger icon located at the bottom right corner of the screen, users are presented with the 'Add' comment option.


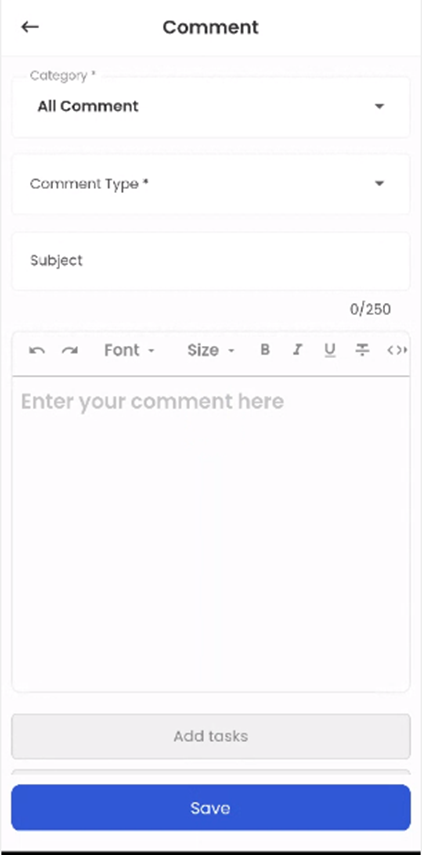
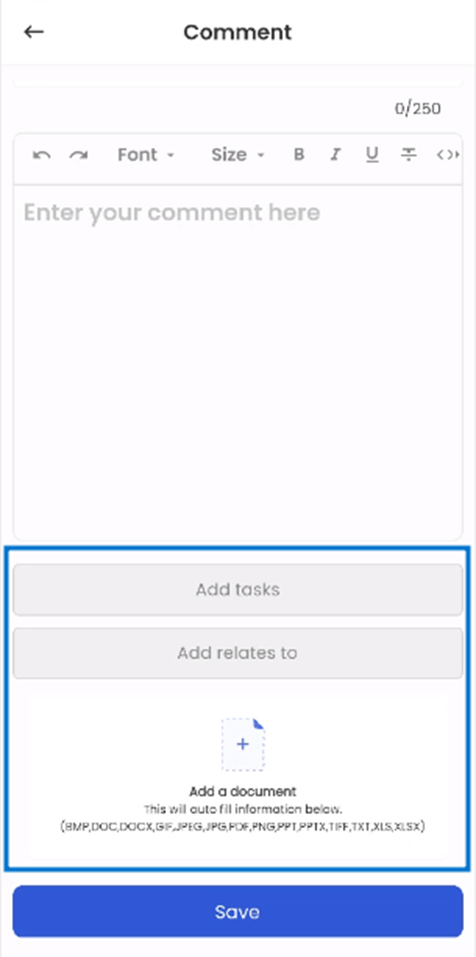
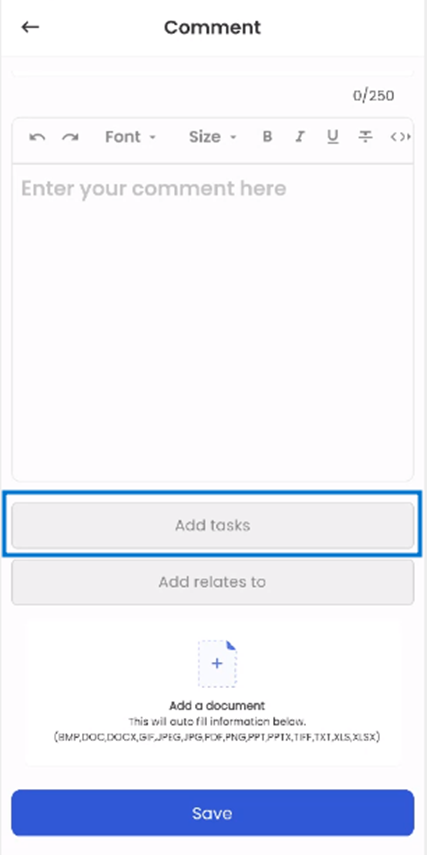
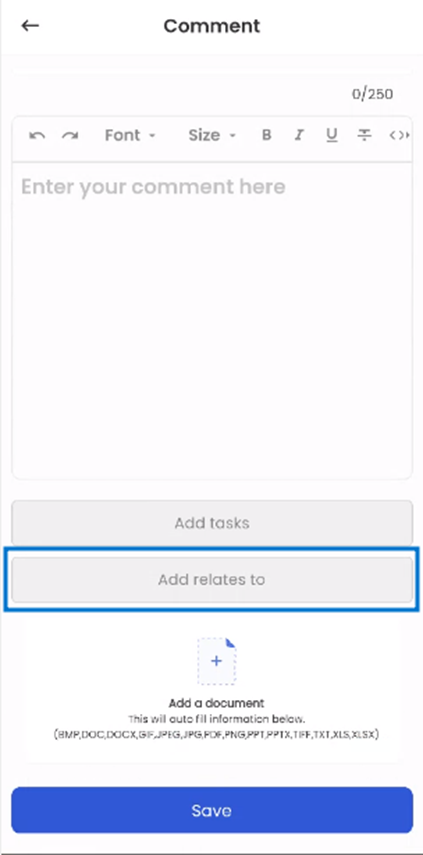
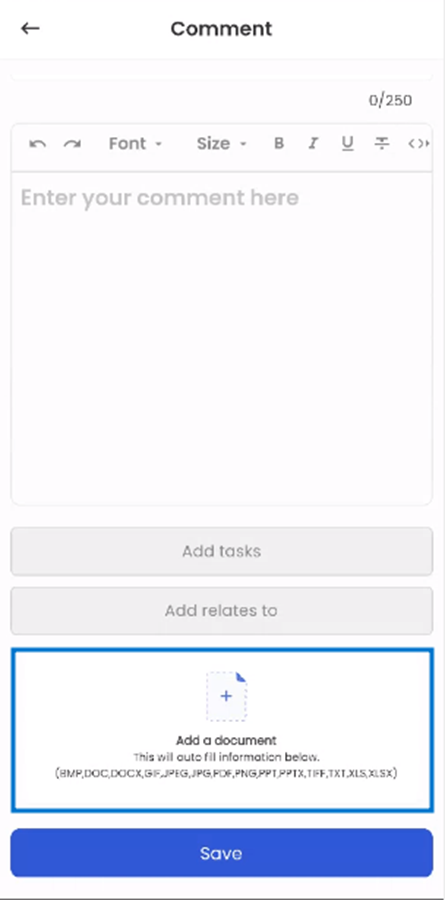
Tapping on the 'Add' action provides users with the capability to add a new comment. Within this feature, users have the flexibility to select the 'Category,' 'Comment Type,' specify a 'Subject,' and input the actual comment content. Scrolling down, the users get other options like ‘Add Tasks’, ‘Add Relates to’, and ‘Add a document’.


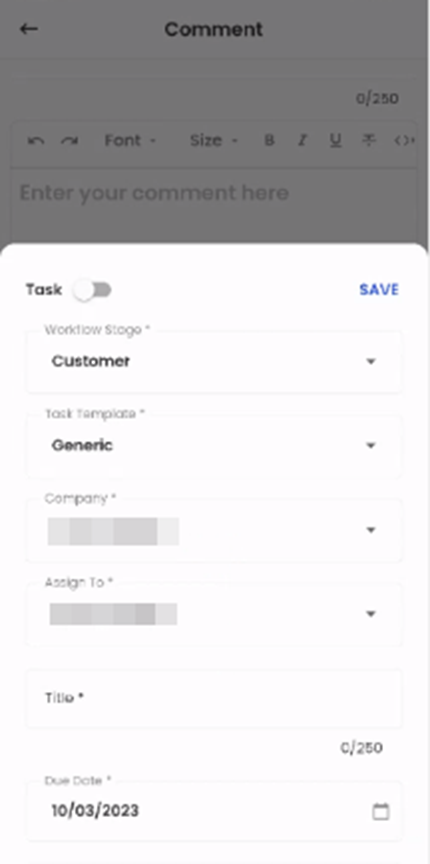
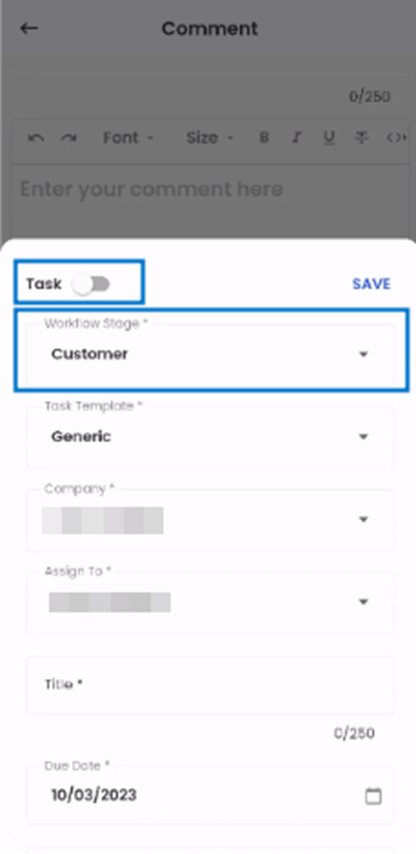
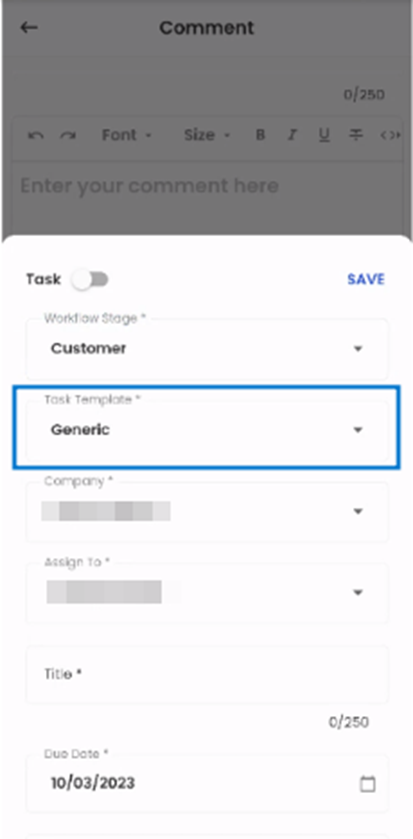
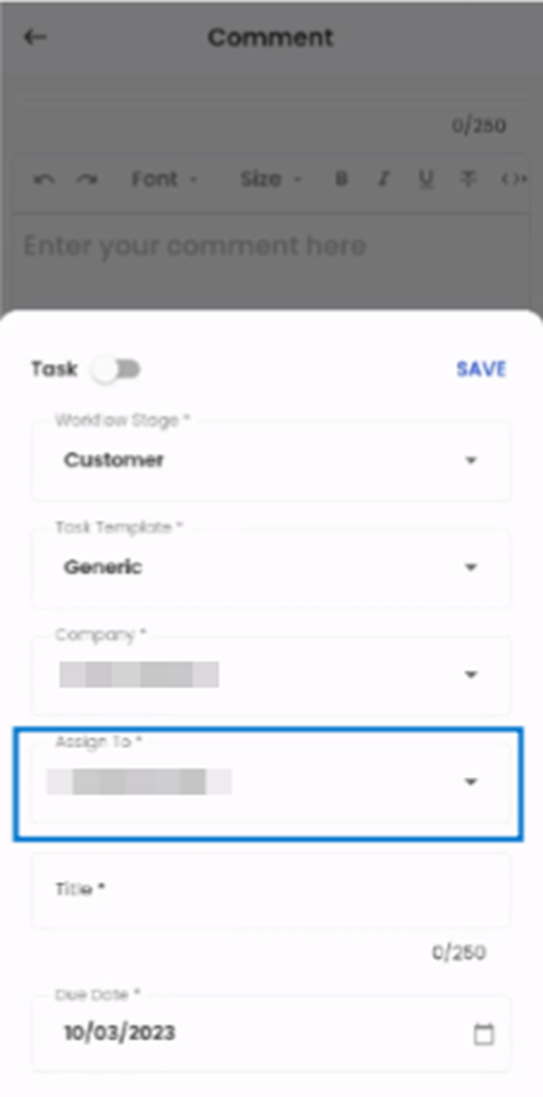
Tapping on the ‘Add Tasks’, the bottom slider appears allowing the users to add task. When adding the task, the user can see the options of ‘Workflow Stage’, ‘Task Template’, ‘Company’, ‘Assign To’, ‘Title’, ’Due Date’, ‘Note’, and ‘Include Task’ check box.


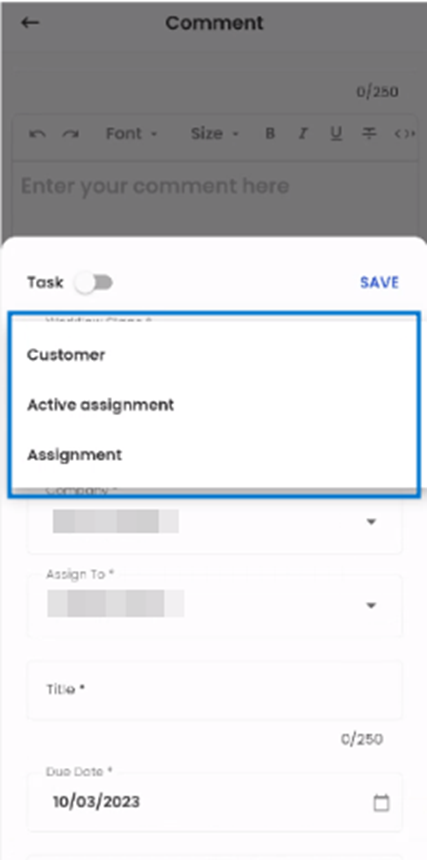
When users tap on the 'Workflow Stage' option, they gain the ability to select the specific workflow stage where they intend to add the comment task. This feature ensures that users can precisely designate the appropriate workflow stage for the comment task.


Users can tap on the 'Task Template' option to access a list of available task templates. Within this selection, users have the flexibility to choose task templates that align with their specific task. This functionality allows users to select pre-defined templates that best suit their needs.


The 'Company' option provides users with the ability to select the relevant company associated with the comment task. This feature ensures that users can accurately designate the company to which the task or comment is related.


The 'Assign To' option enables users to assign comment task to office staff members with ease. Users can tap on this option and select from a list of available office staff to assign the comment task.

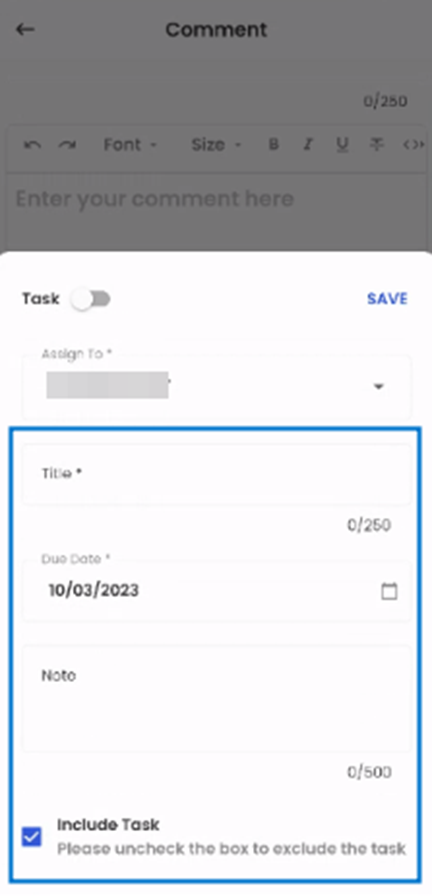
Below the 'Assign To' option, users can enter the task's 'Title,' specify the 'Due Date,' and provide any relevant 'Note' for the task. Additionally, there is an 'Include Task' checkbox available which is selected by default indicating that the task will be included when adding the comment. However, users have the flexibility to uncheck it to discard the task while adding the comment.

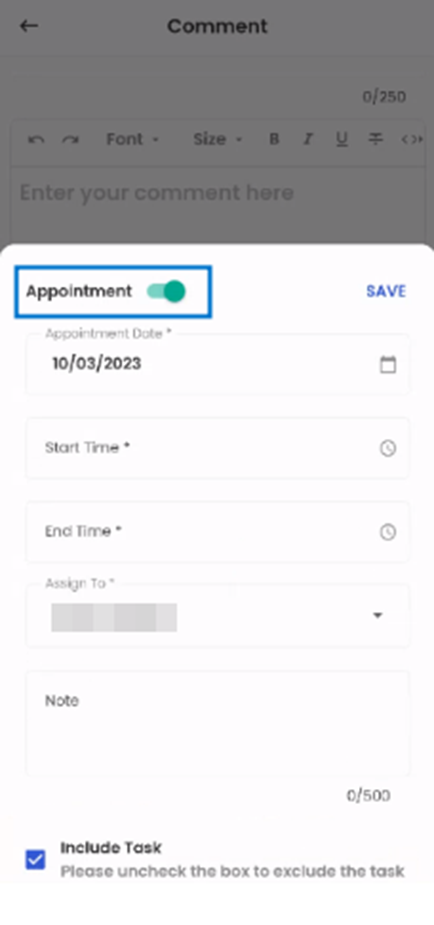
Switching the Task toggle button, opens the ‘Appointment’ section which allows the user to add Appointment through the comment section. The Appointment section includes the ‘Appointment Date’, ’Start Time’, ’End Time’, ‘Assign to’, ‘Note’, and ‘Include Task’ check box. The user can choose the Appointment Date and the time of the appointment from the Start Time and End Time option. The 'Assign To' option allows the user to assign task to the office staff by simply tapping it and selecting from a list of available office staff. The user can add note related to the appointment from the ‘Note’ field.
The ‘Include Task’ check box indicates that that the appointment will be included when adding the comment. By default, the 'Include Task' checkbox is selected but users have the option to uncheck it to discard the appointment while adding the comment.

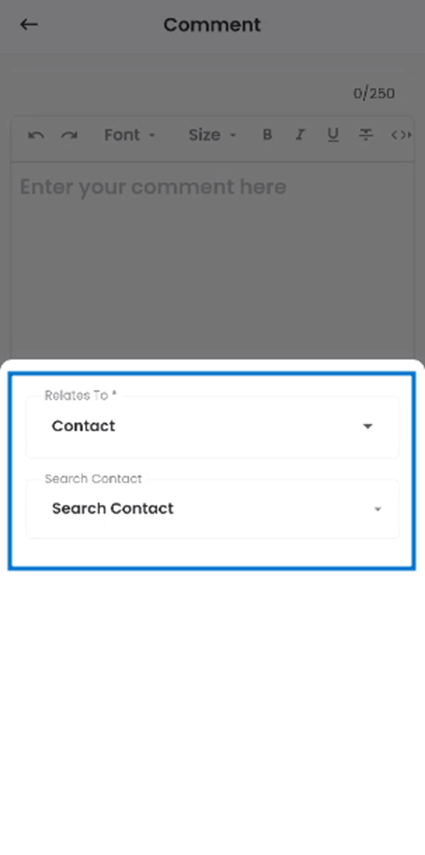
The 'Add Relates To' option allows users to associate the comment with the relevant entity. Upon selecting this option, users are presented with two choices: 'Relates To' and 'Search.' This feature allows users to link the comment to the relevant entity.


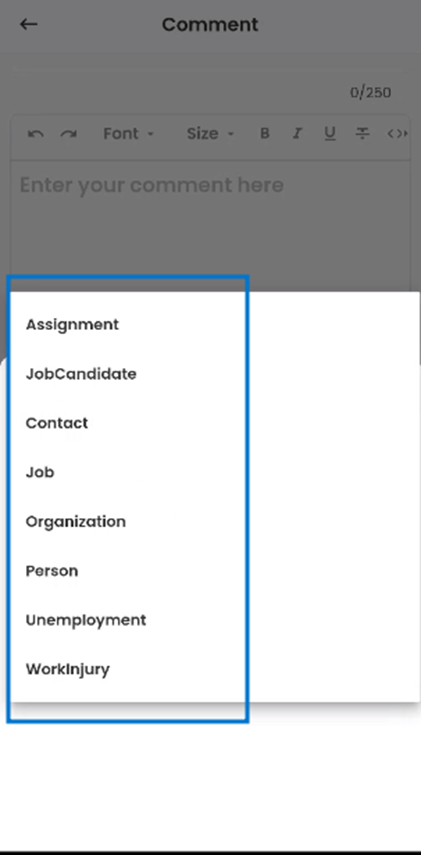
The 'Relates To' option provides users with a list of entity (navigation) to which the comment can be associated. When users tap on this option, they are presented with a list of available entities, allowing them to choose the most appropriate one to relate the comment to.


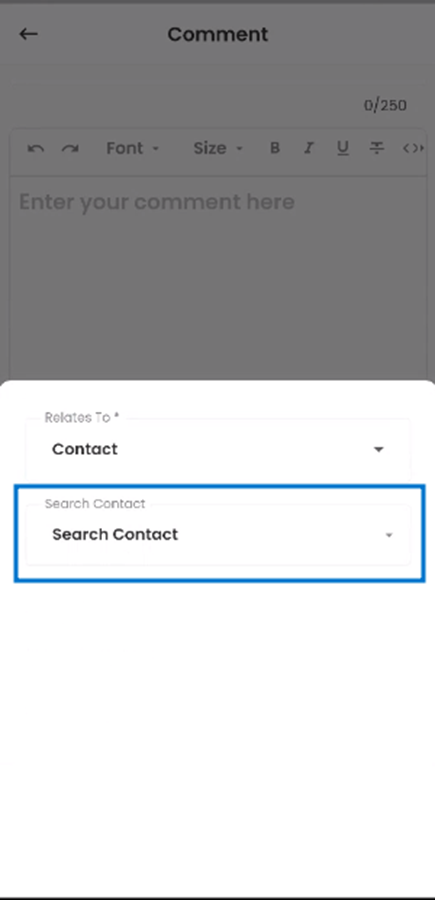
The 'Search' option offers users the ability to search for the related entity (navigation) to which they want to link their comment. For instance, if a user selects 'Assignment,' the 'Search Assignment' functionality allows users to specifically choose the assignment to which their comment is relevant from a list of available options.

The 'Add a Document' option allows users to attach relevant documents when adding a comment. By selecting this option, users can upload the necessary document, ensuring that pertinent information and files are easily associated with the comment.
Users have the capability to upload documents with a maximum file size of 5MB. The supported document types for upload include BMP, DOC, DOCX, GIF, JPEG, JPG, PDF, PNG, PPT, PPTX, TIFF, TXT, XLS, and XLSX. This versatile document upload feature ensures that users can efficiently add a wide range of document formats to the system, accommodating various document-related needs and preferences.

Task
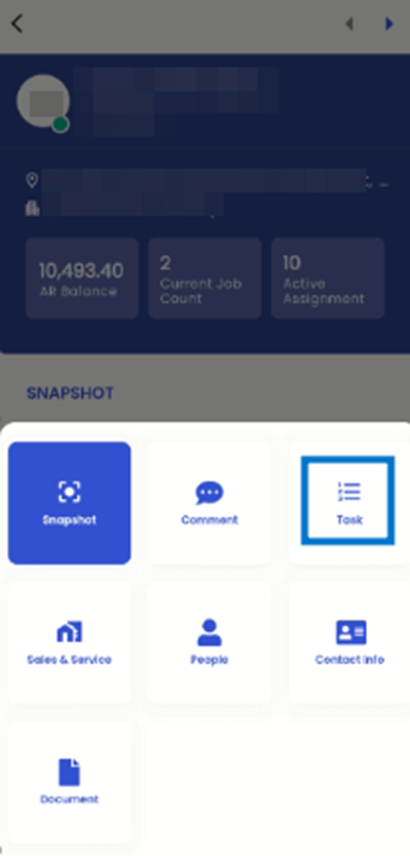
When a user taps on the 'Navigation' action, as depicted in the provided screenshot, a bottom slider appears, showcasing the list of available navigation options. If the user chooses the 'Task' navigation from this menu, they will be seamlessly directed to the Task navigation, allowing for quick access to and management of tasks associated with the customer.


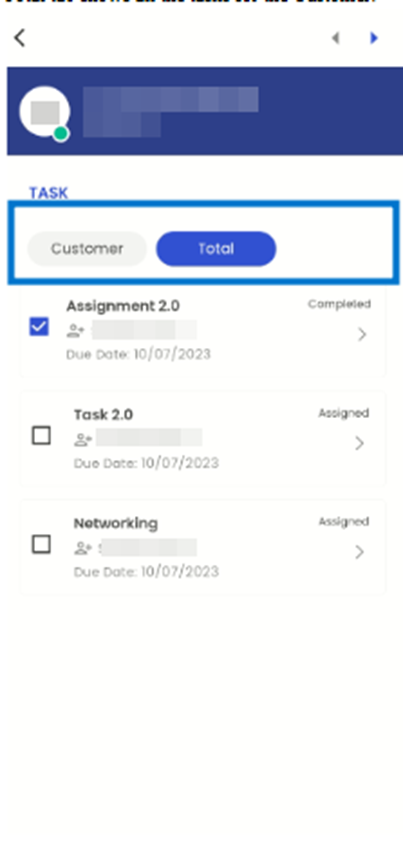
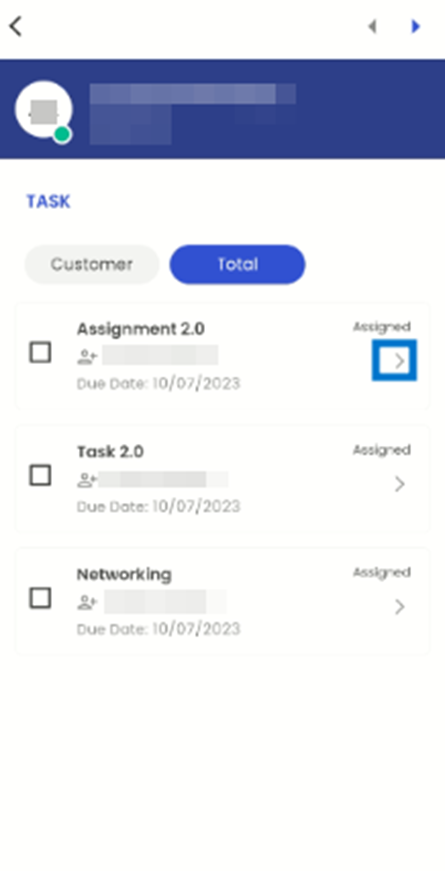
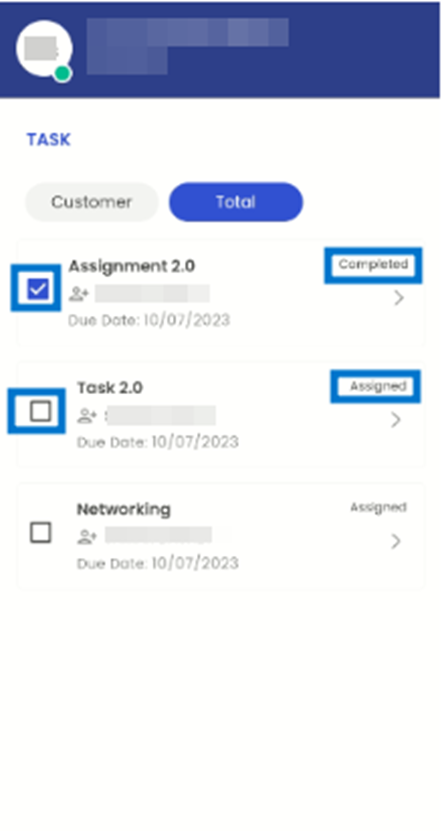
The Task navigation is organized into horizontally slidable tabs, providing users with a convenient way to filter through different stages of the Customer’s task. These tabs are the Customer Tab and Total Tab. The customer tab shows the tasks whose Workflow Stage is set as Customer. Likewise, the Total tab shows all the tasks for the Customer.

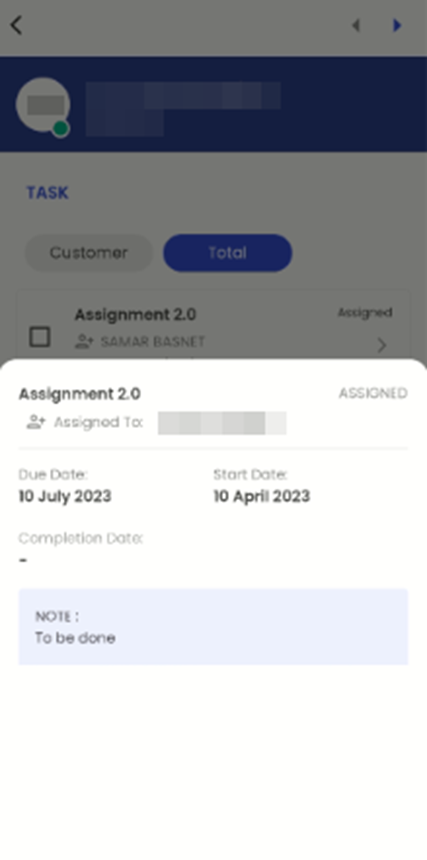
When users select a task card, they are presented with an interactive bottom slider that provides a comprehensive task overview that includes vital details such as the Task Name, Assigned To, Status, Due Date, Start Date, Completion Date, and a dedicated section for task-related Notes.

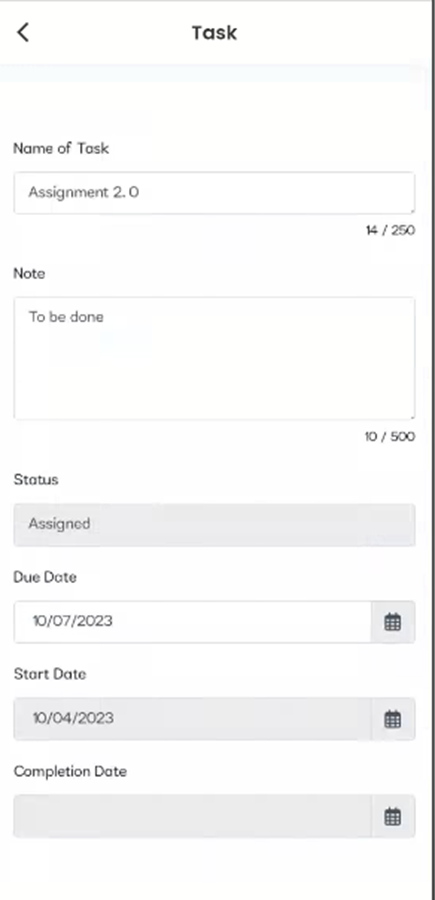
Tasks are presented in a card view format, with each Task occupying its own individual card. These cards contain crucial task information, including the Task Name, Assigned To, Due Date, and the Task’s current Status. Additionally, users can access detailed task information by tapping on the right arrow icon, allowing them to view task details categorized by Status and assignment, providing a structured and comprehensive overview of task-related data.

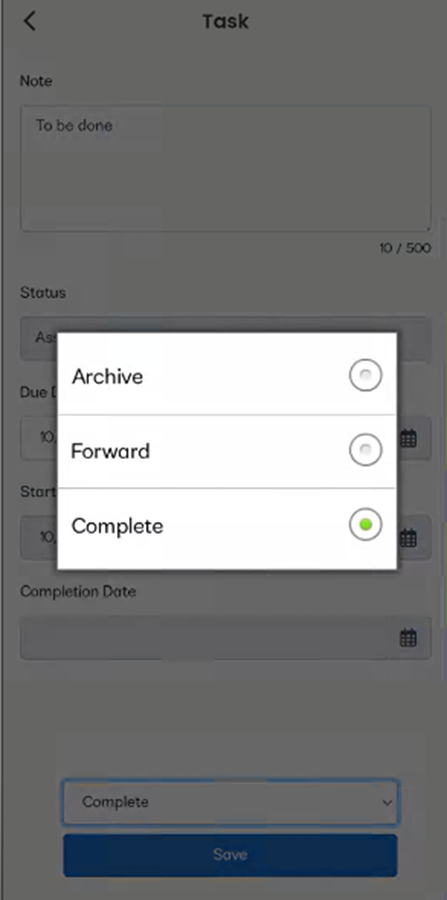
In the task details section, users are presented with actions at the bottom of the interface. Here, they have the option to indicate whether the intended task is to be marked as "Complete," "Forwarded," or "Archived." This feature streamlines the task management process by allowing users to specify the appropriate status and actions for each task within the system.


Each card within the system features checkboxes on its left side. Checking the checkbox indicates that the corresponding task has been marked as completed. Likewise, unchecking the checkbox signifies that the task is now set as assigned.

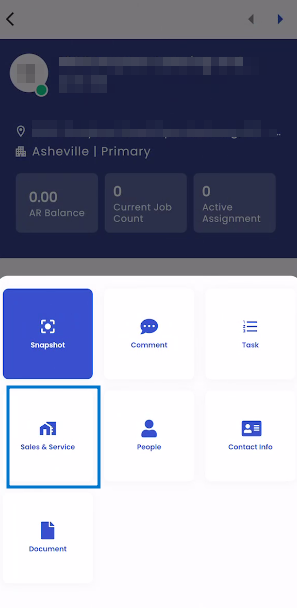
Sales & Service
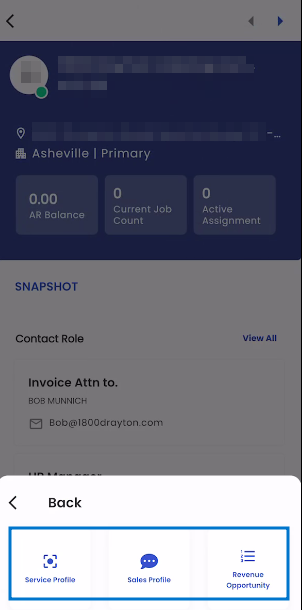
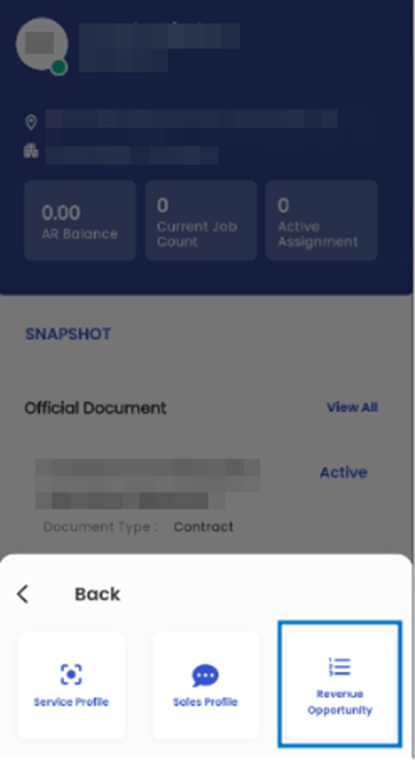
'Sales & Service' is one of the vital navigations available in the Customer Entity Detail governing the setups for the Invoice, Payroll, Sales, Revenue Opportunity, Credit and Terms. It has three sub- navigations. They are:
- Service Profile
- Sales Profile
- Revenue Opportunity


Service Profile
The ‘Service Profile’ allows the users to add and edit various details related to ‘Credit Terms’, ‘Invoicing’, and ‘Payroll’. The profile defines the different parameters for a customer that are required during payroll and invoicing processes. It’s important to note that this profile cannot be added multiple times, ensuring data integrity and accuracy.
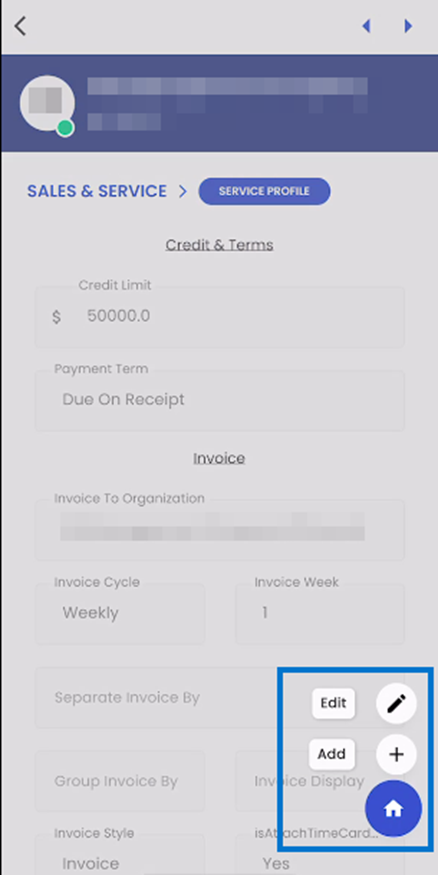
Tapping on the 'Service Profile' option guides users to the Service profile of the customer. Within the Service profile, users can access additional options using the floating hamburger icon, which offers the choice to either 'Add' or 'Edit' the Service profile. This feature enhances the user experience by providing a straightforward means of managing and updating payroll and invoice-related information associated with the customer.


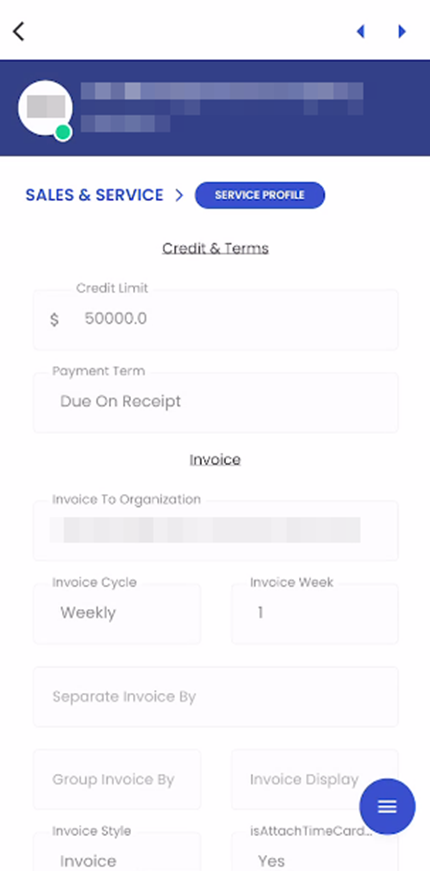
Using the hamburger icon, users are facilitated to add the Service Profile. On tapping the ‘Add’ icon, Service Profile screen is displayed with the following sections:
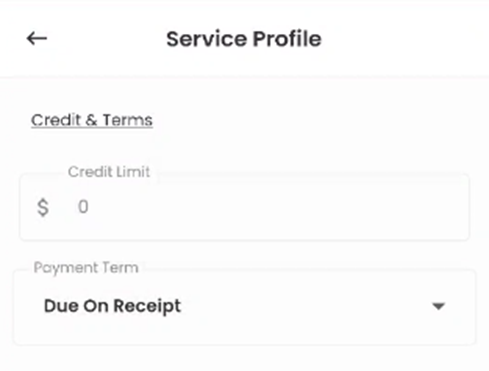
Credit & Terms

Credit Limit
'Credit Limit' is the maximum amount of credit the company extends. An exception is displayed if the credit limit is crossed during time entry. Users can enter any positive amount to set the credit limit for the company.
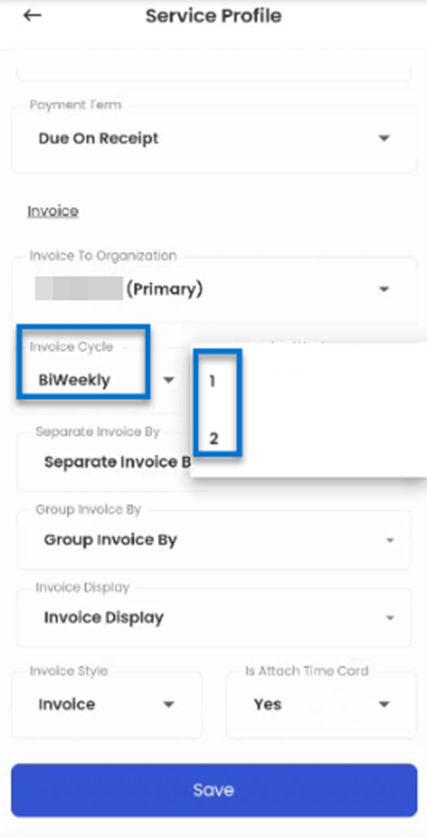
Payment Term
'Payment Term' determines the due date of an invoice. If the payment term is set to ‘Net 15 Days’ and the invoice date is 4/1/2021 then the invoice will have a due date of 4/16/2020. The payment term is added according to the customer's requirement. Users can choose the payment term from the list of options available in this field.
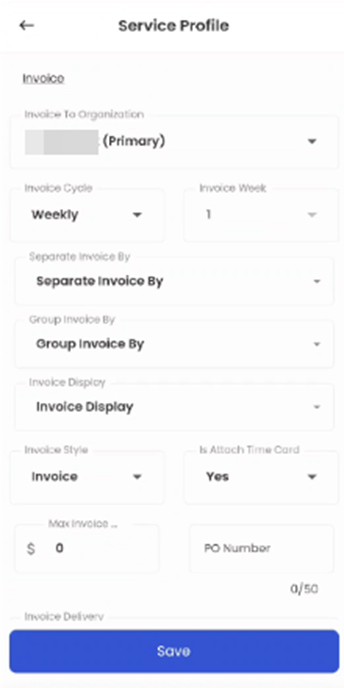
Invoice



Invoice To Organization
The existing company name is displayed in this field by default. Users can select the company to whom the invoice is sent, the company may have multiple departments. If the company has multiple departments, user can select from the list of company’s departments available.
Invoice Cycle
This dropdown field determines the time cycle on which the invoice is generated. Users can select monthly, weekly, biweekly and daily as per their requirements.
Invoice Week
The timely week of the invoice is 'Invoice Week'. If the invoice cycle is monthly then the week in which the invoice is generated is the Invoice week. The list of options in this field is totally dependent on the type of value selected on the ‘Invoice Cycle’ field. If Biweekly is set in the ‘Invoice Cycle’ field, then ‘1’ and ‘2’ are the list items available in the Invoice Week field.

Separate Invoice By
Users are able to separate invoices by department, person, shifts, pay period, supervisor, worksite, transaction batch, worksite, and various other options. Tapping on this field opens a list of options that can be checked to set the values to customize the invoice separation.
Group Invoice By
Users are able to group invoices by various options as in the “separate invoice by” dropdown. It is how an invoice is grouped in the invoice report. Tapping on this field opens a list of options that can be checked to set the values to customize the invoice grouping.
Invoice Display
Users are able to display invoices by various options such as in the group by and separate by fields. Tapping on this field, opens a list of options which can be checked to set the values to customize the invoice display formats.
Invoice Style
This field helps to select the format or template of the invoice. A list of available templates is displayed on tapping this field.
Is Attach Time Card
It is a dropdown option to attach the timesheet of the employees. When users select the ‘Yes’ value for this field, they can see the attachment in the Invoice Reports.
Max Invoice Amount
The maximum limit of the invoice is the 'Max Invoice Amount'. Users can enter any amount to set the maximum invoice amount.
PO Number
Purchase order number is a specific reference code that is assigned to a purchase so that it can be tracked throughout the order process.
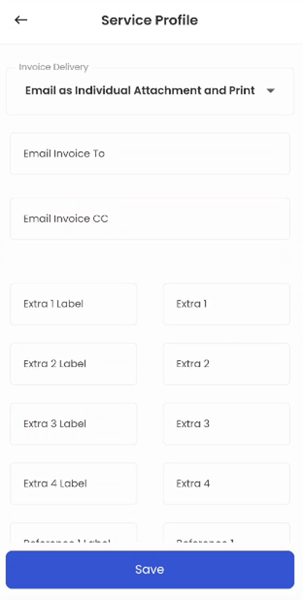
Invoice Delivery
This field displays the dropdown options to choose ways to deliver invoices such as email or print etc. Tapping on this field opens a list of options that can be selected to choose the invoice-delivering setup.
Email Invoice To
In this field, users can set the Email address for the invoices to be sent to.
Email Invoice cc
In this field, users can set the Email address for the invoices to be copied during invoice emailing.
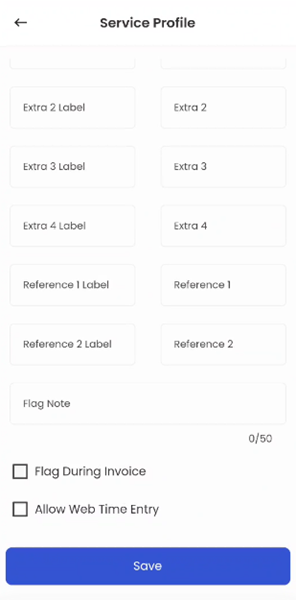
Extra 1 Label
Extra 1 is the value where the users can use their own extra values for invoice processes. Whereas the users can use their own label to name their extra 1 value. For e.g.: If the user has extra 1 value as Christmas Bonus, then they can add Extra 1 label as Holiday Pays.
Reference 1 Label
Reference 1 is the value where the users can use their own extra values for Assignments during invoice processes. Whereas the users can use their own label to name their extra 1 value. For e.g.: If the user has extra 1 value as Boots and Gloves then they can add Extra 1 label as Safety Equipment.
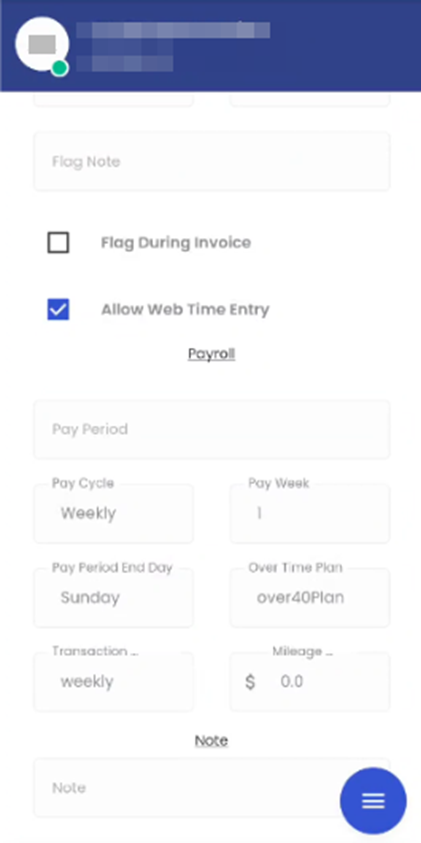
Flag Note
This is a free text field where any notes can be entered by the users. Flag During Invoice is a check box field which when checked by the user, displays the notes entered in the ‘Flag Note’ field. The notes added here are displayed during the invoice processing in the Exceptions’ section.
Allow Web Time Entry
This is a check box field which allows the employees under the particular organization to use web time entry. Disabling this will not allow the employee to perform web time entry and time clock entry.
Payroll

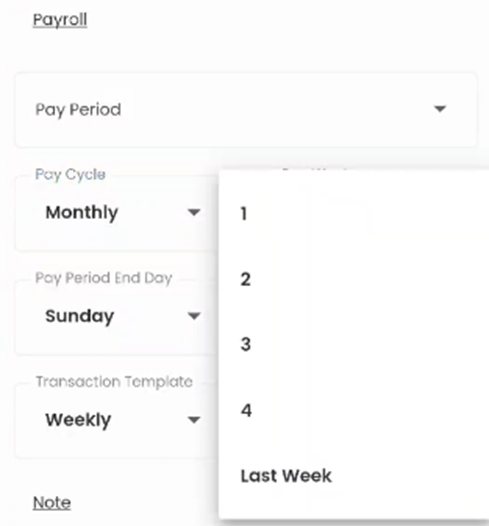
Pay Period
The recurring length of time over which the employee timesheet is recorded and paid accordingly is the pay period. Tapping on this field, users can see the list of all the available time periods to set the Pay period.
Pay Cycle
This dropdown field determines the time cycle on which the employee is paid. Users can select monthly, weekly, biweekly and daily as per their requirements.
Pay Week
It means the Timely week of the pay. If the pay cycle is monthly then the week of a month on which the employees are to be is 'Pay Week'. Timely week of the Payroll is 'Pay Week'. If the pay cycle is monthly then the week in which the payroll is generated is the Pay week. The list of options in this field is totally dependent on the type of value selected on the ‘Pay Cycle’ field. If Monthly is set in the ‘Pay Cycle’ field, then 1,2,3,4 and Last Week are the list items available in the Pay Week field.

Pay Period End Day
The last day of the pay period is the 'Pay Period End Day’. Tapping on this field, users can select any days of the week to set the Pay Period End Day
Over Time Plan
It is a plan for overtime pay. For example: Selecting Over 40 plans for weekly time entry and daily over 8 for daily time entry. Users can see the list of the options available for this field by making a simple tap.
Transaction Template
This dropdown field helps to set the template for the Timesheet entry.
- If 4 entry is selected, it refers to Clock In-Break Out-Break In-Clock Out.
- If 2 entry is selected, it refers to Clock In-Clock Out.
Users can see the list to the options available for this field by making a simple tap.
Mileage Rate
It refers to the travel allowance charge taken from the customer for transporting their employees to the worksite. Since it is a free number field, users can enter any amount to collect the travel allowance from the customer.
Note : Users can enter any text values in this field as a note reminder for the particular Service Profile setup.
SALES PROFILE
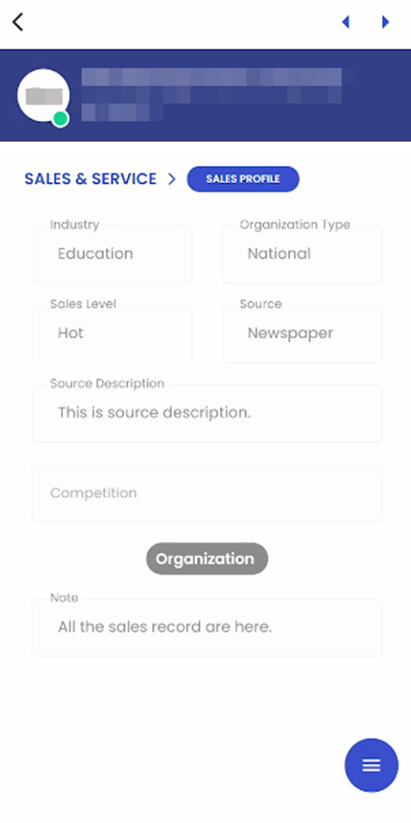
The ‘Sales Profile’ allows users to maintain various sales-related information of the customer. This functionality provides users with a comprehensive toolset for managing and updating critical sales-related data, ensuring that they can efficiently track, and document essential information related to their contacts and interactions.

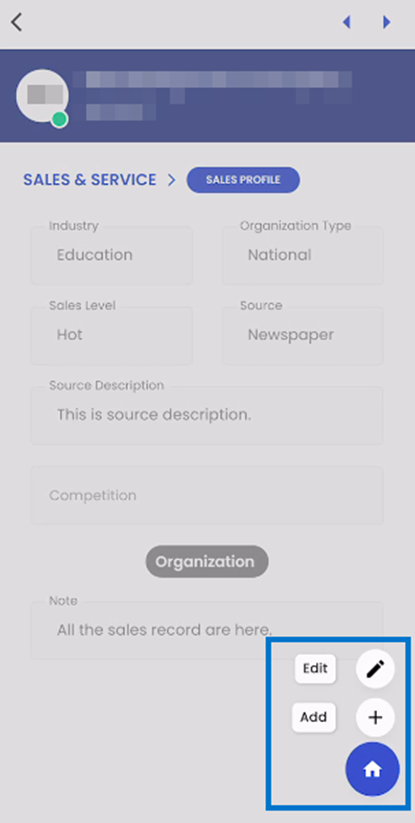
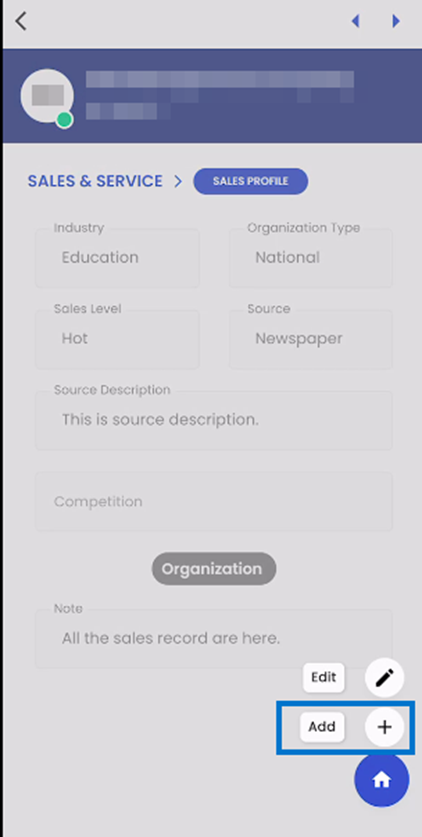
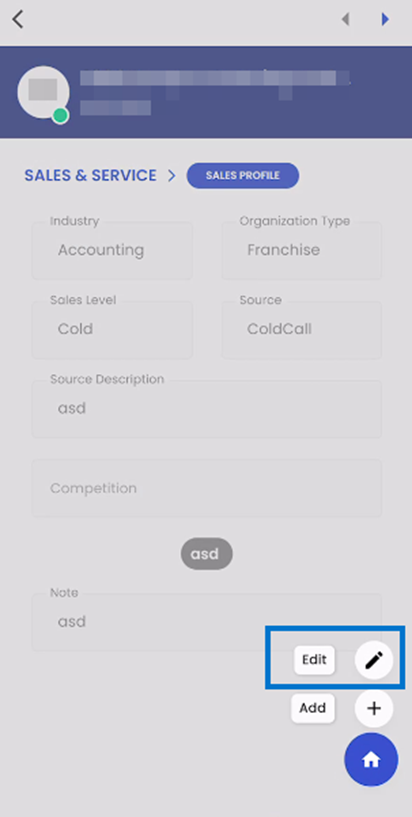
Tapping on the 'Sales Profile' option guides users to the sales profile of the customer. Within the sales profile, users can access additional options using floating hamburger icon, which offers the choice to either 'Add' or 'Edit' the sales profile. This feature enhances the user experience by providing a straightforward means of managing and updating sales-related information associated with the customer.

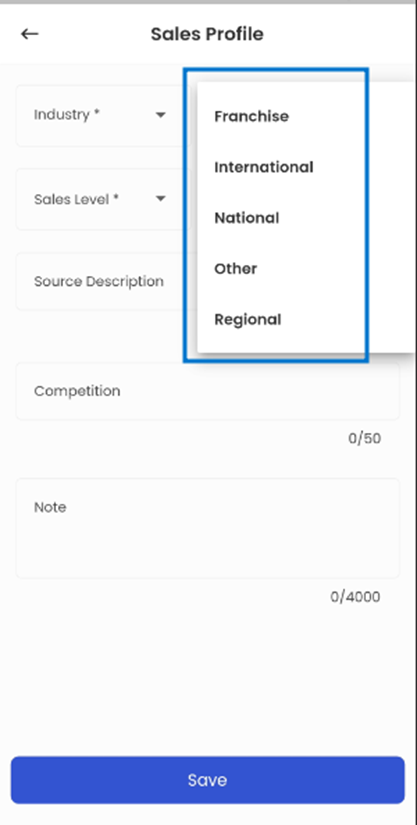
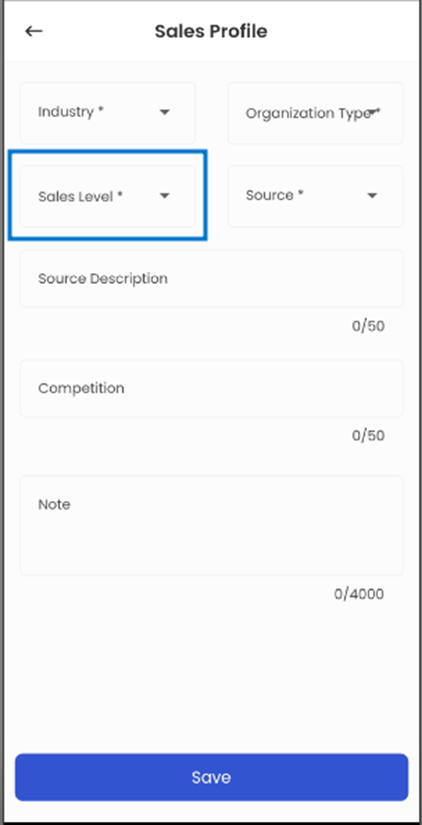
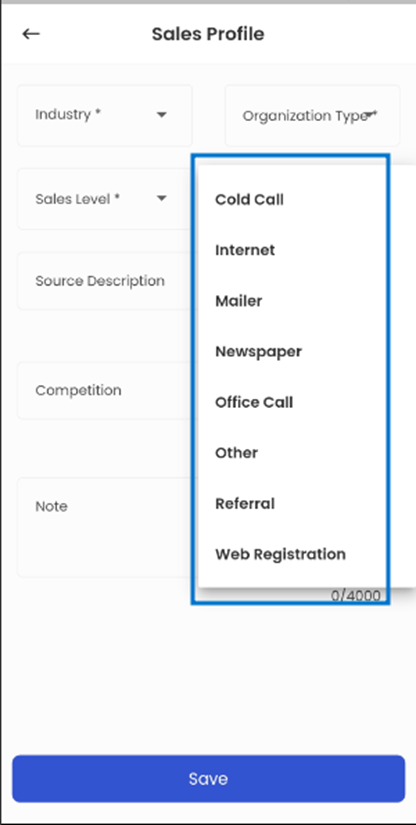
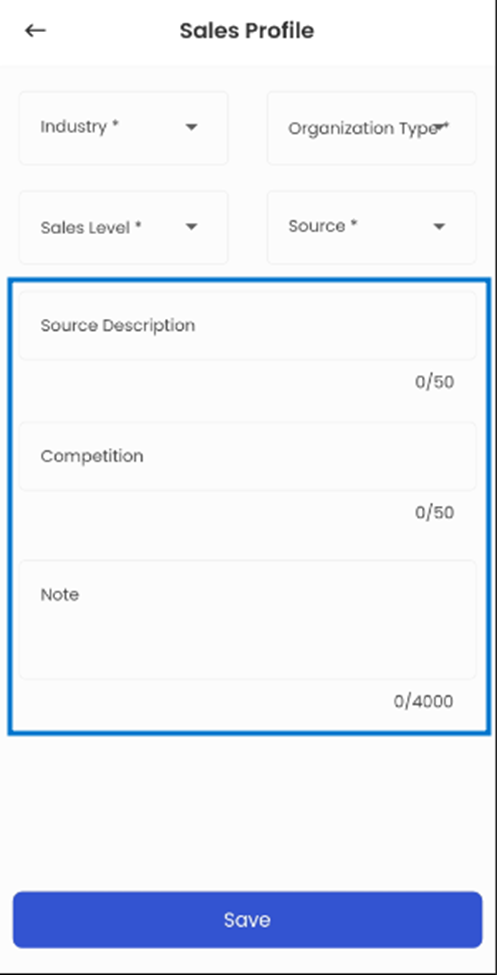
By selecting the 'Add' option, users can add a new sales profile, which consists of various details including Industry, Organization Type, Sales Level, Source, Source Description, Competition, and relevant Notes. This feature streamlines the process of adding essential sales-related information of the customer.


Upon tapping the ‘Industry’ option, users are presented with a list of industries to choose from. This list includes various industry categories such as Accounting, Construction, and more from which the users can select the industry that aligns with the specific sales context, helping to accurately categorize and track sales activities within the chosen industry sector.


Users have the option to tap on the 'Organization Type' field to select the specific type of organization that corresponds to the sales profile they are creating. This selection provides valuable context and categorization, allowing for the accurate classification of sales activities based on the type of organization they are targeting or engaging with.


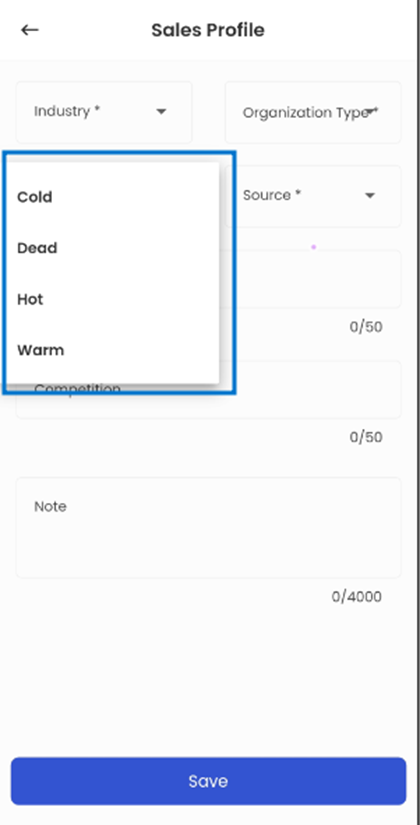
The 'Sales Level' field provides users with the ability to select the sales level associated with their sales activity. This level classification may include options such as cold, warm, or other relevant descriptors, helping users to categorize and differentiate their sales interactions based on the level of engagement or relationship with the potential customer or lead.


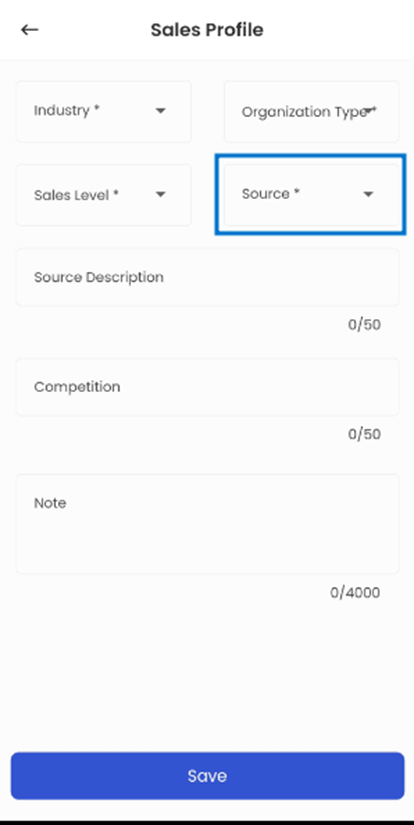
The 'Source' field enables users to specify the origin or source from which the customer was acquired. This feature allows users to document and track the various channels or methods through which customers are acquired, providing valuable insights into the effectiveness of different lead generation and acquisition strategies.


The 'Source Description' field enables users to provide a comprehensive description of the source of the customer, elaborating on the information initially entered in the 'Source' field above. Similarly, the 'Competition' field allows users to specify any competitors associated with the customer. Additionally, users can incorporate relevant notes related to the sales profile of the customer.

The 'Edit' option, accessible by tapping the floating hamburger icon, allows users to edit and update the information within the 'Sales Profile.' This feature provides users with the flexibility to make necessary modifications and revisions to ensure that the sales-related details associated with the customer remain accurate and up-to-date within the system.

Revenue Opportunity
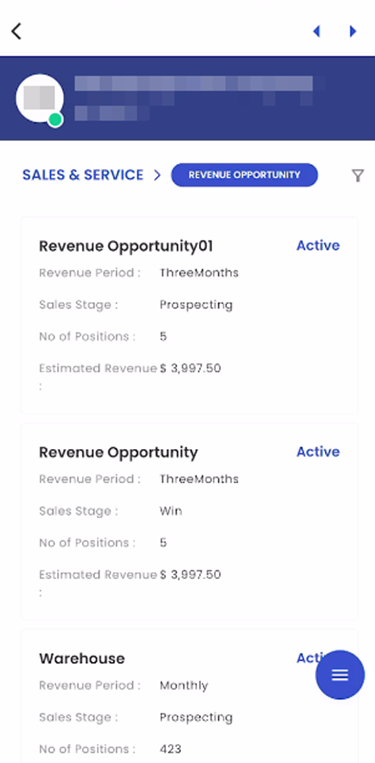
The ‘Revenue Opportunity’ allows users to manage and update crucial revenue-related information, facilitating accurate tracking and documentation of revenue estimates and associated periods within the system. Tapping on the 'Revenue Opportunity' option redirects users to the revenue opportunity page, where they can manage, and view details related to revenue opportunities, providing users with a quick overview of their revenue performance.


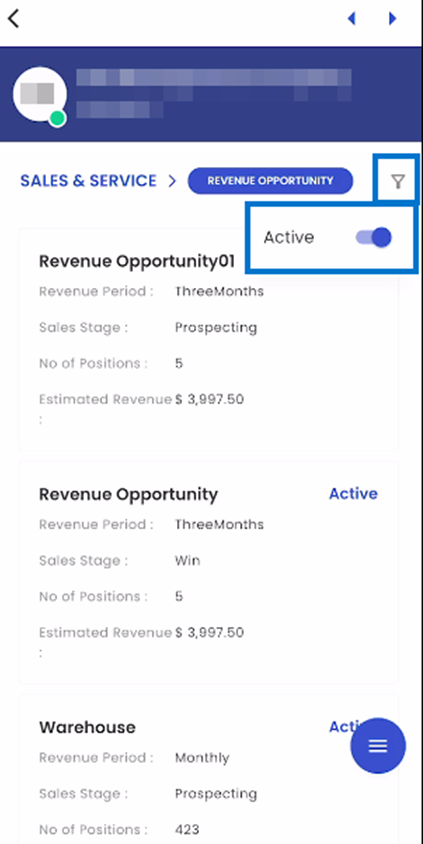
Upon tapping the filter icon, users gain access to the toggle button containing available filtering options within the navigation. Users have the flexibility to apply filters by toggling between 'Active' and 'All'. When the toggle is set to 'Active', only Revenue Opportunity Profile with an 'Active' status will be displayed, allowing for a refined view of Revenue Opportunity in this particular status. Conversely, when the toggle is switched to 'All', the navigation will show all Revenue Opportunity Profile without any status restrictions, providing users with a comprehensive overview of all available profiles within the system.

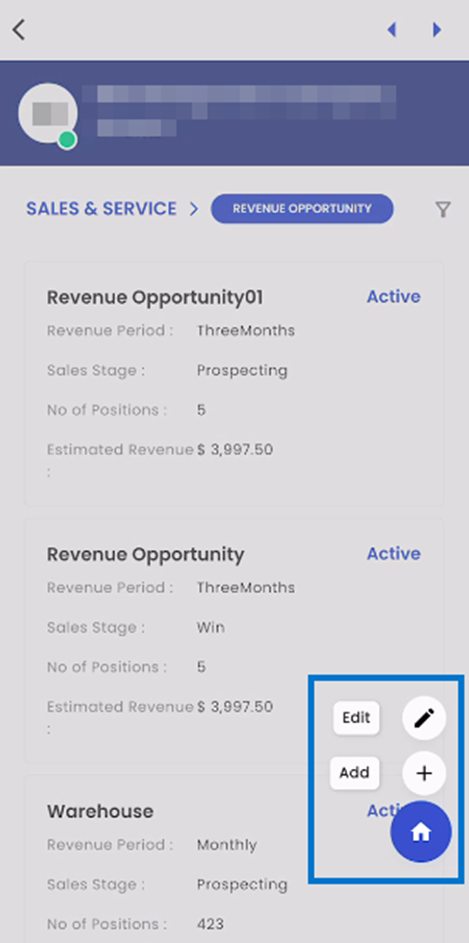
Within the Revenue Opportunity page, users can access additional options via a floating hamburger icon, which offers the choice to either 'Add' or 'Edit' the Revenue opportunity profile. This feature enhances the user experience by providing a straightforward means of managing and updating revenue-related information associated with the customer.

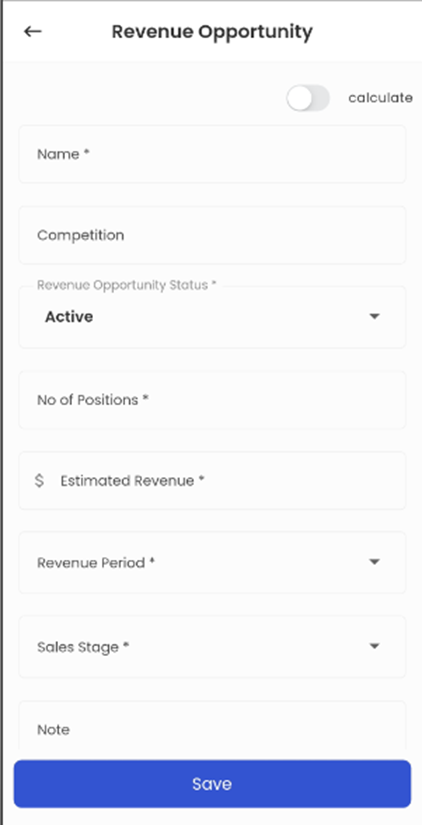
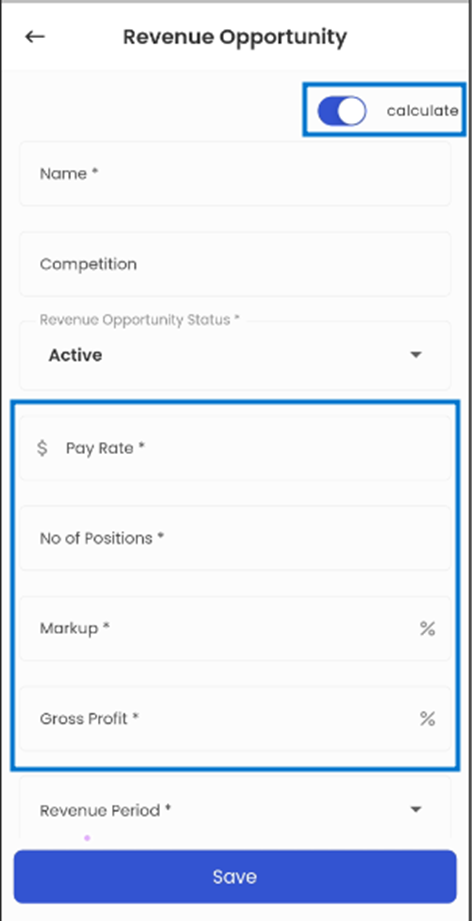
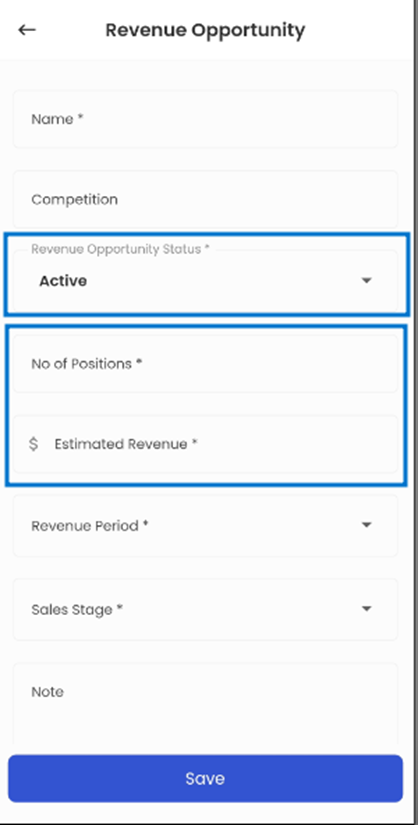
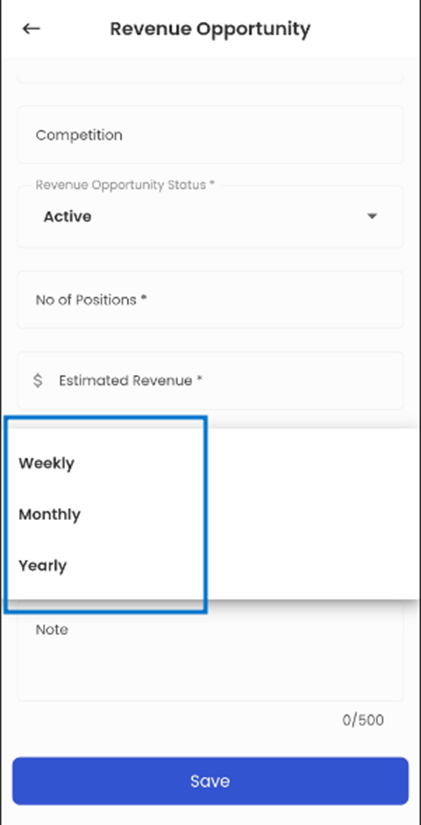
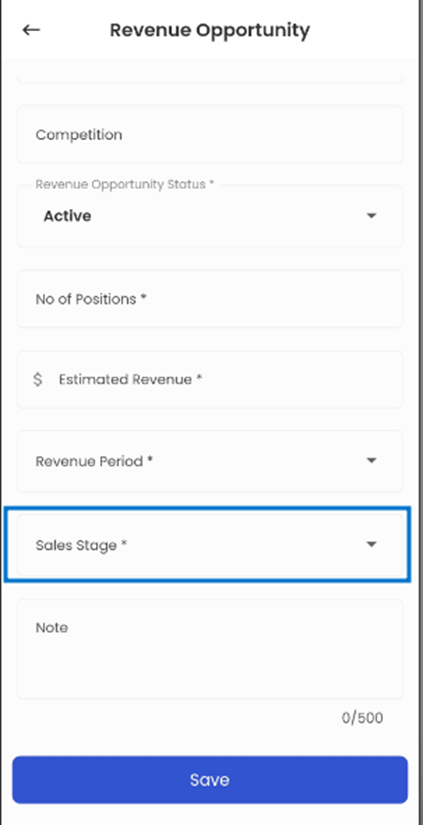
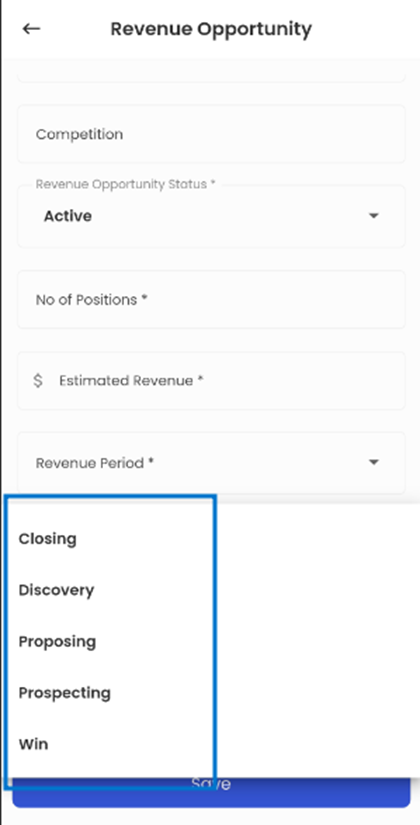
Tapping on the 'Add' option, users can add a new Revenue Opportunity profile within the system. This profile encompasses key details, including the Calculate toggle button, Name, Competition, Revenue Opportunity Status, Number of Positions, Estimated Revenue, Revenue Period, Sales Stage, and Note. This feature streamlines the process of adding essential information related to revenue opportunities.
In the revenue opportunity details, the 'Name' field allows users to specify the name or title for the particular revenue opportunity. Additionally, the 'Competition' field provides users with the ability to document and track competitors associated with this revenue opportunity, offering valuable insights into competitive dynamics within the sales process.

Switching the ‘Calculate’ toggle button, users can unlock additional fields such as Pay Rate, Markup, and Gross Profit. These fields provide users with the capability to calculate the revenue opportunity associated with a specific set of parameters. This feature enhances the user experience by enabling real-time revenue calculations, thereby facilitating more informed decision-making and financial planning.

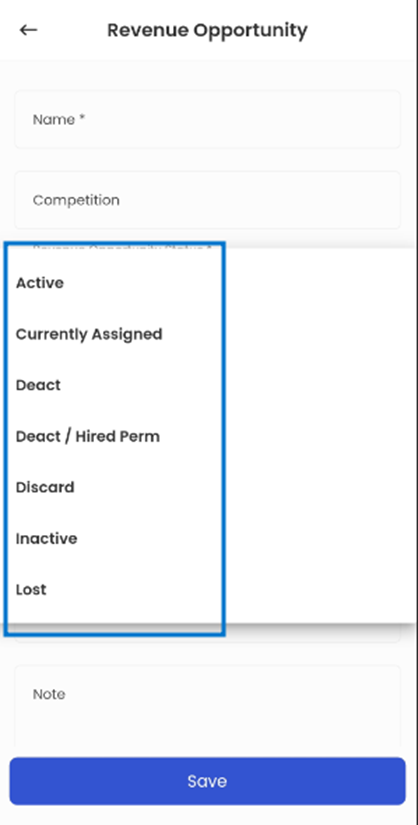
The 'Revenue Opportunity Status' represents the current status of the specific revenue opportunity profile. Users can simply tap on this field to access a list of available status options such as Active, Currently Assigned, and so on, allowing them to choose the status that best aligns with the specific profile and its current stage in the revenue process.
The 'No. of Positions' field, positioned below the 'Revenue Opportunity Status,' denotes the number of available positions associated with the profile. Additionally, 'Estimated Revenue' refers to the anticipated revenue expected by the customer for the specific revenue opportunity.


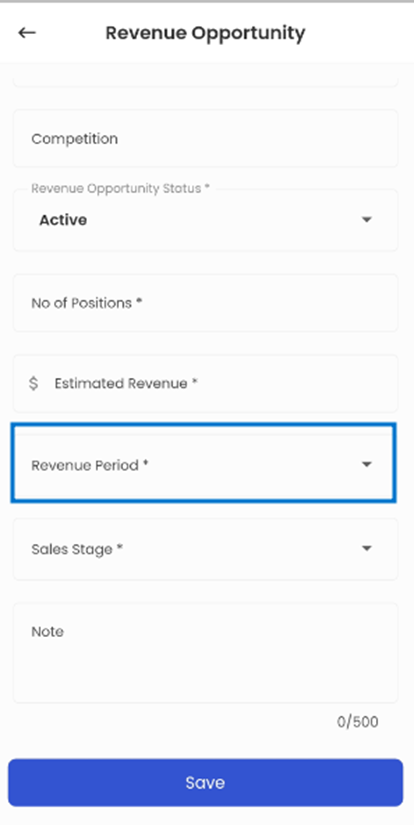
Tapping on the 'Revenue Period' field grants users’ access to a list of predefined periods, including options such as Weekly, Monthly, and Yearly. This selection denotes the specific timeframe during which revenue calculations are performed.


The 'Sales Stage' field offers users a list of predefined stages such as Closing, Discovery, and so on to select from. It indicates the current stage in the sales process that is associated with the relevant revenue opportunity profile. Users have the option to include additional notes related to the revenue opportunity profile in the ‘Notes’ field. This feature allows them to provide context, details, or any relevant information that can contribute to a more comprehensive and informed understanding of the revenue opportunity.


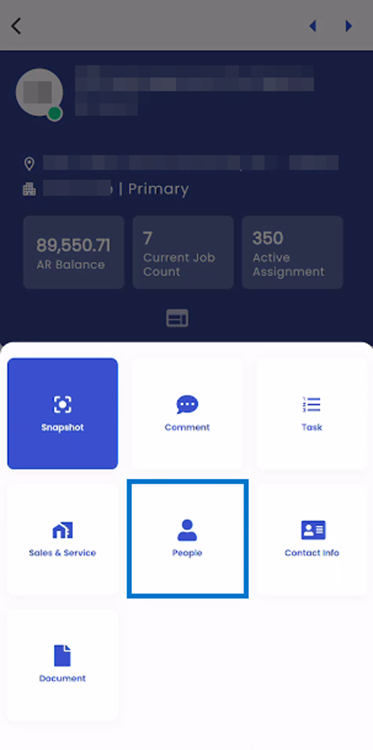
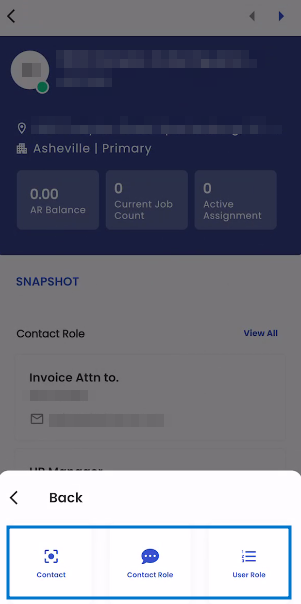
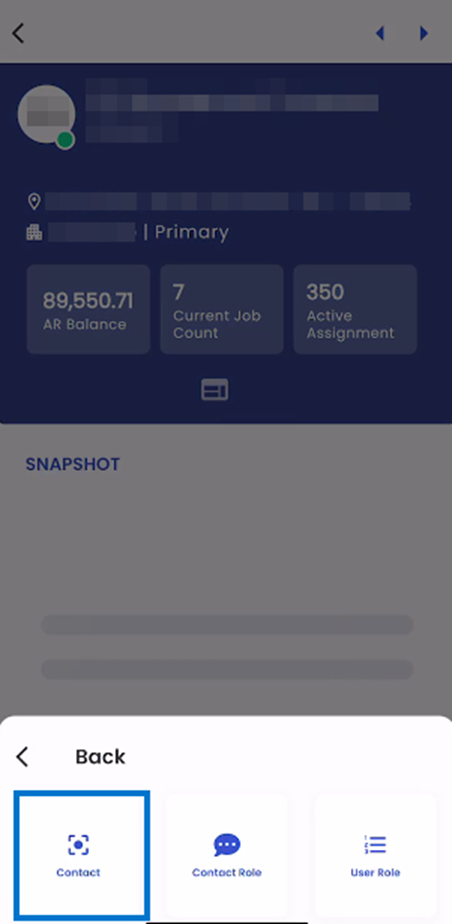
People
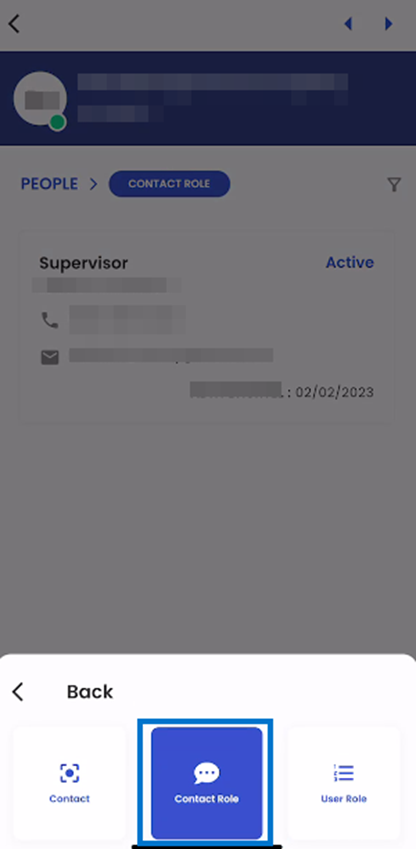
For a user to navigate to the ‘People’ navigation, they should ap on the ‘Navigation’ action as shown in the screenshot below, A bottom slider with the list of available navigations is displayed. When the user taps on the ‘People’ navigation, they are provided with the list of available sub-navigations.

The available sub-navigations in the ‘People’ navigation are Contact, Contact Role, and User Role navigations. Upon tapping on the ‘Contact’ navigation, users are directed to the Contact navigation page.

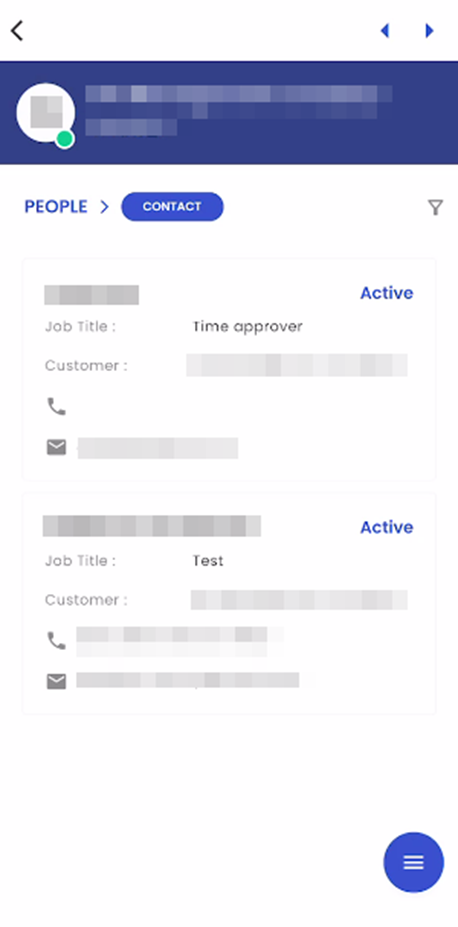
Contact
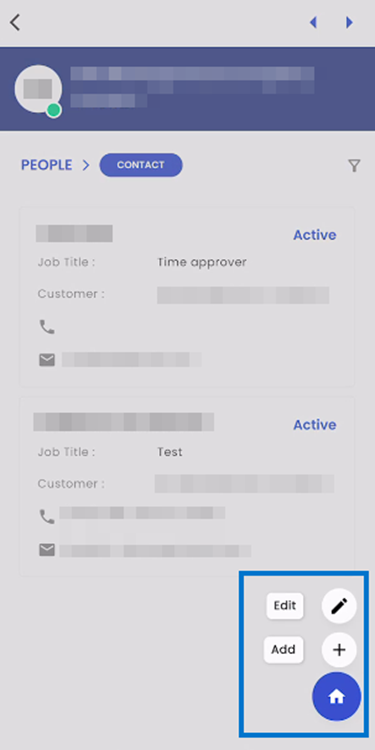
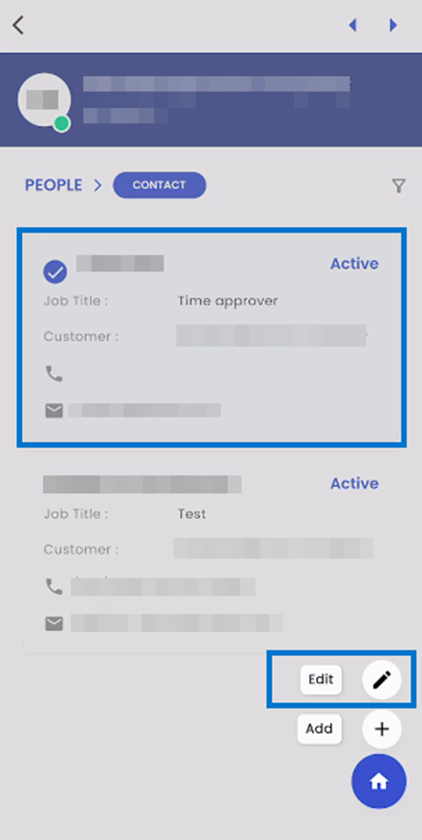
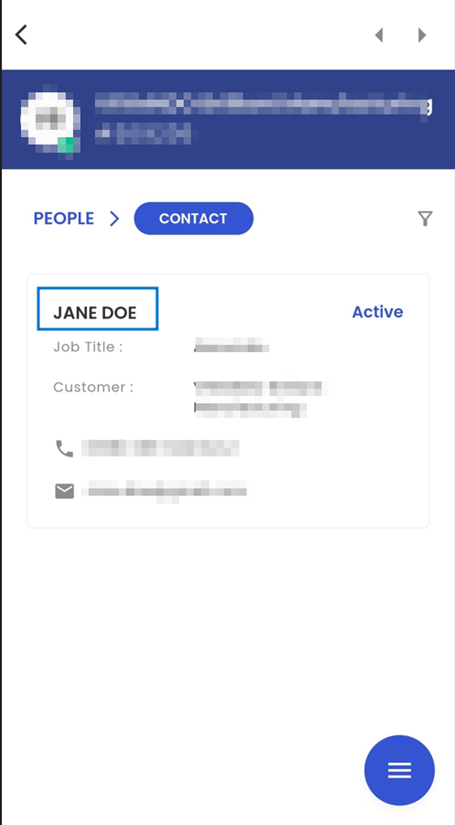
The contact navigation page is arranged in a card view. Each contact related to the given customer is displayed on their own card. Each Card consists of the Contacts Name, Job Title, Customer, Cell Phone Number, Email Address, and Status.


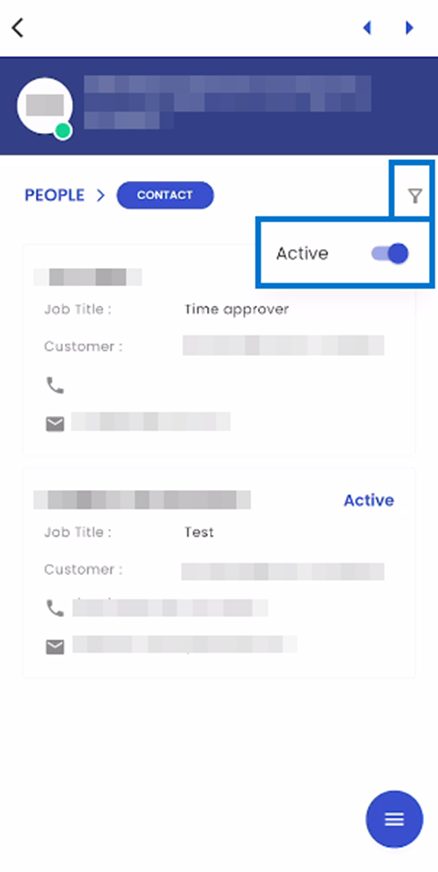
The filter icon shows the list of available filter options in the navigation. Users are allowed to toggle between Active and All contacts in the navigation. When the user sets the toggle to All, all the contact details are shown in the navigation. Likewise, if the user sets the toggle to Active, only Active contacts are displayed.

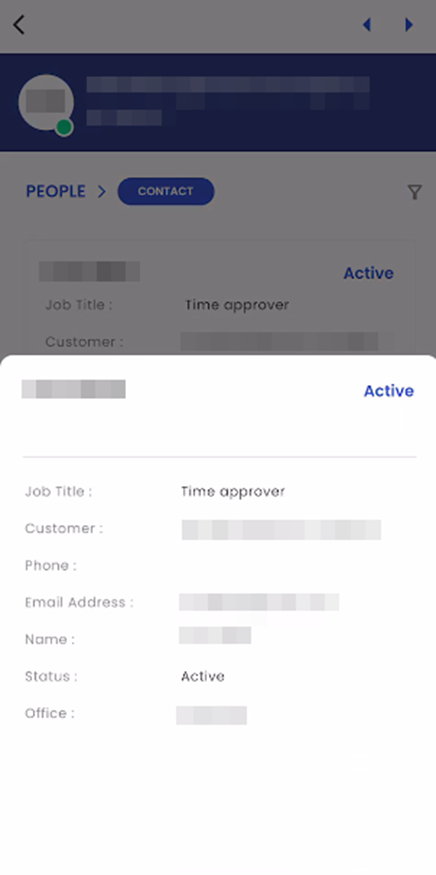
Upon tapping on a card, A bottom slider is displayed showing the information related to the given Contact. This information includes their name, status, Job Title, Phone Number, Email Address, and Office.

When a user taps on the hamburger icon, they are provided with several actions they can perform in the navigation. It includes add and edit. When the user taps on the add option, they are forwarded to the Add Contact navigation.

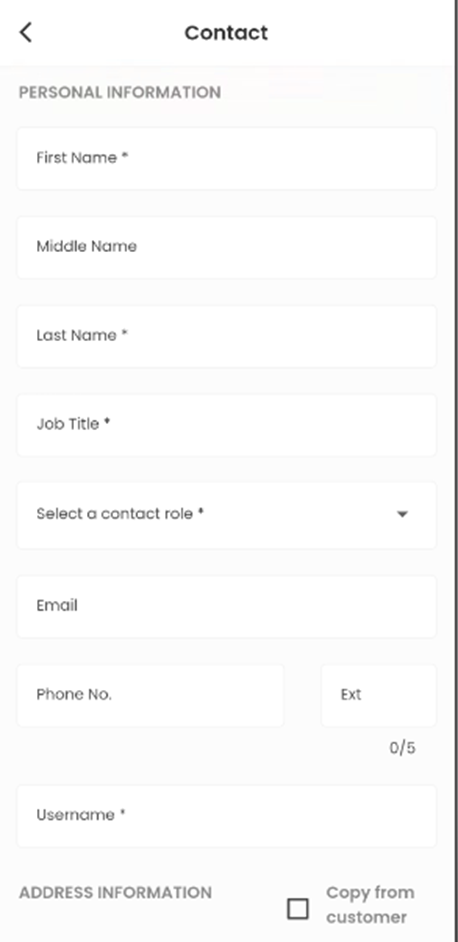
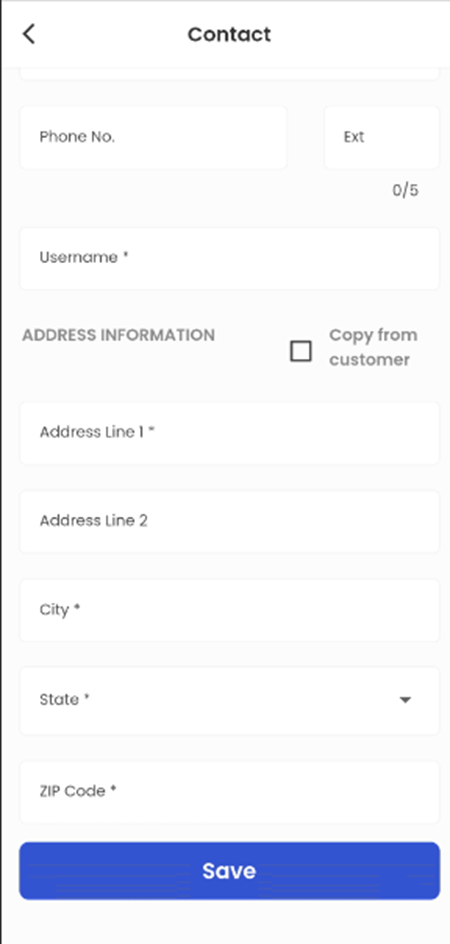
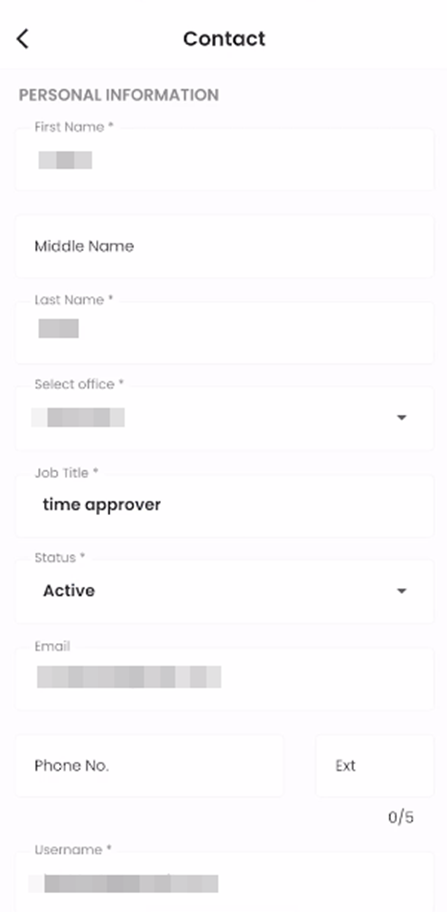
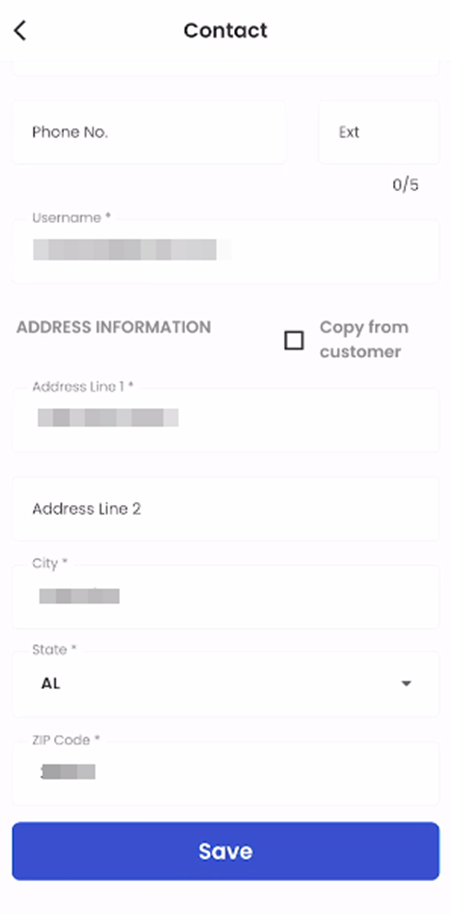
Users are asked to enter Personal information such as First Name, Middle Name, Last Name, Job Title, Select a Contact Role, Email, Phone Number, and Username. Similarly, they can Copy the address information from a customer as well using the Copy From customer Checkbox. Or, they can input Address Information such as Address Line 1, Address Line 2, City, State, and Zip Code and tap on Save to add a new contact.


Upon tapping on a card long, the given card is selected. Following it, when the user long taps on the hamburger icon and taps on the edit option, they are directed to the Edit Contact navigation for the selected contact.

The fields are auto-populated with the information of the selected contact. When the user edits the required details and clicks on save, the data of the given contact is updated.


Contact Role
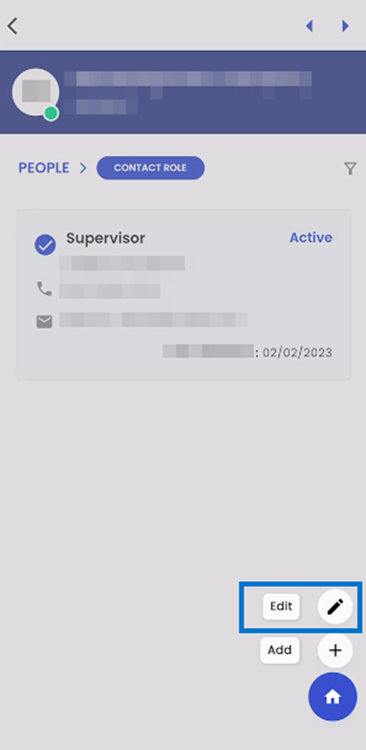
The ' Contact Role' navigation page is arranged in a card view. Each contact role is displayed on their own card. Each Card consists of the Contact role, Person Name, Cell Phone Number, Email Address, and Status.


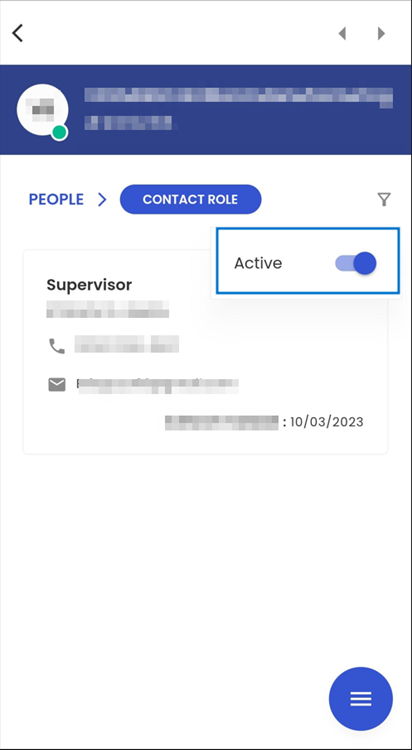
The filter icon shows the list of available filter options in the navigation. Users are allowed to toggle between Active and All contact role in the navigation. When the user sets the toggle to All, all the contact roles are shown in the navigation. Likewise, if the user sets the toggle to Active, only Active contact roles are displayed.
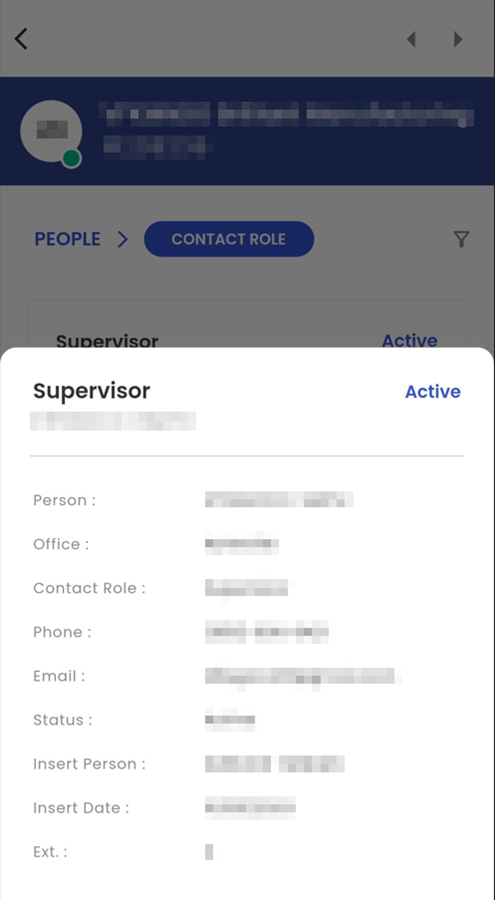
Upon tapping on a card, A bottom slider is displayed showing the information related to the given Contact role. This information includes their name, status, contact role, Phone Number, Email Address, insert person, insert date and Office.

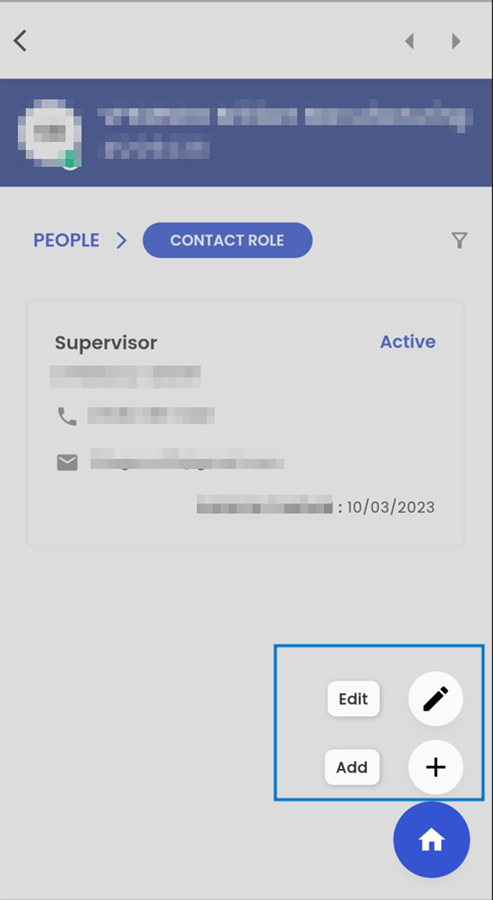
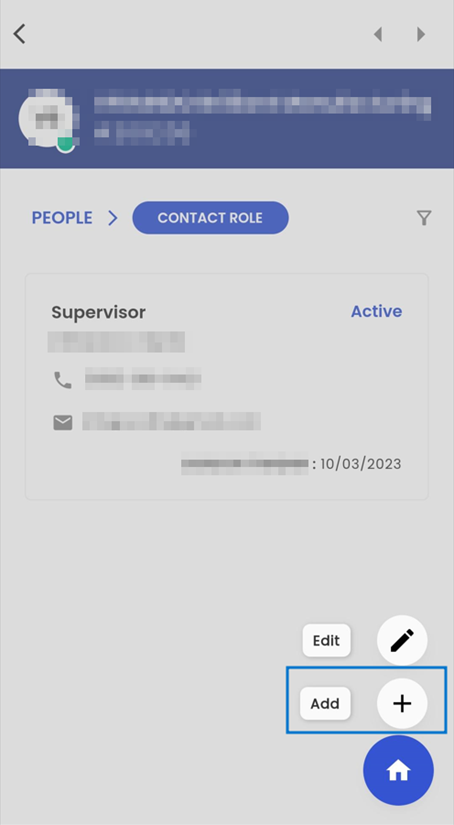
When a user taps on the hamburger icon, they are provided with several actions they can perform in the navigation. It includes 'Add' and 'Edit'.

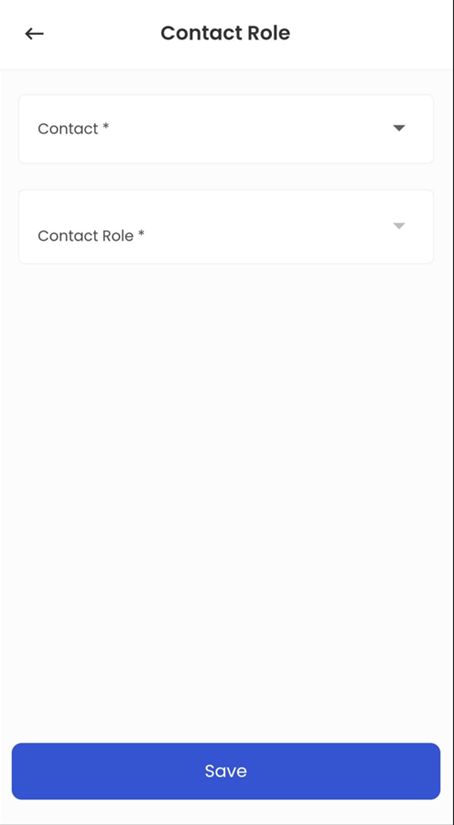
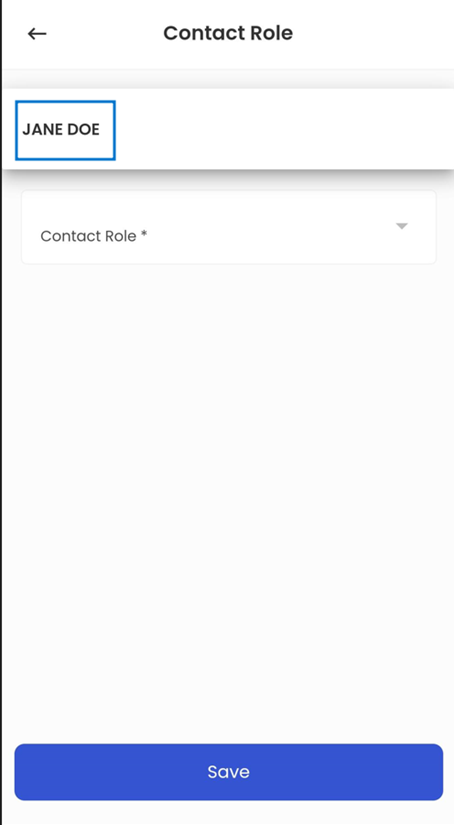
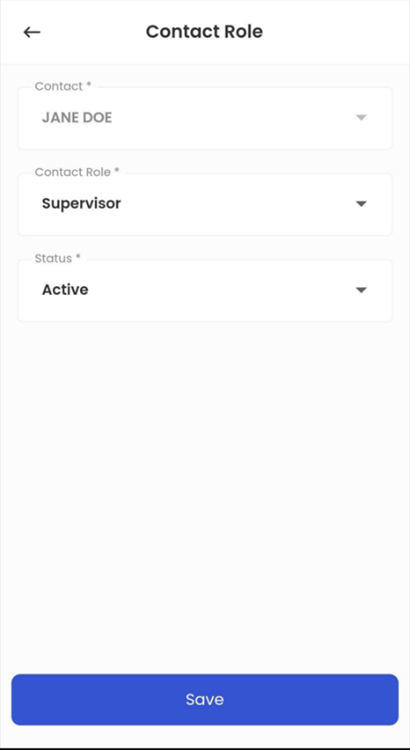
When the user taps on the add option, they are forwarded to the Add Contact Role navigation.


Contact roles can only be assigned to contacts that have been added to the contact navigation.


Users have the option to 'Edit' existing contact roles. To edit a contact role, users can simply perform a long tap on the respective card to select it. Subsequently, they can tap on the hamburger icon, followed by selecting the edit option. This action will seamlessly direct users to the Edit Contact navigation for the selected contact. When the user edits the required details and clicks on save, the data of the given contact is updated.


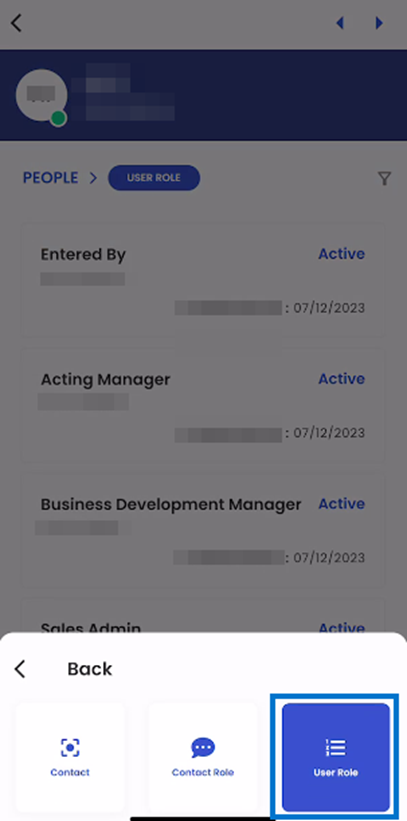
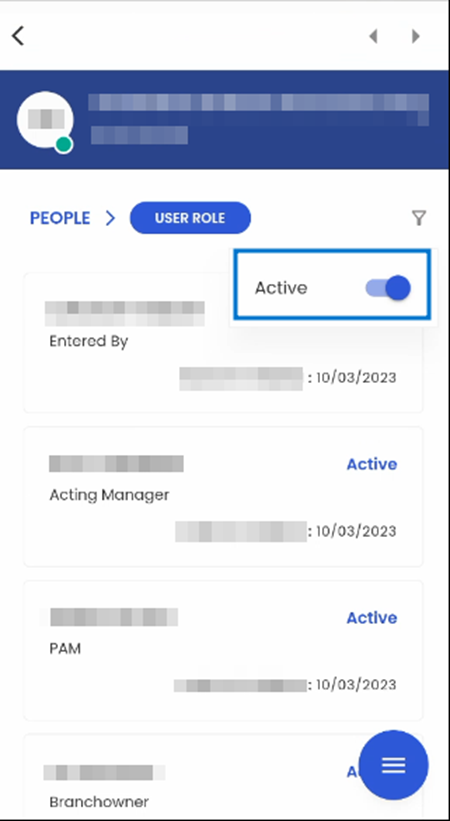
User Role
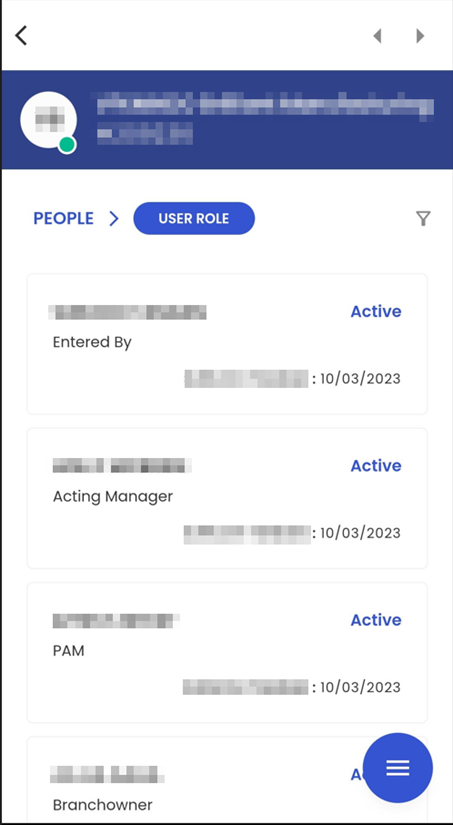
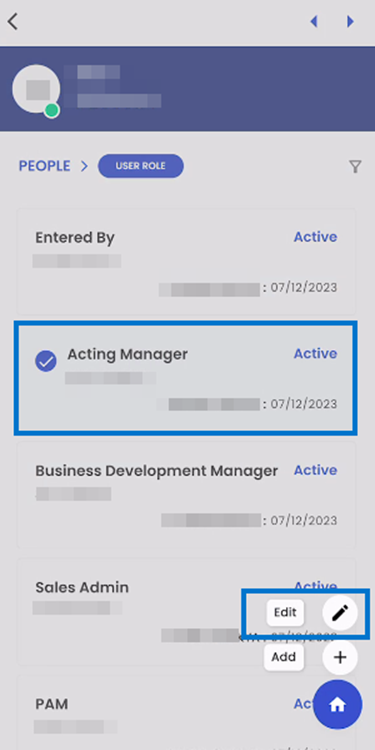
The 'User Role' navigation page is arranged in a card view. Each contact role is displayed on their own card. Each Card consists of the Contact role, Person Name, and Status.


The filter icon shows the list of available filter options in the navigation. Users are allowed to toggle between Active and All contact role in the navigation. When the user sets the toggle to All, all the user roles are shown in the navigation. Likewise, if the user sets the toggle to Active, only Active user roles are displayed.

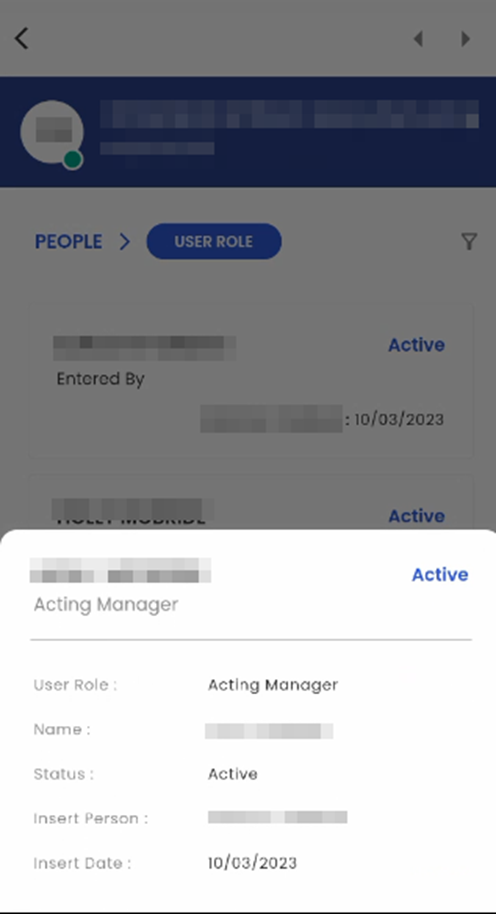
Upon tapping on a card, A bottom slider is displayed showing the information related to the given user role. This information includes their name, status, user role, insert person, and insert date.

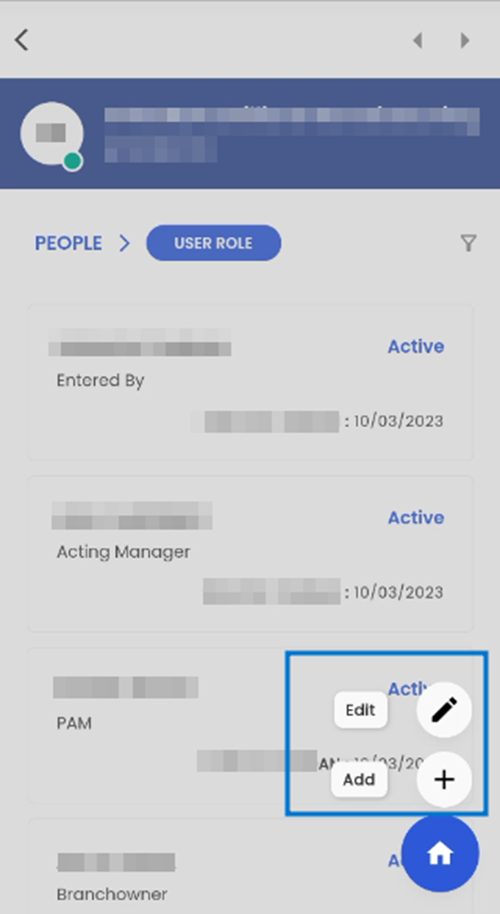
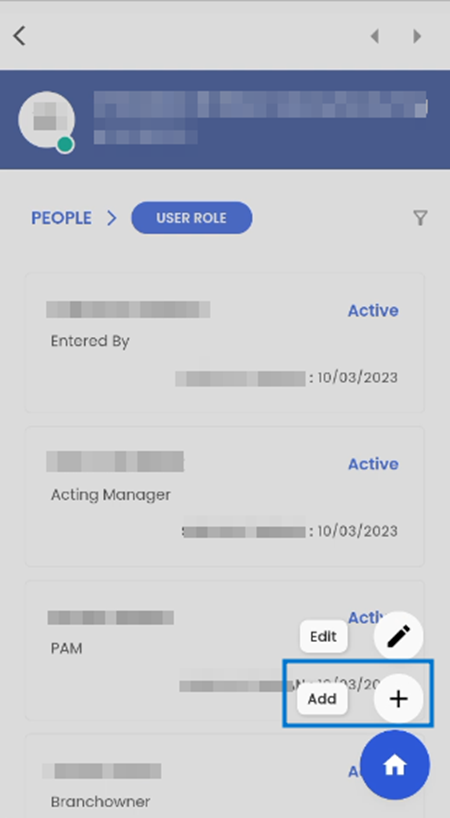
When a user taps on the hamburger icon, they are provided with several actions they can perform in the navigation. It includes 'Add' and 'Edit'.

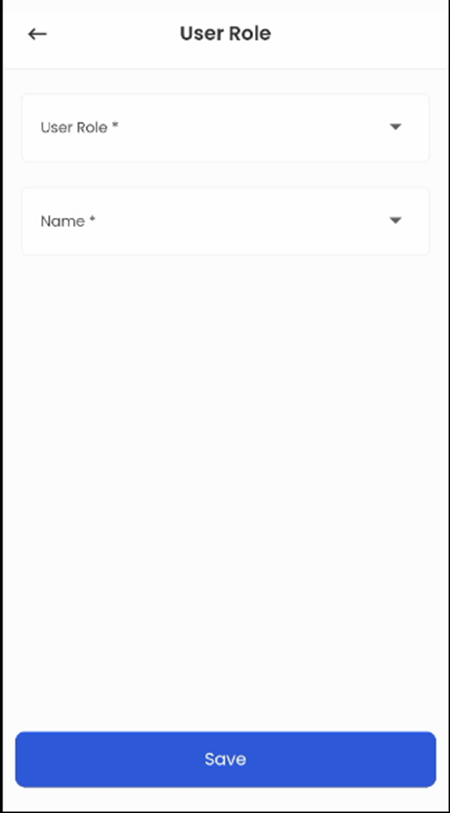
When the user taps on the add option, they are forwarded to the Add User Role navigation. User roles can only be assigned to the contacts that have been added to the organization.


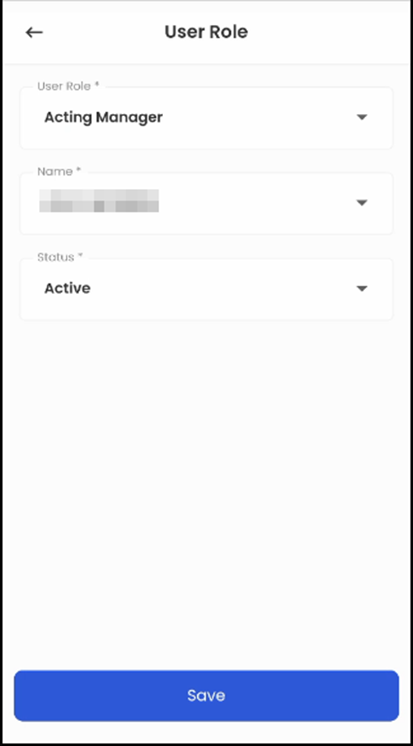
Users have the option to 'Edit' existing User Roles. To edit a user role, users can simply perform a long tap on the respective card to select it. Subsequently, they can tap on the hamburger icon, followed by selecting the edit option. This action will seamlessly direct users to the Edit User navigation for the selected contact. When the user edits the required details and clicks on save, the data of the given contact is updated.


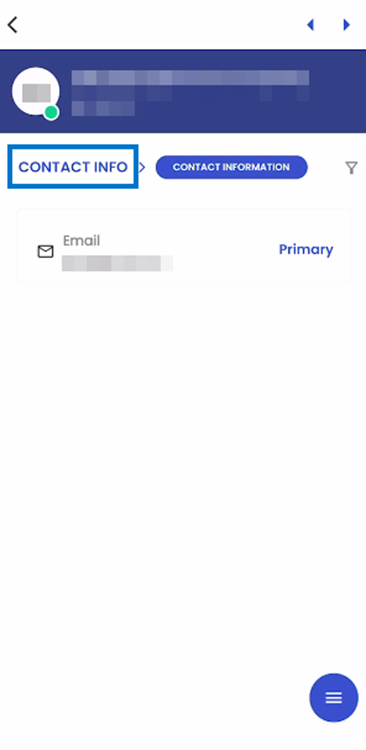
Contact Info
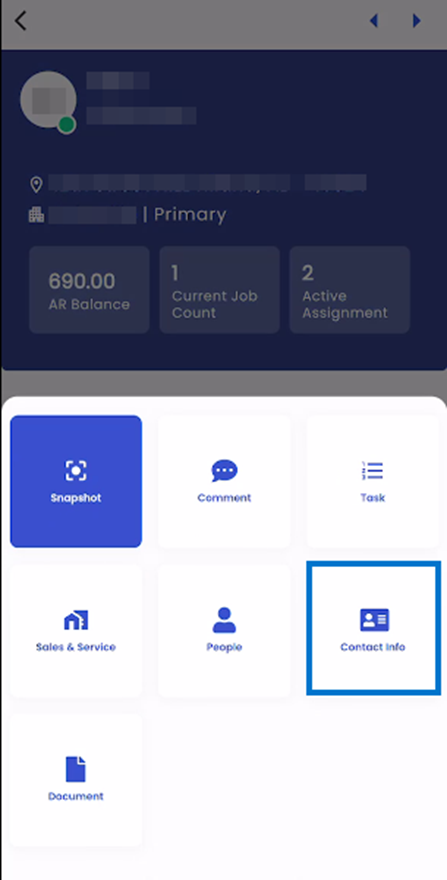
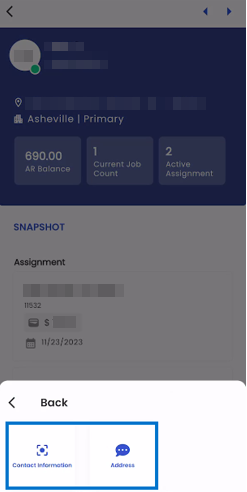
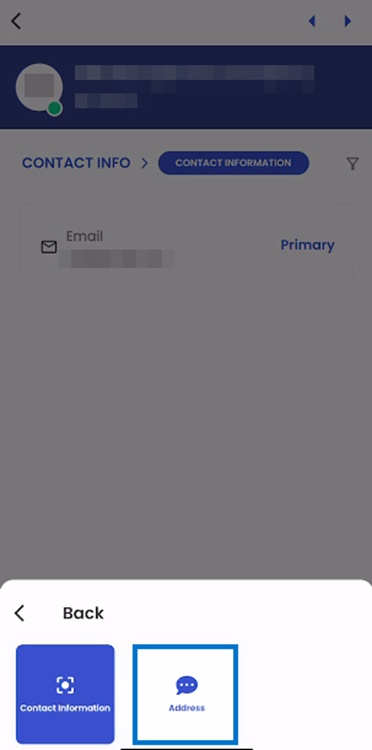
Users can easily access the Contact Info section on the entity detail page. When they tap the 'Navigation' action, a convenient bottom slider menu appears, offering a comprehensive list of navigation options.

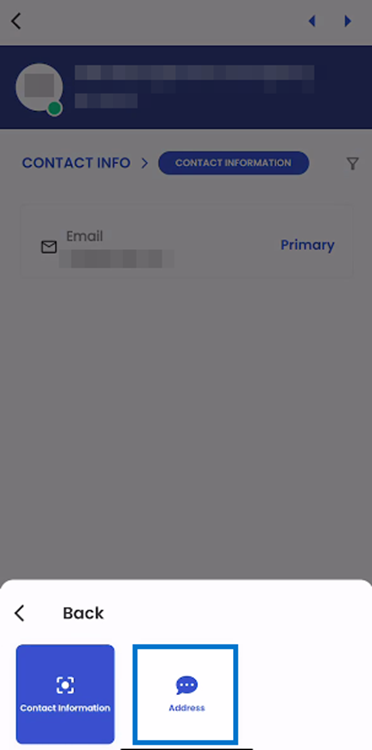
Among these options, selecting 'Contact Info' leads users to a submenu that includes two key sub-navigations: Contact Information and Address, both housed within the Contact Info section.

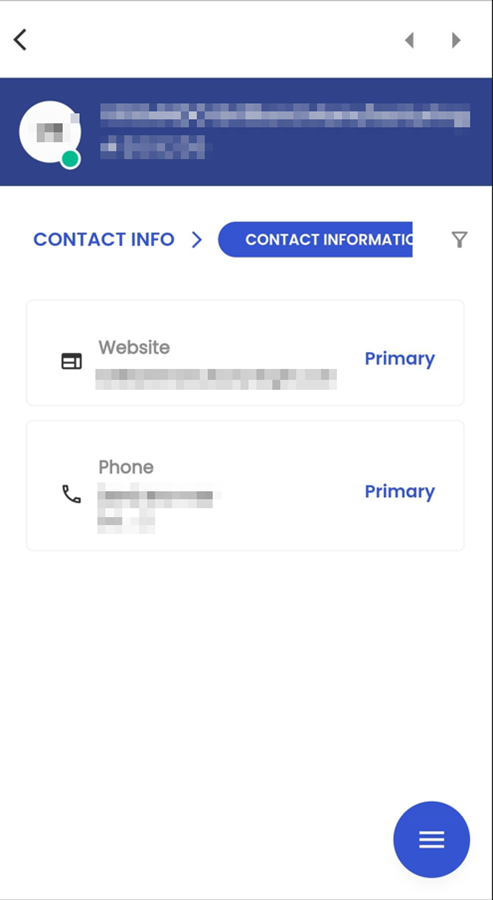
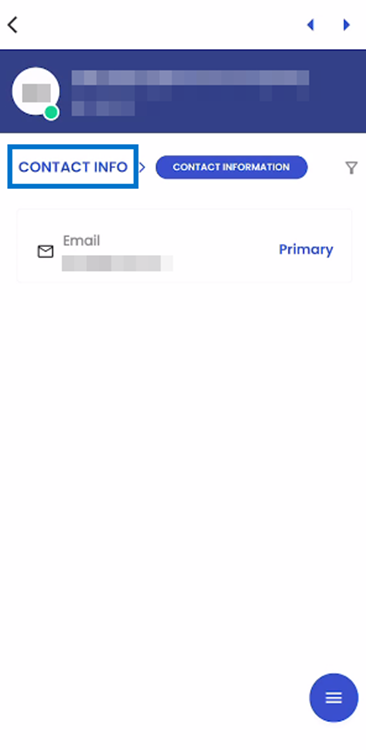
Contact Information
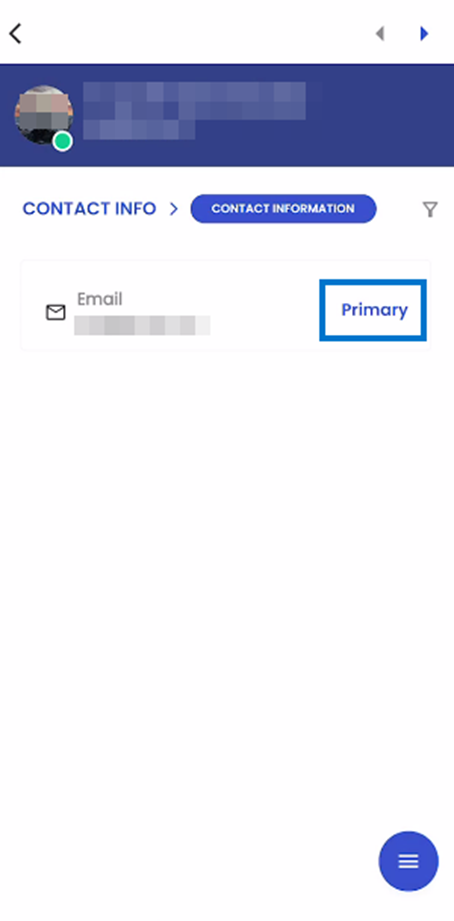
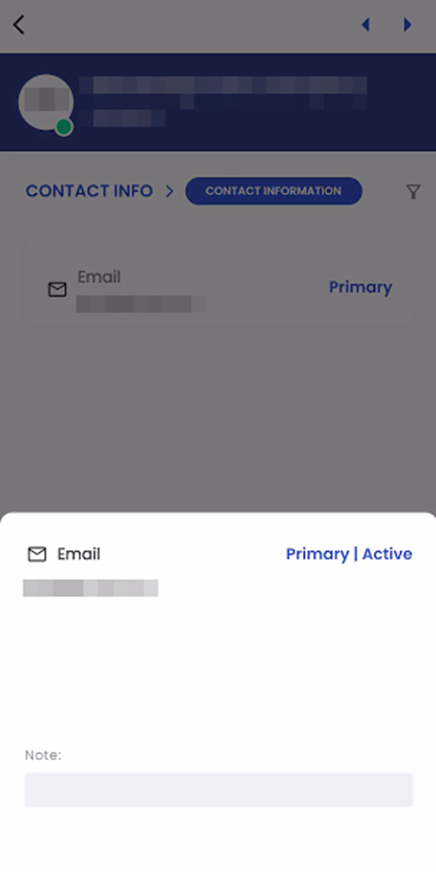
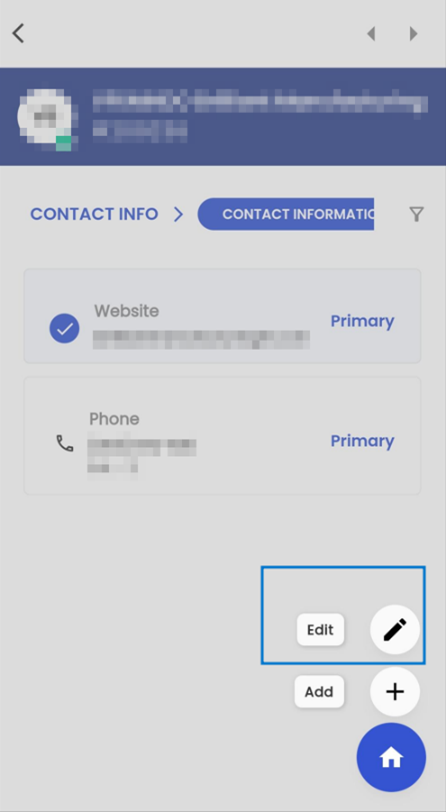
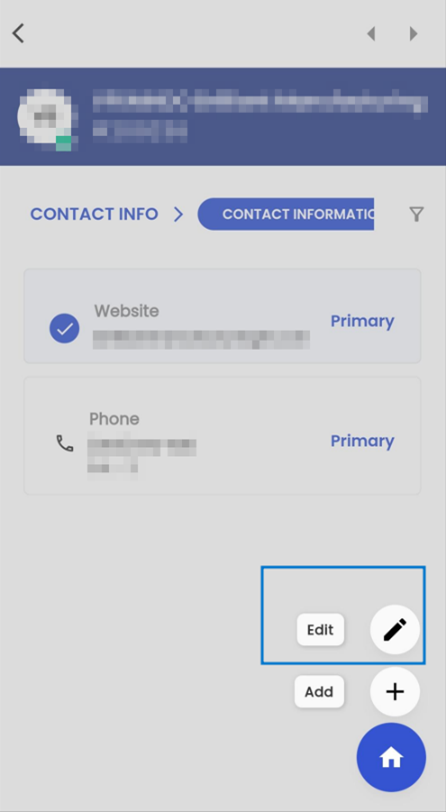
When users select the Contact Information sub-navigation, they seamlessly access the Contact Information page. Here, information is presented in a card view format, with each card displaying the contact type, associated details, and, if applicable, a "Primary" designation. This structured display simplifies access to and understanding of contact-related information, streamlining communication and contact management within the system.

The Primary Contact Information is initially established as the first record entered the system. If the Primary Contact becomes inactive, the system automatically designates one of the Secondary Contacts as the new Primary Contact. This transition is governed by the priority assigned to Contact Information at the System Level, following a "first come, first served" basis. In cases where no system-level contact information is available, the system employs the "First Come, First Serve" method to assign a new Primary Contact Information entry.

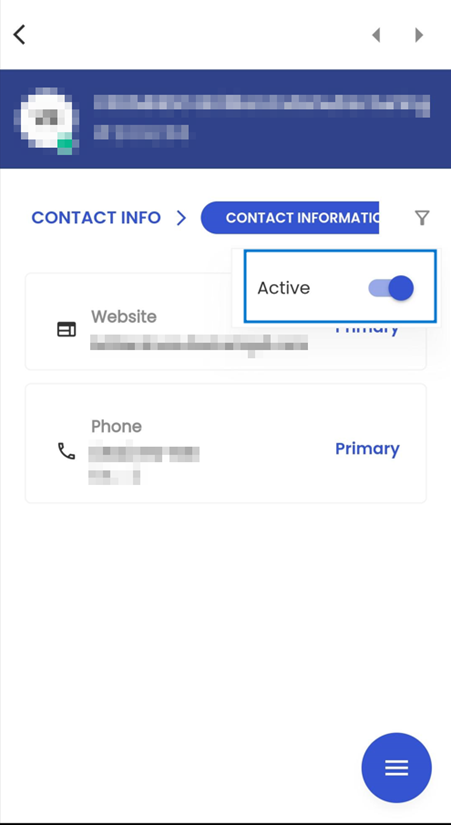
When users select the filter option within the navigation, they gain access to filtering capabilities, allowing them to refine their view of Contact Information. Through the Toggle option, users can choose between two distinct views: 'All Contact Information' and 'Only Active Contact Information.' This feature provides users with the flexibility to focus their attention on either a comprehensive overview of all contact information or specifically on active contact information, enhancing their ability to tailor their view to their specific needs within the system.

Tapping on a card within the Contact Information view triggers the appearance of a bottom slider, which conveniently displays in-depth details of the selected Contact Information. This includes vital information such as the Contact Information Type, the contact details, and any associated notes about the selected contact entry. This user-friendly feature ensures that users can effortlessly access and review specific contact details precisely, greatly enhancing their experience managing contact information within the system.
Moreover, when users tap outside the bottom slider interface, they are seamlessly redirected to their previous navigation state. This intuitive functionality ensures a seamless and user-friendly experience, allowing users to quickly return to their prior point of interaction within the system.

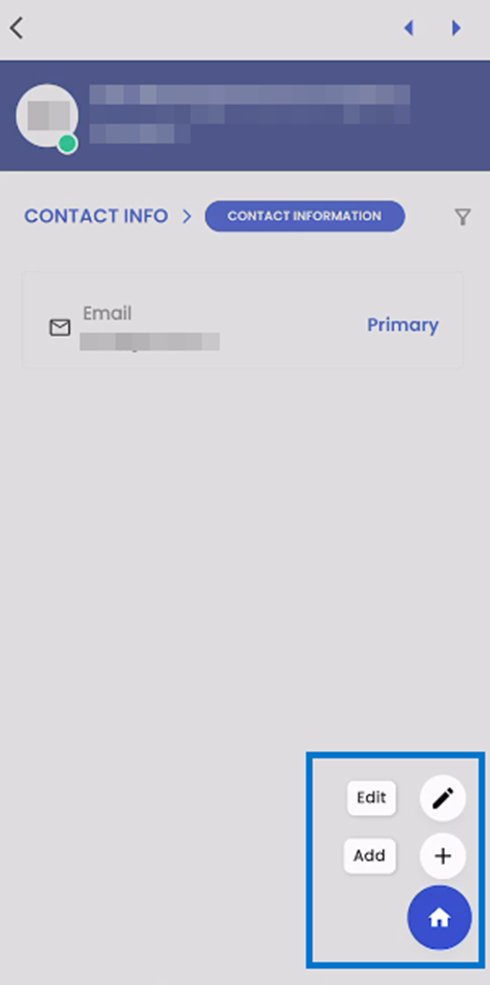
Located at the bottom corner of the navigation, the hamburger icon provides users with two essential options upon selection: 'Add' and 'Edit.' These options grant users the ability to either add new contact information entries or edit existing ones, enhancing their control and management over the contact details within the system.

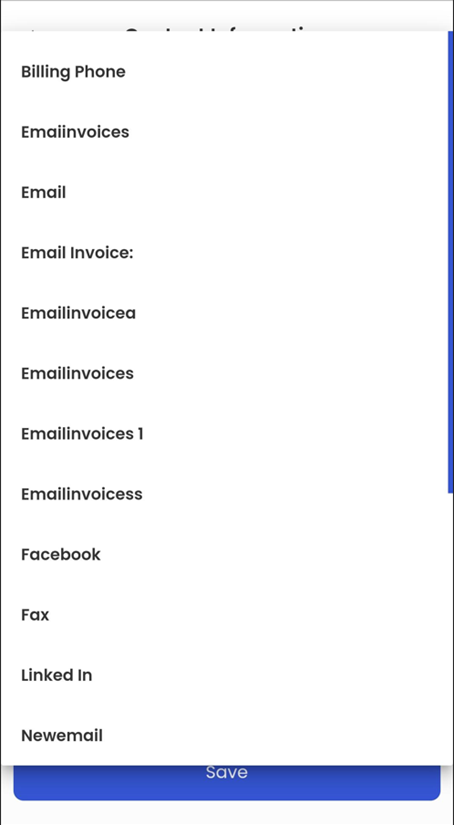
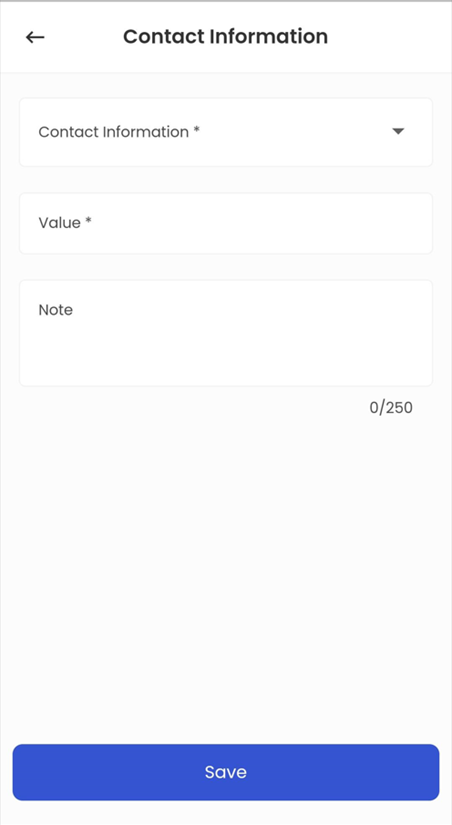
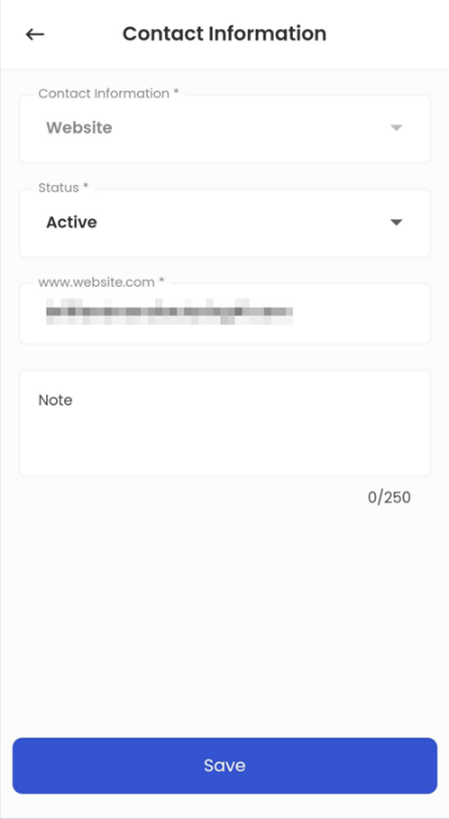
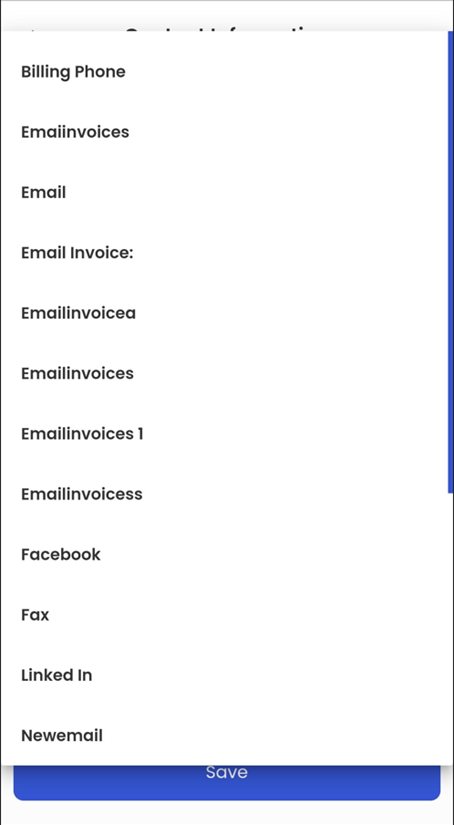
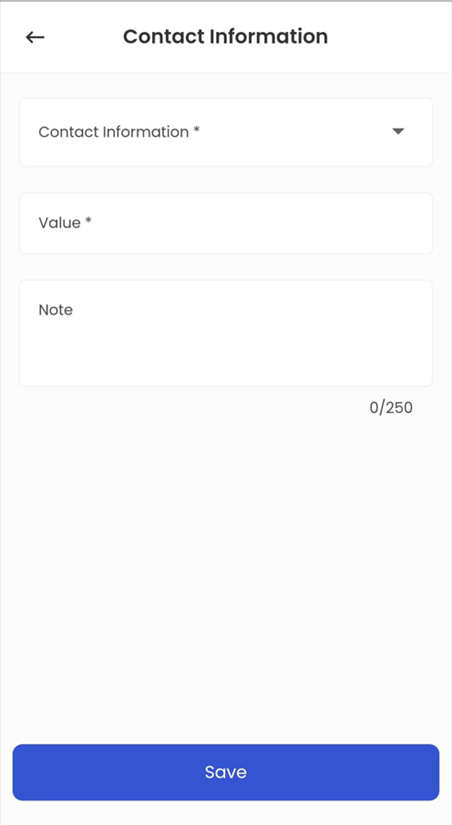
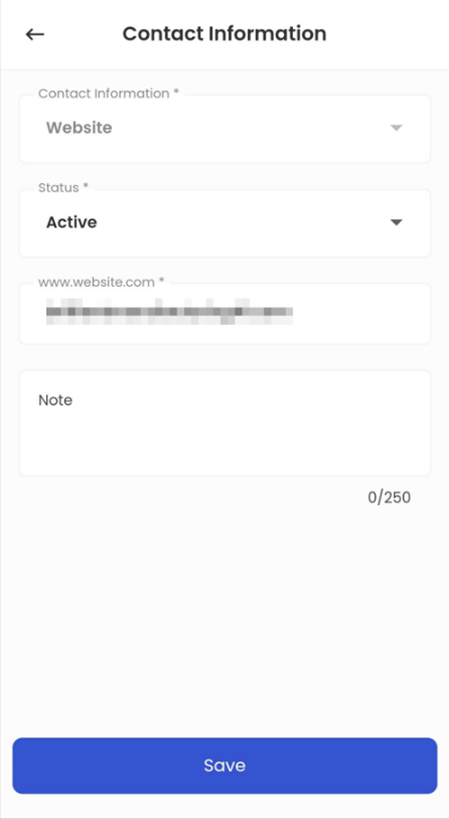
Users can use the 'Add' option to add new contact information. After clicking the 'Add' option, users are directed to 'Add Contact Information' to input all the required contact details. Upon clicking 'Save,' the system effectively incorporates the new Contact Information entry.


Users can select a card by doing a long tap on that specific card and note that multiple cards cannot be selected at a time. Once you've selected a card, you can tap the hamburger icon (those three lines) to see options like 'Add' or 'Edit.' If you go for 'Edit' with a card already picked, you can change the info on that card. When you're done making changes, save the Contact Information, and the system instantly updates it.


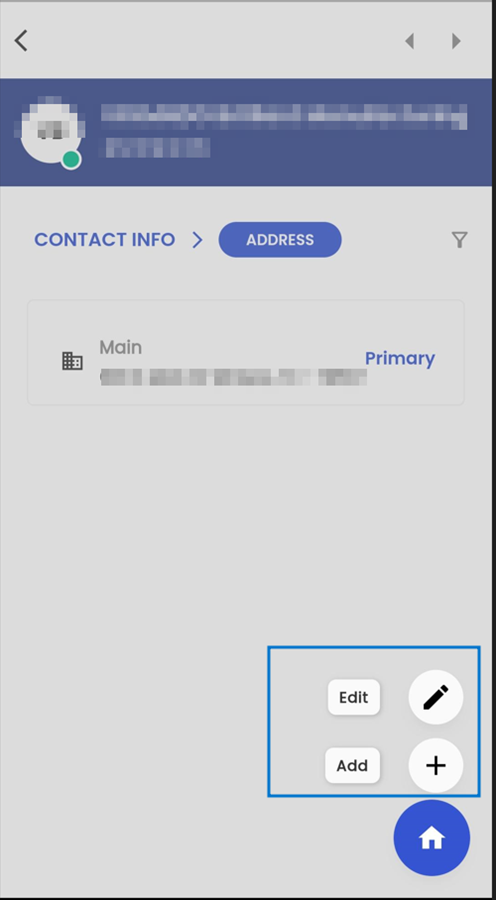
When users choose the 'Contact Info' action from the navigation menu, they are presented with a submenu that offers various options within the 'Contact Info' section. If a user selects the 'Address' option from this submenu, they are directed to the 'Address' navigation page. This streamlines their access to and control over address-related information within the system. This well-organized navigation system ensures that users can effortlessly find and manage specific sections as required, thus significantly improving their overall experience when interacting with contact details.



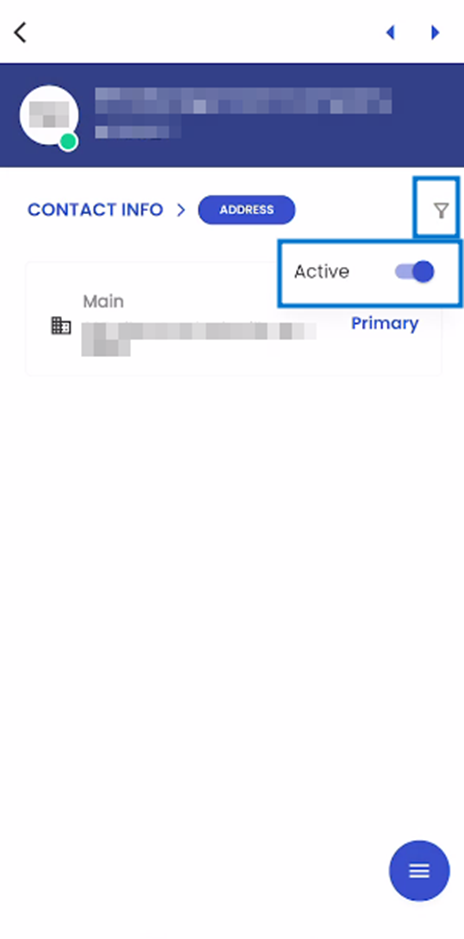
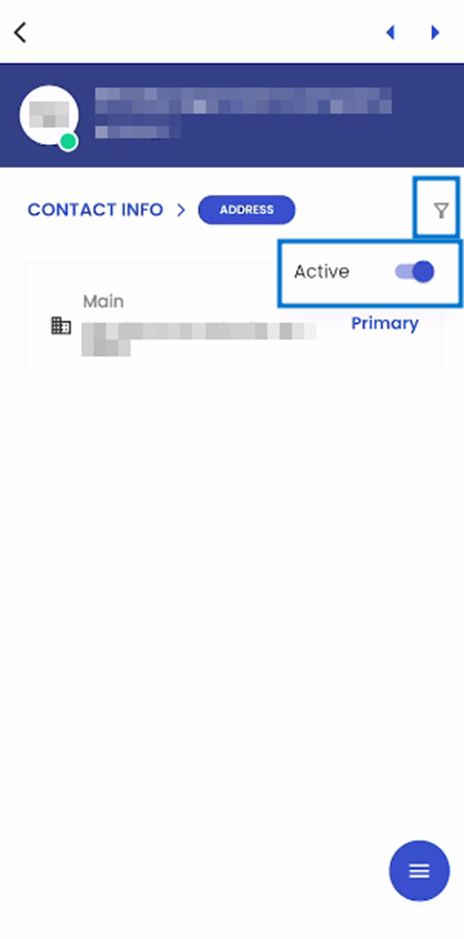
Within the 'Address' navigation, users can access a filter icon that opens a list of available filtering options. Through this filter, users have the flexibility to refine their view of addresses by toggling between 'Active Addresses' or 'All Addresses.' This user-friendly feature empowers users to customize their address view based on their specific preferences, either focusing solely on active addresses or gaining a comprehensive overview of all addresses within the system.

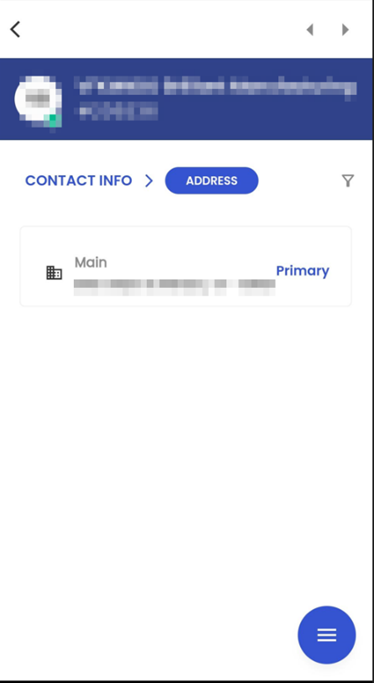
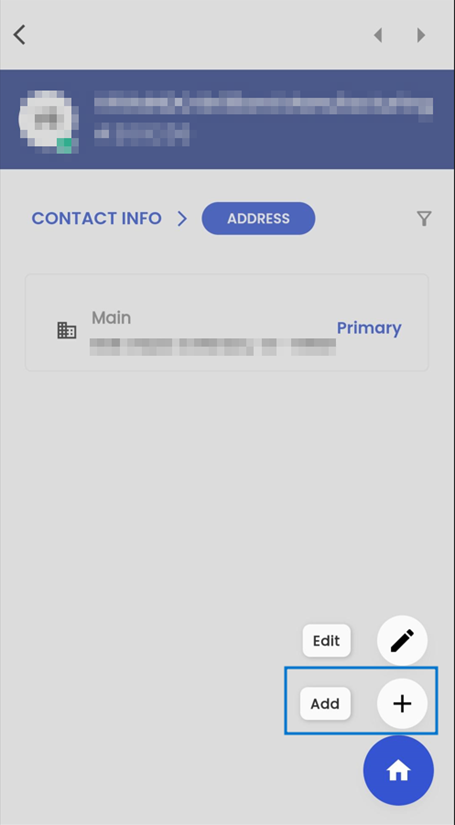
The list of addresses is displayed in a card view format, with each card containing essential details such as the address type, address particulars, and a clear indication if it is marked as the primary address. This organized presentation simplifies accessing and comprehending various addresses within the system, ensuring efficient management and precise identification of primary addresses.
The Primary Address is initially set as the first address record entered into the system. If a Primary Address is marked inactive, the system will automatically designate one of the Secondary Addresses as the new Primary Address. This transition is managed based on the priority assigned to addresses at the system level, following a "First come, First serve" basis. When no system-level address information is available, the system will utilize the "First Come, First Serve" method to allocate a new Primary Address entry.

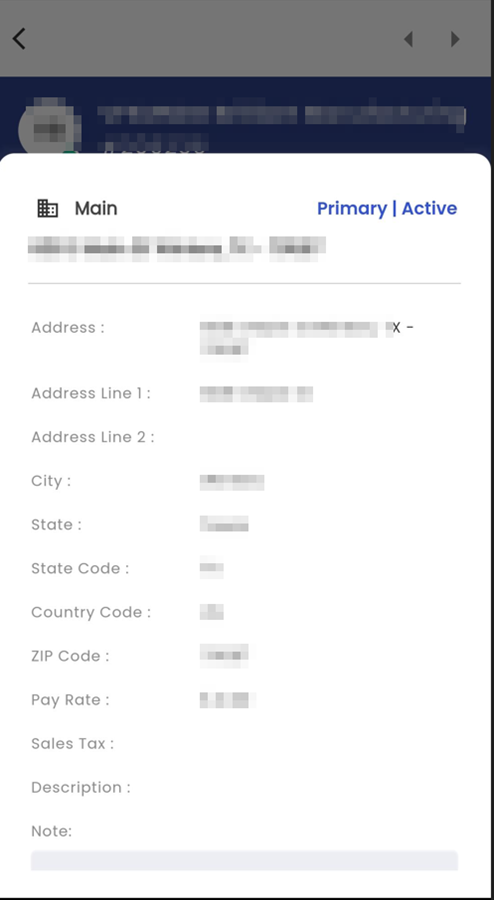
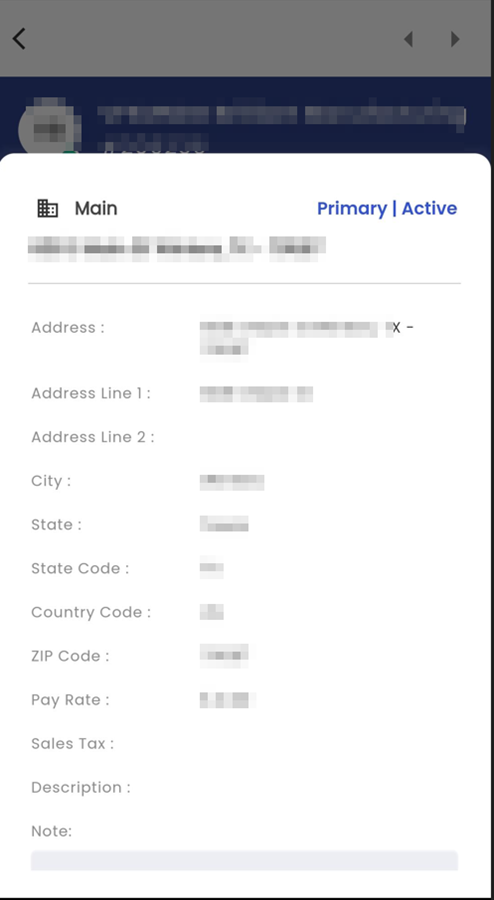
Tapping on a card within the 'Address' navigation triggers the appearance of a bottom slider, which conveniently displays the comprehensive details of the selected address. This includes essential information such as the Address, Address Line 1, Address Line 2, City, State, State Code, Country Code, Zip Code, and any accompanying notes related to the address. To remove the slider from the navigation, users can tap anywhere outside of the slider, and it will be temporarily hidden until navigated again, ensuring an unobstructed and user-friendly viewing experience for address details within the system.
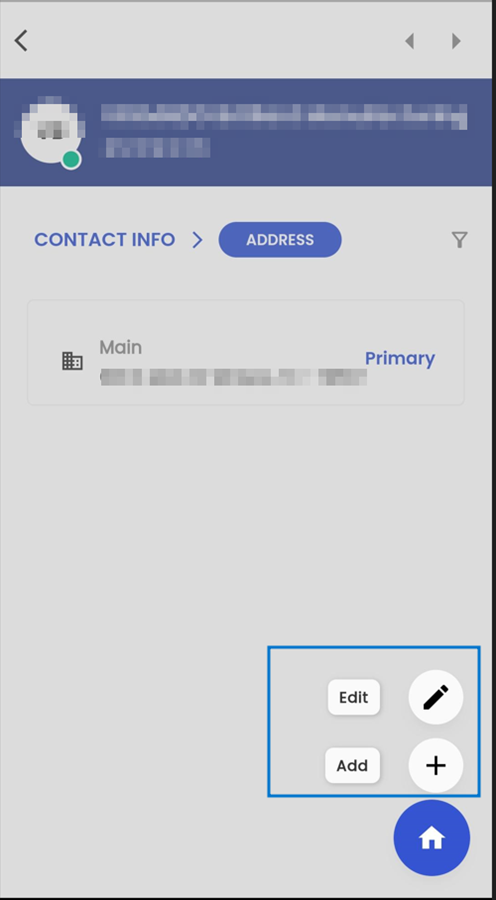
 Located at the bottom corner of the navigation, the hamburger icon provides users with two essential options upon selection: 'Add' and 'Edit.' These options grant users the ability to either add new addresses or edit existing ones, enhancing their control and management over address-related information within the system.
Located at the bottom corner of the navigation, the hamburger icon provides users with two essential options upon selection: 'Add' and 'Edit.' These options grant users the ability to either add new addresses or edit existing ones, enhancing their control and management over address-related information within the system.

Users can use the 'Add' option to add new contact information. After clicking the 'Add' option, users are directed to 'Add Contact Information' to input all the required contact details. Upon clicking 'Save,' the system effectively incorporates the new Contact Information entry.


Users can select a card by doing a long tap on that specific card and note that multiple cards cannot be selected at a time. Once you've selected a card, you can tap the hamburger icon (those three lines) to see options like 'Add' or 'Edit.' If you go for 'Edit' with a card already picked, you can change the info on that card. When you're done making changes, save the Contact Information, and the system instantly updates it.


When users choose the 'Contact Info' action from the navigation menu, they are presented with a submenu that offers various options within the 'Contact Info' section. If a user selects the 'Address' option from this submenu, they are directed to the 'Address' navigation page. This streamlines their access to and control over address-related information within the system. This well-organized navigation system ensures that users can effortlessly find and manage specific sections as required, thus significantly improving their overall experience when interacting with contact details.



Within the 'Address' navigation, users can access a filter icon that opens a list of available filtering options. Through this filter, users have the flexibility to refine their view of addresses by toggling between 'Active Addresses' or 'All Addresses.' This user-friendly feature empowers users to customize their address view based on their specific preferences, either focusing solely on active addresses or gaining a comprehensive overview of all addresses within the system.

The list of addresses is displayed in a card view format, with each card containing essential details such as the address type, address particulars, and a clear indication if it is marked as the primary address. This organized presentation simplifies accessing and comprehending various addresses within the system, ensuring efficient management and precise identification of primary addresses.
The Primary Address is initially set as the first address record entered into the system. If a Primary Address is marked inactive, the system will automatically designate one of the Secondary Addresses as the new Primary Address. This transition is managed based on the priority assigned to addresses at the system level, following a "First come, First serve" basis. When no system-level address information is available, the system will utilize the "First Come, First Serve" method to allocate a new Primary Address entry.

Tapping on a card within the 'Address' navigation triggers the appearance of a bottom slider, which conveniently displays the comprehensive details of the selected address. This includes essential information such as the Address, Address Line 1, Address Line 2, City, State, State Code, Country Code, Zip Code, and any accompanying notes related to the address. To remove the slider from the navigation, users can tap anywhere outside of the slider, and it will be temporarily hidden until navigated again, ensuring an unobstructed and user-friendly viewing experience for address details within the system.

Located at the bottom corner of the navigation, the hamburger icon provides users with two essential options upon selection: 'Add' and 'Edit.' These options grant users the ability to either add new addresses or edit existing ones, enhancing their control and management over address-related information within the system.

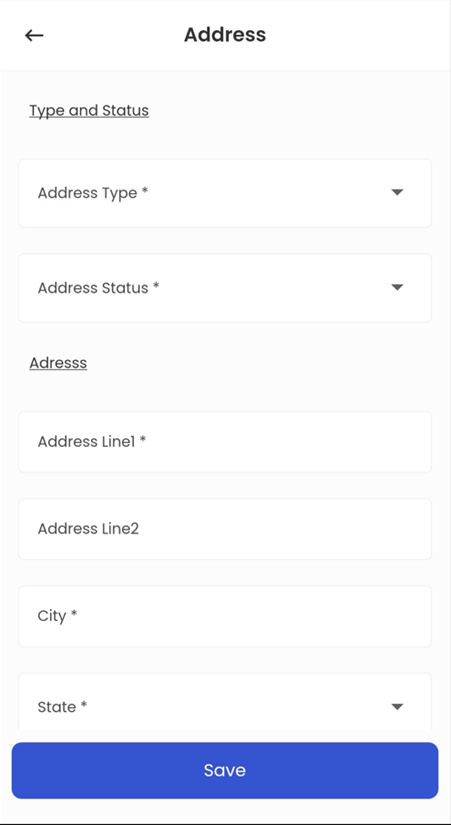
Upon selecting the 'Add' option, users are seamlessly directed to the 'Add Address' navigation. Within this interface, users can input the necessary address details, and upon clicking 'Save,' a new address entry is effectively added to the system. This streamlined process ensures the efficient inclusion of new addresses, contributing to a well-organized and comprehensive repository of address information within the system.


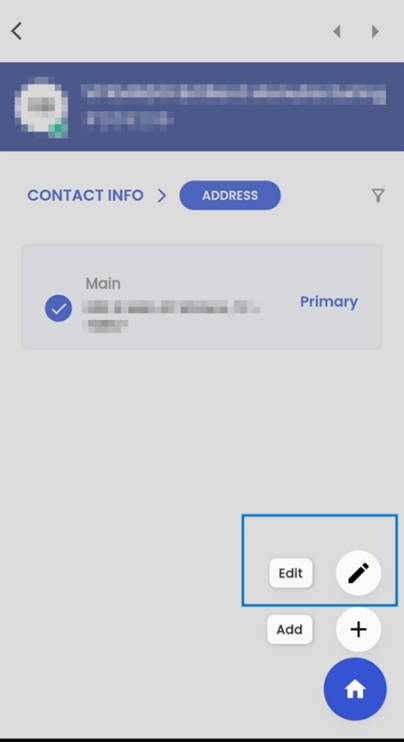
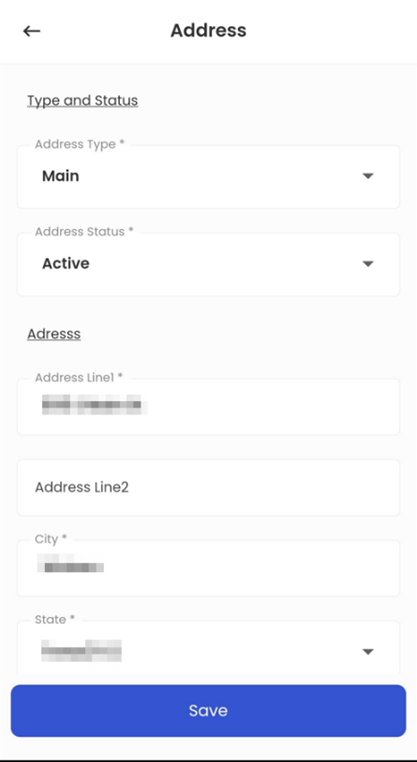
When a user performs a long tap on a card, the respective card is selected, and it's important to note that multiple cards cannot be selected at the same time. With a card being selected, users can tap on the hamburger icon to access options for 'Add' or 'Edit.' If the user chooses 'Edit' with a card already selected, they gain the ability to modify the details of the selected card. After making the desired updates, the user can save the address information, and these changes are then seamlessly reflected and updated within the system. This user-centric design ensures precise and efficient management of address details, streamlining the process of updating addresses within the system.


Document
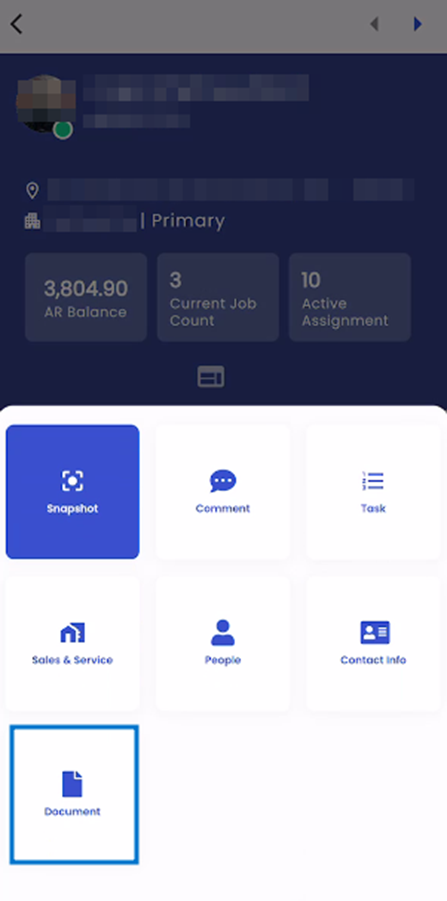
Tapping on the 'Snapshot' action within the interface displays a list of available navigation within the Customer Entity Detail page. The user can select 'Document' from this list that initiates a specific document-related navigation, allowing users to conveniently access and manage applicant documents within the system.


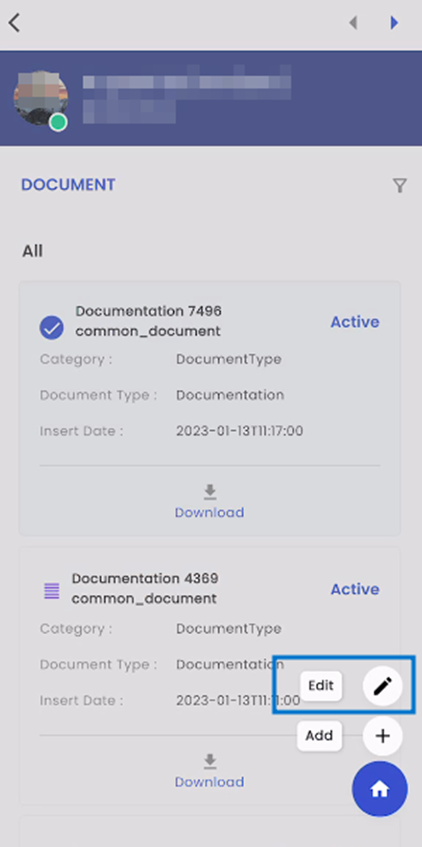
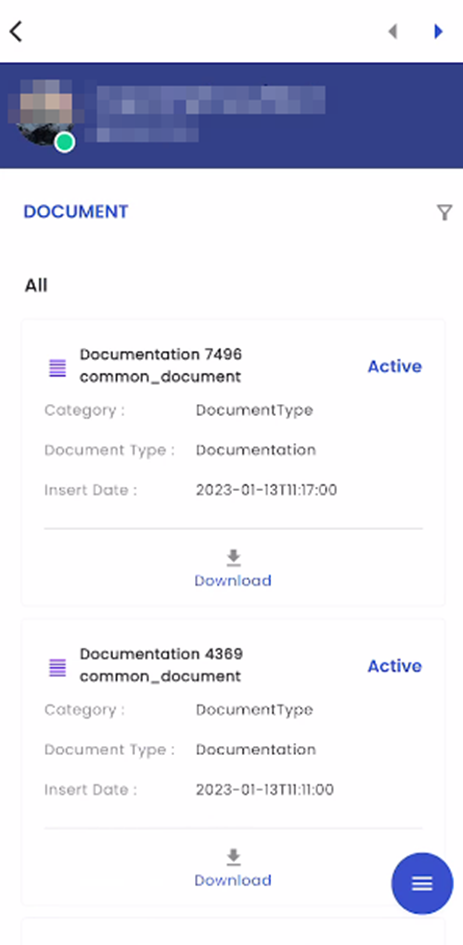
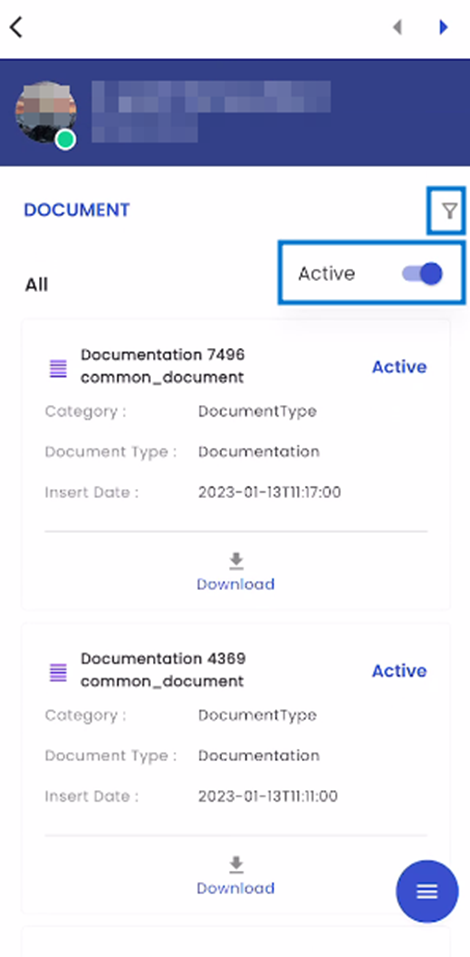
The 'Document' navigation is presented in a card-view format, with each document related to the customer showcased in its own dedicated card. These document cards provide comprehensive details about each document, including the Document Name, Document Status, Category, Document Type, Insert Date, and an option for downloading the document. This user-friendly interface simplifies the process of managing and accessing customer-related documents efficiently within the system.

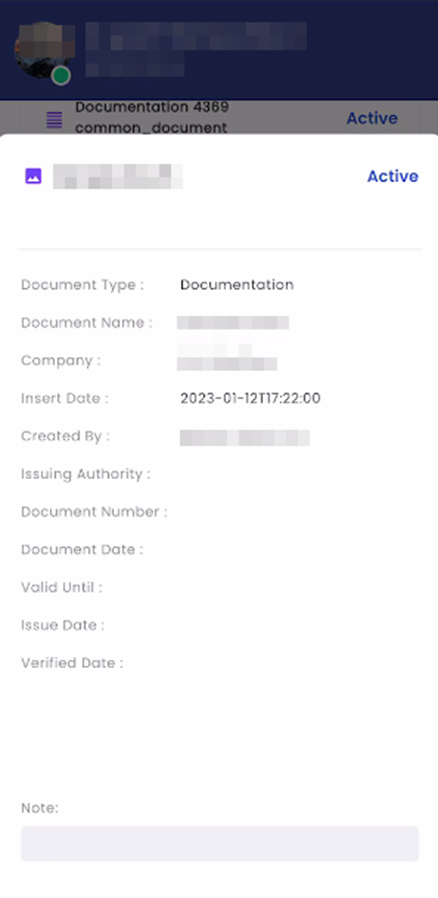
Upon tapping a document card, a bottom slider interface is activated, providing users with a detailed view of the relevant document information.
Within this bottom slider, the document name and status are displayed on top; additionally, users can access crucial document details, including Document Type, Document Name, Company, Insert Date, Created By, Issuing Authority, Document Number, Document Date, Valid Until, Issue Date, Verified Date, along with any accompanying Notes. This feature enhances document management and facilitates quick access to essential information.

Upon tapping the filter icon, users gain access to the toggle button containing available filtering options within the navigation. Users have the flexibility to apply filters by toggling between 'Active' and 'All'. When the toggle is set to 'Active', only documents with an 'Active' status will be displayed, allowing for a refined view of documents in this particular status.
Conversely, when the toggle is switched to 'All', the navigation will show all documents without any status restrictions, providing users with a comprehensive overview of all available documents within the system.

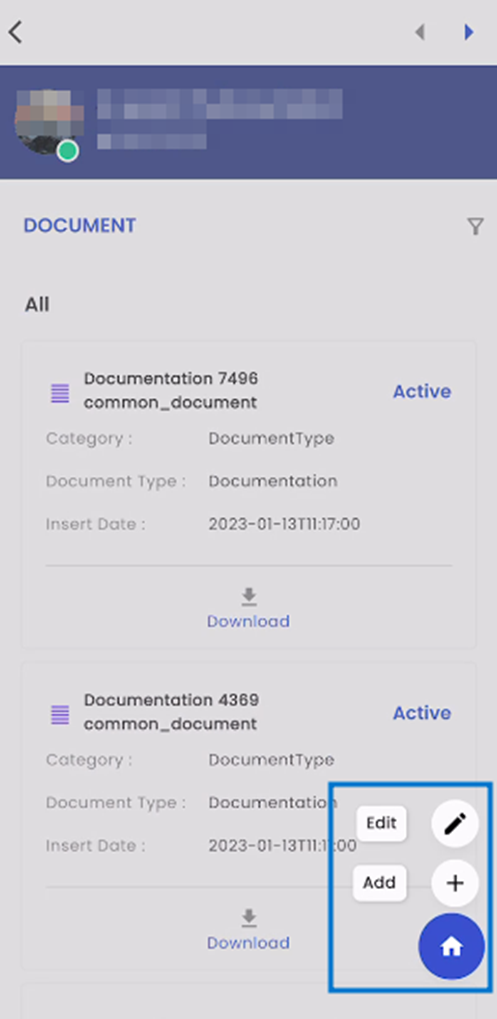
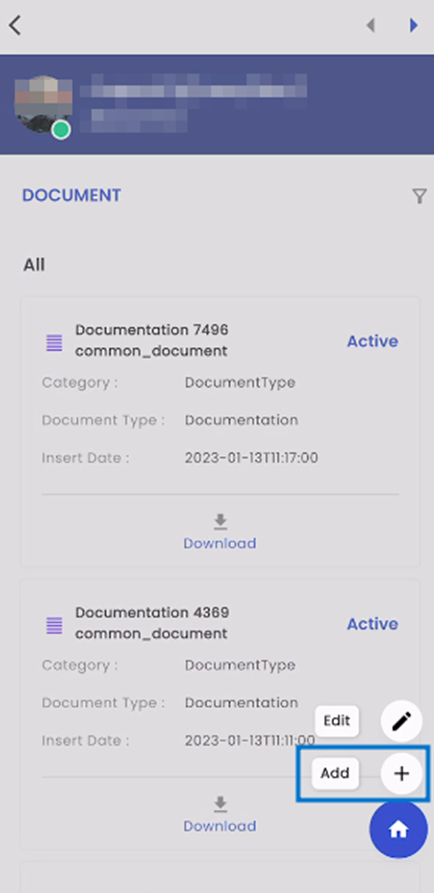
Tapping on the floating hamburger icon available on the bottom right screen, users get access to the ‘Add’ and ‘Edit’ options.

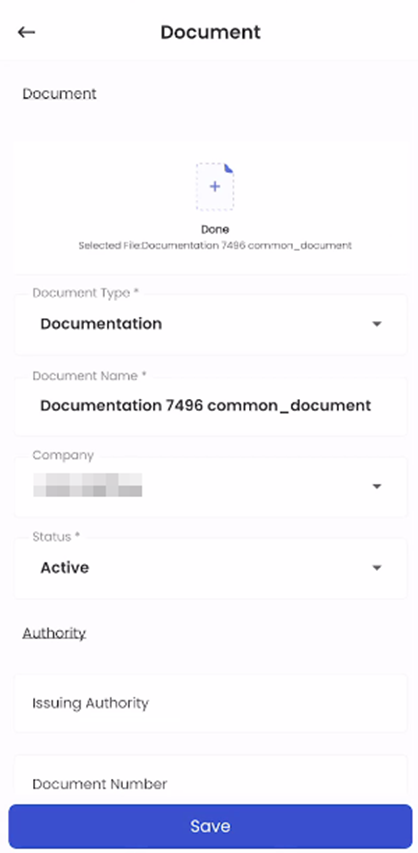
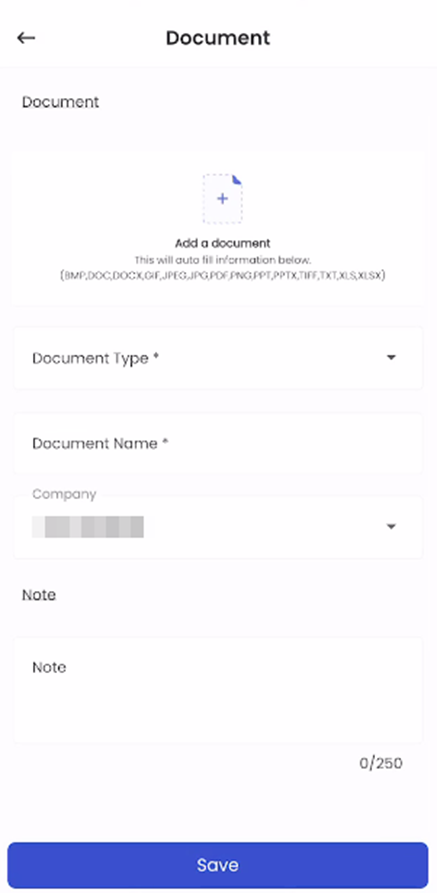
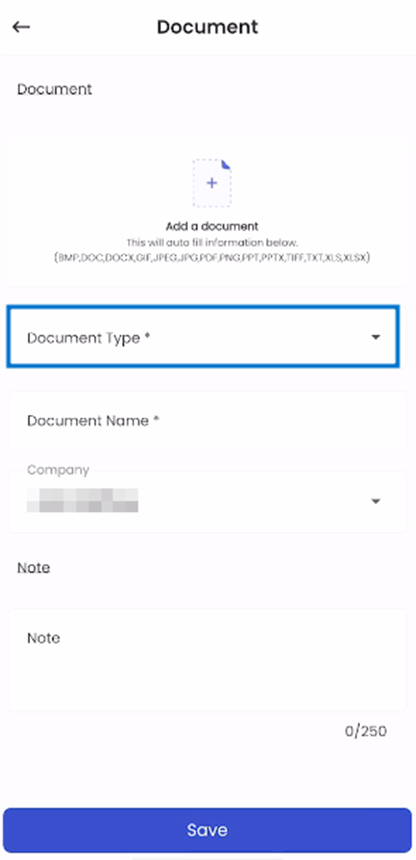
Users can add new documents into the system by simply tapping the 'Add' icon, which conveniently guides them to the Add ‘Document' navigation. Within this navigation, users can initiate the document addition process by selecting the 'Add a Document' option. This approach streamlines the process of uploading and managing documents within the system, enhancing overall document management efficiency.
Users have the capability to upload documents with a maximum file size of 5MB. The supported document types for upload include BMP, DOC, DOCX, GIF, JPEG, JPG, PDF, PNG, PPT, PPTX, TIFF, TXT, XLS, and XLSX. This versatile document upload feature ensures that users can efficiently add a wide range of document formats to the system, accommodating various document-related needs and preferences.


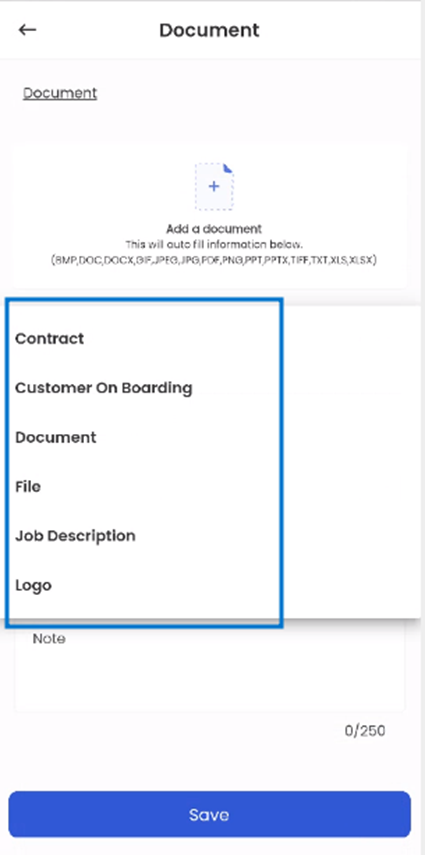
When users tap on the 'Document Type' field, they are presented with a list of available document types, such as Contract, Customer Onboarding, and others, from which they can select the relevant type. Subsequently, users are required to provide the Document Name, thereby associating the selected document type with a specific name for identification and organization purposes.


Users have the option to tap on the 'Company' field, which triggers a list of available companies to be displayed. From this list, users can easily select the appropriate company with which they are associated. This feature ensures that users can accurately specify their organizational affiliation, enhancing document alignment within the system.
Beneath the 'Company' field, users can input relevant notes associated with the document within the 'Note' field. This functionality allows users to include additional context, comments, or details pertaining to the document.


On long pressing the document card, the user can select the document. Following this selection, tapping on the hamburger icon, the user can edit the document by tapping on the ‘Edit’ option.
Upon selecting the 'Edit' option, users are granted the capability to make revisions and updates to the document's details. This action forwards them to a dedicated editing page, where they can modify various document attributes, including the Document File, Document Type, Document Name, Company, Status, and Note. This feature offers users the flexibility to maintain accurate and up-to-date document records within the system.